掲載日:2021年10月21日
全体の設定
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
このページでは「通常モード」で、ストアページ全体に共通するページ幅・色・価格表記などの設定方法について説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
手順1
- 「テンプレート選択」画面
-

ストアクリエイターProトップページ「ストア構築」の[ストデザイン]をクリックします。
左カラム「ストアデザインメニュー」共通設定の[全体の設定]を選択します。
左カラム「ストアデザインメニュー」共通設定の[全体の設定]を選択します。
手順2
- 「テンプレート選択」画面
-

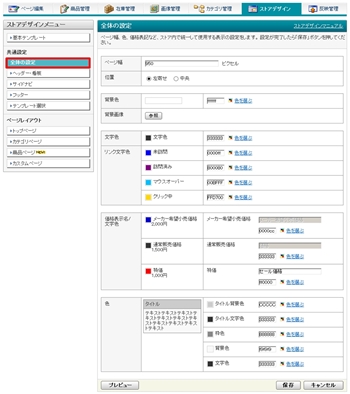
設定フォームの指示にしたがって、以下の項目を入力します。
[プレビュー]ボタンを押すと、設定した結果が新しいウィンドウで表示されます。
必要項目の入力が完了したら[保存]ボタンを押します。
- ページ幅
- ストアページ全体の幅を750ピクセルから1200ピクセルの範囲で設定します。
- 重要ページ幅変更の際のご注意
- ページ幅を大きくすることにより、ストアを訪れるお客様のブラウザー環境によっては、横スクロールバーが出て閲覧しにくくなる可能性があります。全体のページ幅を変更する場合は、過度に幅を広げることはせず、レイアウトが崩れない最小幅にすることをおすすめします。
- 位置
- ブラウザーウィンドウ内での表示位置を「左寄せ」、「中央」のいずれかに設定します。
- 背景色
- ページの背景色を設定します。
[色を選ぶ]をクリックすると色参照パネルが開き、色見本を確認しながら設定もできます。 - 背景画像
- ページの背景画像を設定します。
[参照]ボタンを押すと「画像選択」パネルが開きます。新規画像を利用する場合は、「新規画像を追加」で画像選択、アップロードをおこないます。
すでにストア内にアップロードした画像を「画像管理」メニューから選択します。
画像は連続するパターンとして表示されます。 - 文字色
- ページの文字色を設定します。
[色を選ぶ]をクリックすると色参照パネルが開き、色見本を確認しながら設定もできます。 - リンク文字色
- 「未訪問」「訪問済み」「マウスオーバー」「クリック中」の4パターンそれぞれに、文字色の設定を行います。
[色を選ぶ]をクリックすると色参照パネルが開き、色見本を確認しながら設定もできます。 - 価格表示名/文字色
- 「メーカー希望小売価格」「通常販売価格」「特価」の3パターンそれぞれに、文字色を設定します。
[色を選ぶ]をクリックすると色参照パネルが開き、色見本を確認しながら設定もできます。 - 色
- パーツの基本色を設定します。
[色を選ぶ]をクリックすると色参照パネルが開き、色見本を確認しながら設定もできます。 「テンプレートの選択(マニュアル)」で選択した色より、さらに細かい設定ができます。
[プレビュー]ボタンを押すと、設定した結果が新しいウィンドウで表示されます。
必要項目の入力が完了したら[保存]ボタンを押します。
- お役立ち色の設定
- 色入力欄は、直接RGB値(カラーコード)を入れて指定することもできます。
- お役立ち文字の色
- 会社概要ページ、お買い物ガイドページ、プライバシーポリシーページでは、フリースペース以外の場所の文字色は変更できません。
- よくある質問「全体の設定」メニューの表示
-
- Q.「価格表示名」や「文字色」を「ストアデザイン」の「全体の設定」で変更できるとありますが、「全体の設定」が表示されていません。どこにありますか。
- A.「ストアデザイン」の「全体の設定」は、 編集モードが「通常モード」でないと表示されません。以下の手順で「通常モード」に変更ください。
- ストアクリエイターProトップページ「ストア構築」メニュー内の[ストアエディタ基本設定]をクリックします。
- 表示された「ストアエディタ基本設定」画面の「編集モード」の項目で「通常モード」を選択し、[更新]ボタンを押します。
- 確認画面で[はい]のボタンを押します。
- ページ上部のナビゲーションから「ストアデザイン」を選択します。
- 「通常モード」が設定されていれば、左カラム「ストアデザインメニュー」の共通設定に「全体の設定」が表示されます。







