カスタムページパーツの並び替えとデザイン編集方法
このページでは、カスタムページ領域の編集方法について説明します。
手順は以下の通りです。
カスタムページをレイアウトする
カスタムページは、レイアウトの制約が少ない、さまざまな用途に使えるページです。キャンペーン告知や、ニュースレター購読のおすすめ、こだわり商品の詳細解説など、効果的に使って販売促進などに役立ててください。

- カスタムページのテンプレートは、「カスタムページ1」~「カスタムページ3」まで、3パターンあります。
「カスタムページ1」のテンプレートは「テンプレート選択」ページで選択したテンプレートと同じようにヘッダー/フッター/サイドナビが表示されます。
「カスタムページ2」はヘッダーとフッターが表示されます。サイドナビは表示されません。
「カスタムページ3」はヘッダーもフッターもサイドナビも表示されません。
手順1
|
ストアエディタの「ストアデザイン」をクリックし、「ストアデザインメニュー」の[カスタムページ]をクリックします。 |
手順2
|
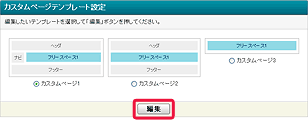
「カスタムページテンプレート設定」ページが表示されたら、設定するテンプレートを選び、[編集]ボタンを押します。 |
手順3
|
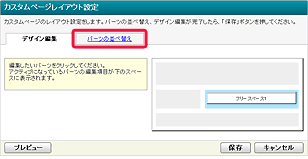
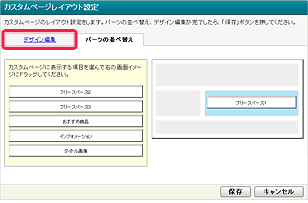
「カスタムページレイアウト設定」ページが開くので、パーツを並び替えたいときは[パーツの並べ替え]タブをクリックします。 |
手順4
|
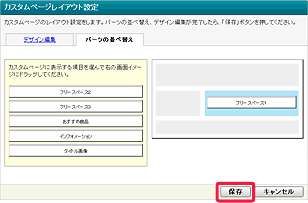
カスタムページに使えるパーツが左枠内や右枠内のテンプレートにセットされています。
|
手順5
|
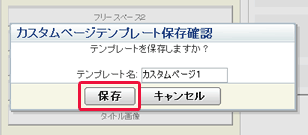
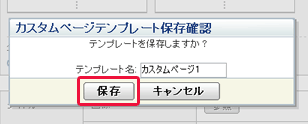
「カスタムページテンプレート保存確認」パネルが開きます。テンプレート名を全角10文字(半角20文字)以内で設定し、[保存]ボタンを押します。 |
パーツの編集を行う
手順1
|
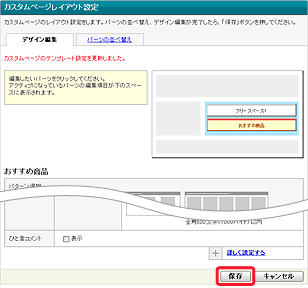
「カスタムページレイアウト設定」ページで[デザイン編集]タブをクリックします。 |
手順2
|
表示されるテンプレートのなかから編集したいパーツをクリックすると、そのパーツの編集フォームが表示されます。
|
手順3
|
「カスタムページテンプレート保存確認」パネルが開きます。 |