掲載日:2021年10月21日
商品ページパーツ:新着情報
このページでは、商品ページに表示できる「新着情報」パーツについて説明します。
このパーツを使うと、ストアの新着情報と掲載日を表示できます。
大きいサイズのパーツとハーフサイズの2種類のパーツがあります。
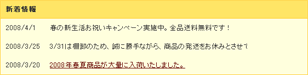
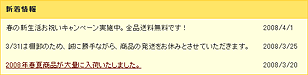
表示例
編集方法
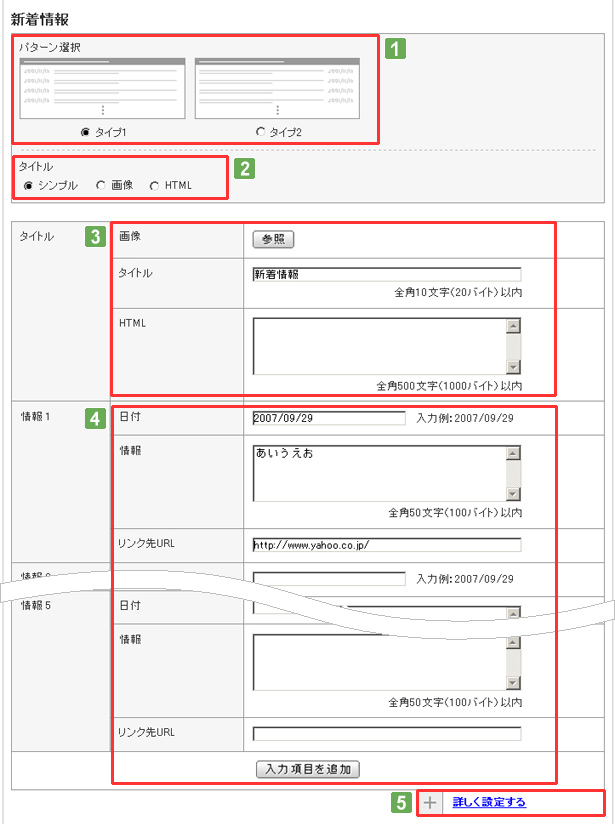
- 「新着情報」パーツ編集フォーム

 パターンの選択
パターンの選択表示タイプを選択します。
 タイトルの表示方法
タイトルの表示方法タイトルの表示方法を選択します。
 タイトルの編集
タイトルの編集 で選択したタイトルの表示方法に合わせ、タイトルの編集を行います。
で選択したタイトルの表示方法に合わせ、タイトルの編集を行います。
| シンプル | 「タイトル」に入力します。 |
|---|---|
| 画像 | 「画像」で任意の画像をアップロードし、「タイトル」を入力します。 |
| HTML | 「HTML」にタイトルとして表示したい内容を記述します。 |
 「情報1」~「情報5」
「情報1」~「情報5」情報1から順に、「日付」「情報」「リンク先URL」を入力します。
 詳しく設定する
詳しく設定するストアデザインの「全体の設定」で設定に色ではなく、このパーツのみ別の色にしたい場合は、[詳しく設定する]をクリックして色の設定をします。

- 基本的な編集方法について >> 「商品ページパーツの並び替えとデザイン編集方法」
仕様
- 両タイプ共通
- 20項目まで表示できます。
- 情報1の「情報」が未入力の場合は、パーツ自体が非表示となります。
- 日付、リンク先URLの入力は任意です。
- タイプ1
- 日付が左、情報が右に表示されます。
- タイプ2
- 日付が右、情報が左に表示されます(タイプ1の左右反転)。