掲載日:2023年03月15日
商品ページパーツ:商品基本情報
このページでは、商品ページに表示する「商品基本情報」パーツについて説明します。
このパーツは、「商品ページ編集」ページで編集した商品データを表示し、具体的には、商品名や商品画像や価格など、商品の基本的で重要な情報です。
商品画像の大きさやレイアウトが異なる、多彩なタイプが用意されています。

- このパーツは表示必須です。取り外しはできません。
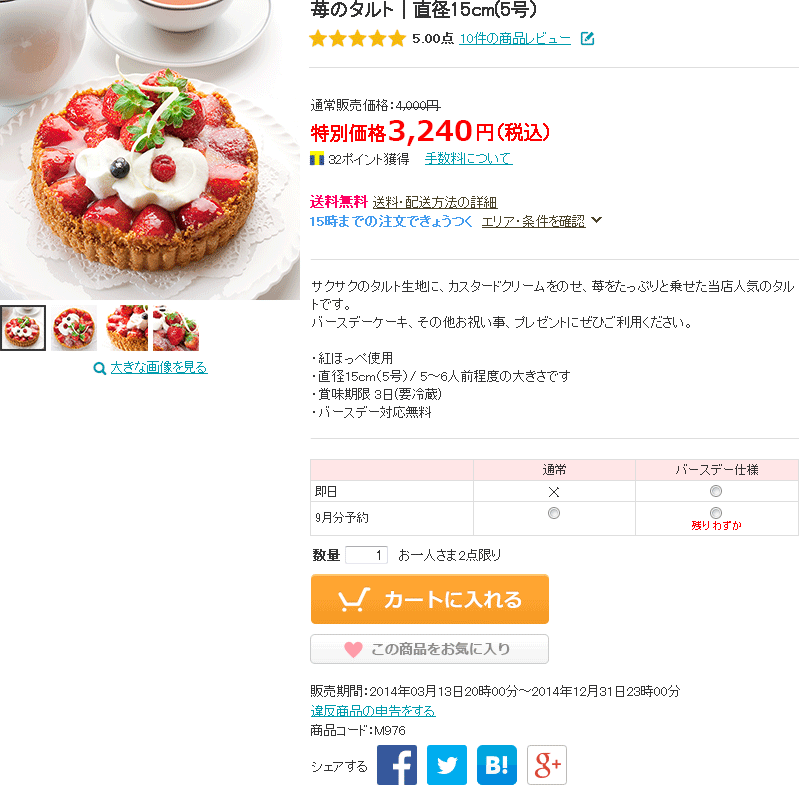
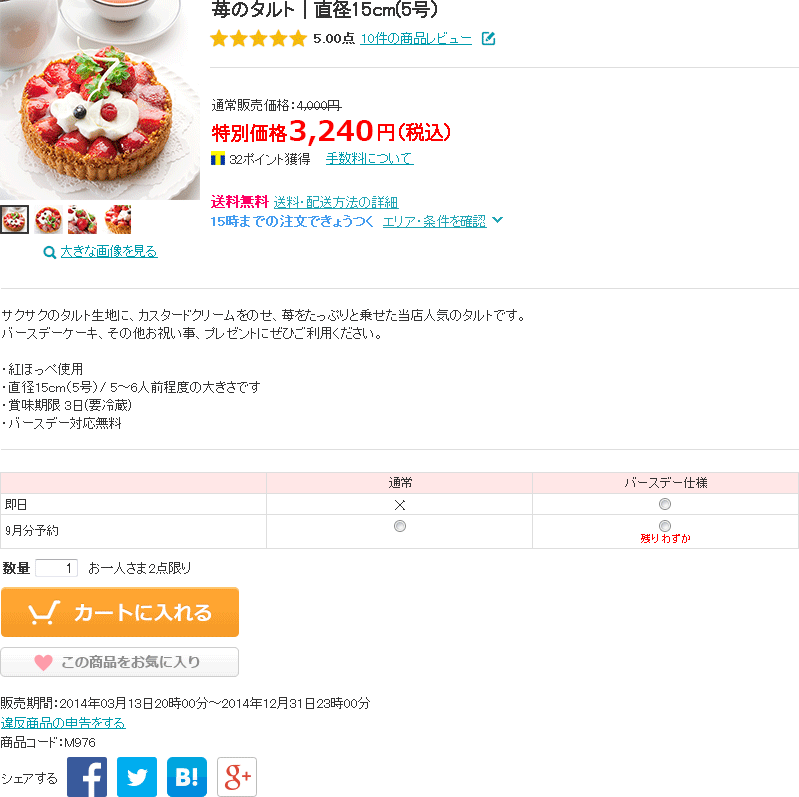
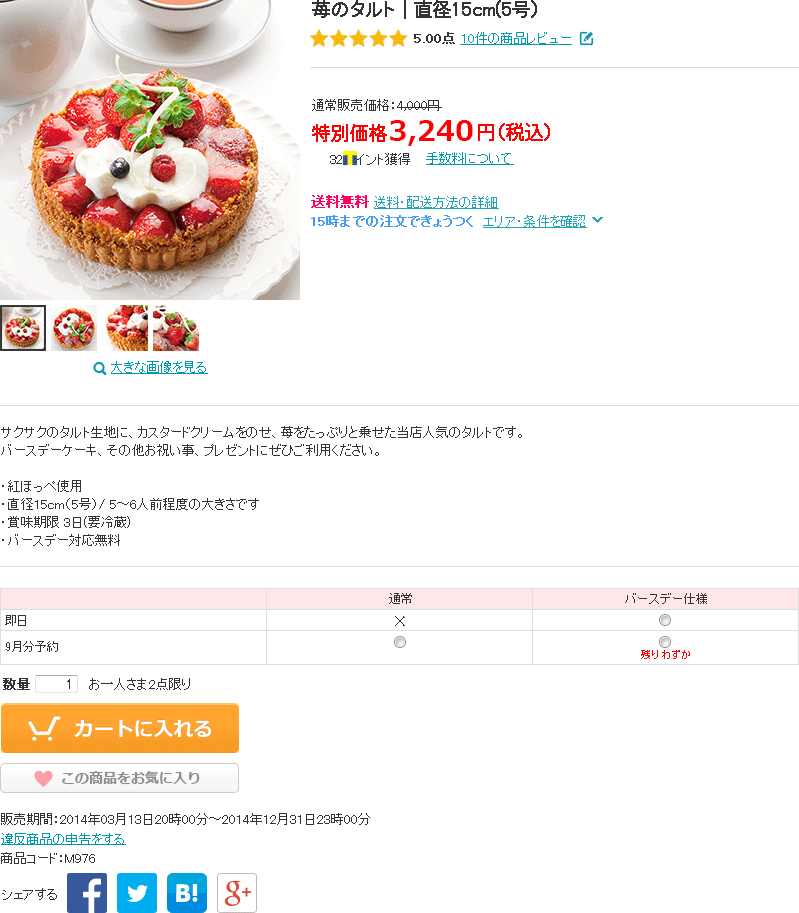
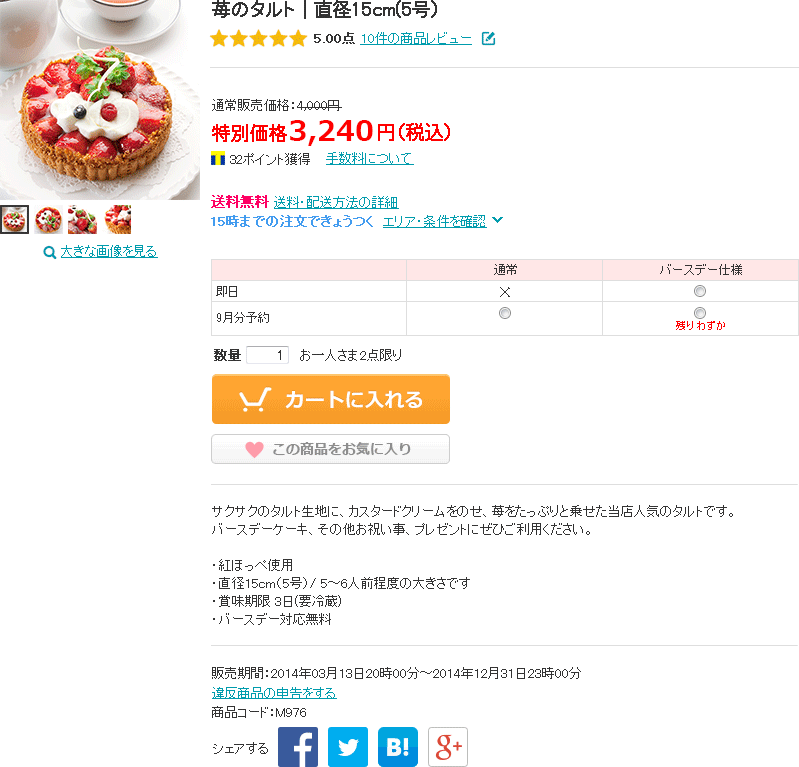
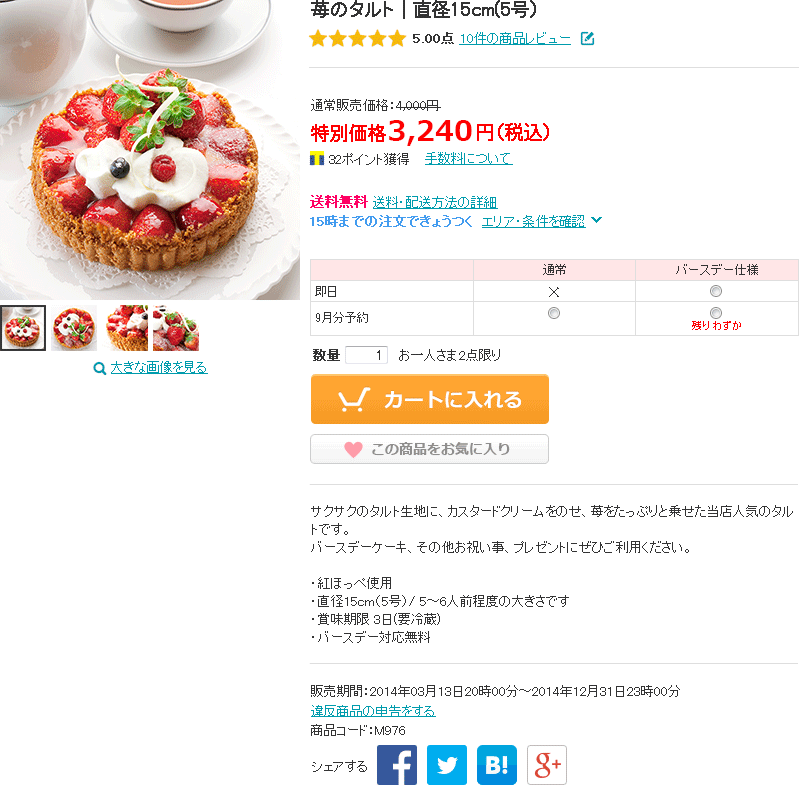
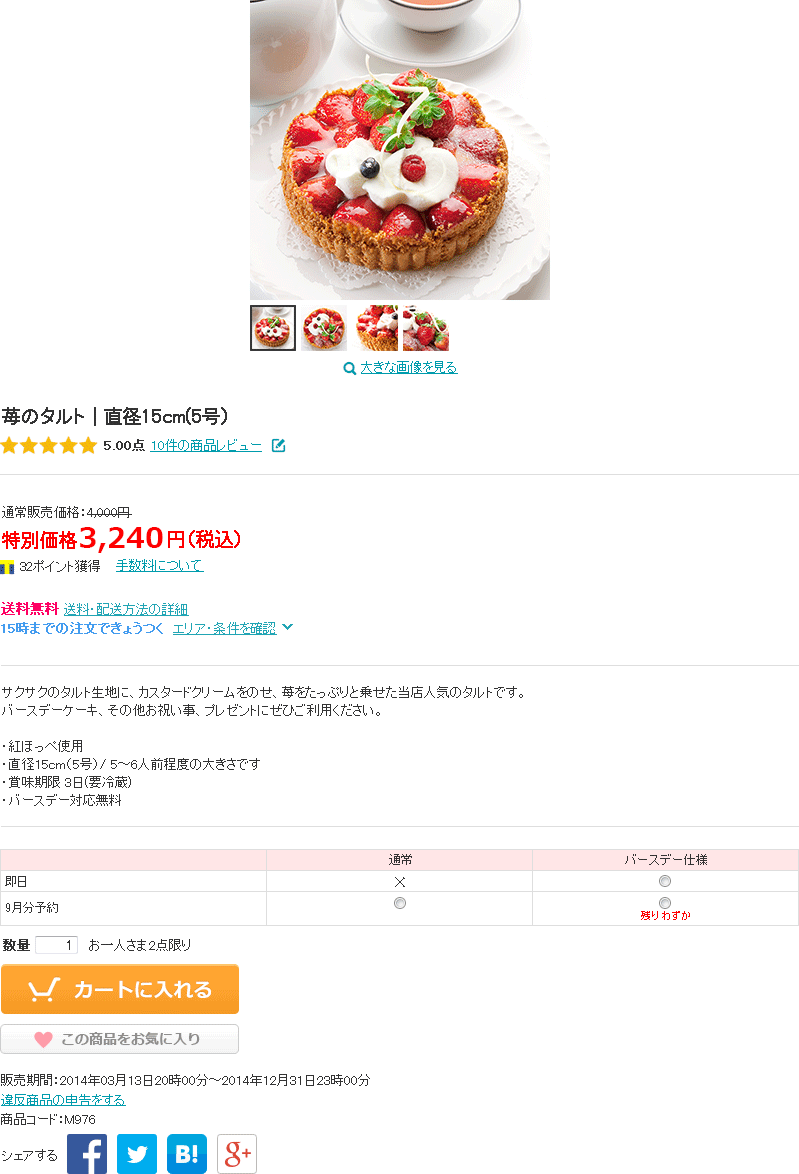
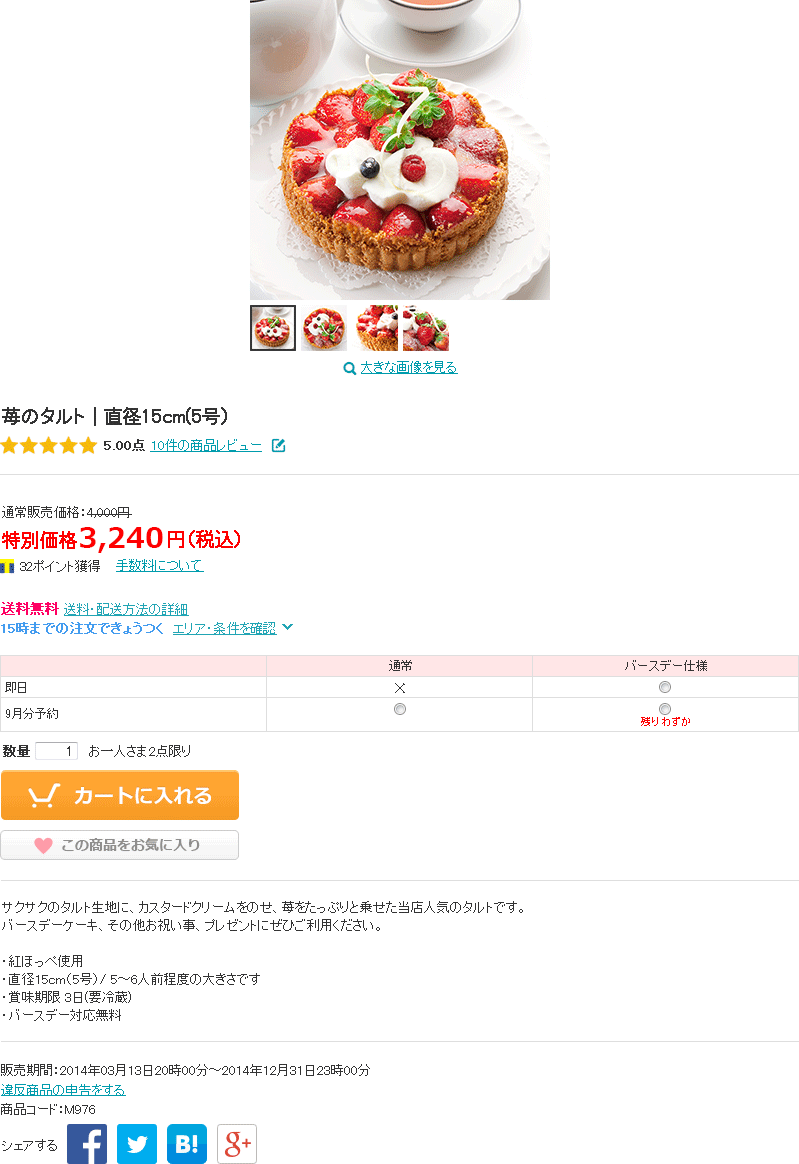
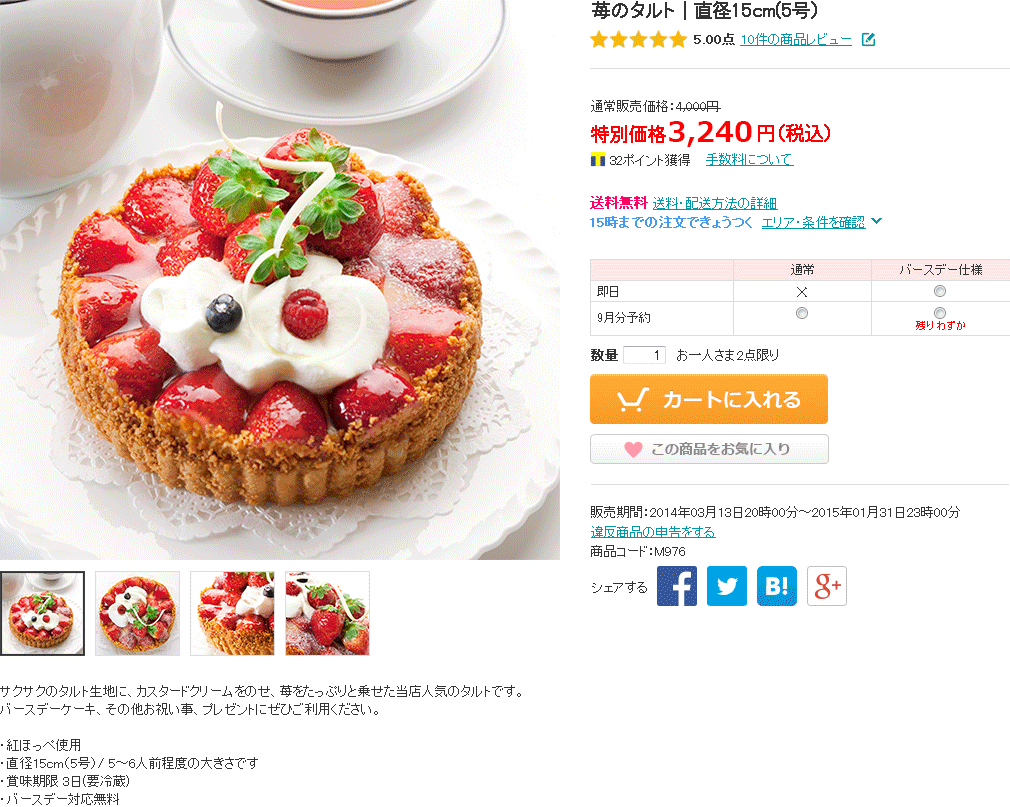
表示例
|
編集方法
- 「商品基本情報」パーツ編集フォーム

 パターン選択
パターン選択表示タイプを選択します。
 色
色パーツ内の各要素の「色」を選択します。

- 「このモジュールの色を優先する 」にチェックが入っていない場合でも、ここで設定された色が商品ページテンプレートに適用されます。

- 2017年8月16日(水)「再入荷通知」機能導入に伴い、お客様がご覧になる「在庫表」のデザインが固定となりました(パソコン版、スマートフォン版とも)。パソコン版の「在庫表」のタイトル背景色はグレーの固定です。「在庫表タイトル背景色」「在庫表タイトル文字色」「在庫表枠色」をご指定いただいてもお客様がご覧になるページへ反映されません。ご了承ください。
仕様
- タイプ1・3・5・7
- 商品画像が縦200ピクセル、横200ピクセルで表示されます。
- 長辺が200ピクセル以上の画像の場合は、縦横比はそのままで、長辺を200ピクセルになるようサイズ調整されます。200ピクセル未満の画像の場合は、そのままの大きさで上下左右に余白が付いて表示されます。
- タイプ2・4・6・8・9・11
- 商品画像が縦300ピクセル、横300ピクセルで表示されます。
- 長辺が300ピクセル以上の画像の場合は、縦横比はそのままで、長辺を300ピクセルになるようサイズ調整されます。300ピクセル未満の画像の場合は、そのままの大きさで上下左右に余白が付いて表示されます。
- タイプ10・12
- 商品画像が縦400ピクセル、横400ピクセルで表示されます。
- 長辺が400ピクセル以上の画像の場合は、縦横比はそのままで、長辺を400ピクセルになるようサイズ調整されます。400ピクセル未満の画像の場合は、そのままの大きさで上下左右に余白が付いて表示されます。
- タイプ13
- 商品画像が縦560ピクセル、横560ピクセルで表示されます。
- 長辺が560ピクセル以上の画像の場合は、縦横比はそのままで、長辺を560ピクセルになるようサイズ調整されます。560ピクセル未満の画像の場合は、そのままの大きさで上下左右に余白が付いて表示されます。
- 全タイプ共通
- 「商品基本情報」内の項目は変更できません。
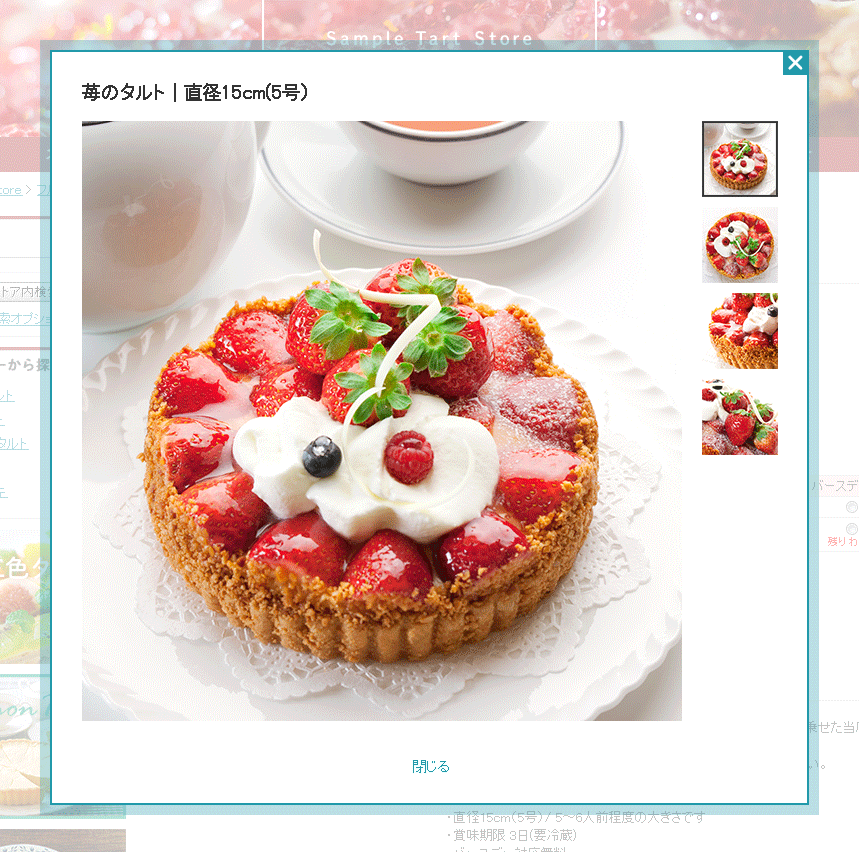
大きい画像を見る
商品画像の下に表示される[大きい画像を見る]ボタンを押すと、画像を拡大表示できます。