掲載日:2021年10月21日
バナースペース
| 【ご注意】 2021年2月16日(火)、「ストアデザイン」から「新ストアデザイン」への移行が完了しました。 ※本ページ説明機能、本ページとも、削除予定です。 |
本ページでは、スマートフォン版ページに共通して表示できる「バナースペース」の設定方法を説明します。
1.「バナースペース」とは
- 表示イメージ
-

Yahoo!ショッピングでは、スマートフォン版 商品ページのフッターに共通のバナーを表示させることができます。
その共通バナーを設定する項目を「バナースペース」と呼びます。
1つの「スペース」に下記情報を組み合わせて設定でき、合計2つのスペースを配置できます。
■1つの「スペース」に設定できる項目
その共通バナーを設定する項目を「バナースペース」と呼びます。
1つの「スペース」に下記情報を組み合わせて設定でき、合計2つのスペースを配置できます。
■1つの「スペース」に設定できる項目
- スペースの「タイトル」
- 大バナー (180キロバイト以内)
- 中バナー (60キロバイト以内)
- 小バナー (30キロバイト以内)
設定できるバナーの数
1つのスペースに設定できるバナー数は10までです。
また、1スペースの縦幅の上限が540ピクセルまでとなります。
縦幅
のピクセル数を超えると、バナー数が10に満たない場合でも、設定できないことがあります。

設定例(1)大・中・小すべてのバナーの設定する場合
| 設定数 | 縦幅のピクセル数 | 設定数合計 | ピクセル数小計 | |
|---|---|---|---|---|
| 大バナー | 1 | 180ピクセル | 1 | 180ピクセル(180×1) |
| 中バナー | 3 | 60ピクセル | 3 | 180ピクセル(60×3) |
| 小バナー | 6 | 55ピクセル | 6(2段組) | 165ピクセル(55×3) |
| 合計 | 10 | 525ピクセル | ||
- バナー設定数が10(上限10)、縦幅525ピクセル(上限540ピクセル)と、数・縦幅ともに上限内に収まっているため、配置可能です。
- 縦幅55ピクセルの小バナーを6つ配置する場合、左右2段組のため、半分の数(3つ分)の縦幅で計算します。(縦幅55ピクセル×3つ分=合計165ピクセル)
設定例(2)大バナーのみを設定する場合
| 設定数 | 縦幅のピクセル数 | 設定数合計 | ピクセル数小計 | |
|---|---|---|---|---|
| 大バナー | 3 | 180ピクセル | 3 | 540ピクセル(180×3) |
| 合計 | 3 | 540ピクセル | ||
- 縦幅180ピクセルの大バナーの場合、縦幅の制限によりバナーは3つまでしか設定できません。
設定例(3)小バナーのみを設定する場合
| 設定数 | 縦幅のピクセル数 | 設定数合計 | ピクセル数小計 | |
|---|---|---|---|---|
| 小バナー | 10 | 55ピクセル | 10(2段組) | 275ピクセル(55×5) |
| 合計 | 10 | 275ピクセル | ||
- 縦幅55ピクセルの小バナーを10配置する場合、左右2段組のため、半分の数(5つ分)の縦幅で計算します。(縦幅55ピクセル×5つ分=合計275ピクセル)
- この設定例の場合、縦幅のピクセル上限(540ピクセル)には届きませんが、設定数の上限があるため、設定できるバナー数は10までとなります。
2.バナー設定前の準備
「1.「バナースペース」とは」に記載のバナー上限数、縦幅ピクセル数に注意しながら、設定するバナーの数、サイズを決定し、バナー画像を作成、準備します。
「バナースペース」で設定する画像の準備できたら、「追加画像」としてアップロードします。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理 >>「追加画像を個別アップロードする」
商品・画像・在庫>画像管理 >>「追加画像を一括アップロードする」
- お役立ち画像URL
- 「バナースペース」を設定する際、「画像URL」の入力が必要となります。
アップロードした画像のURLを控えておくと、スムーズに「バナースペース」の設定がおこなえます。
3.バナースペースを設定する
手順1
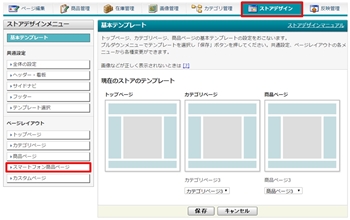
- ストアデザイン画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[スマートフォン商品ページ]をクリックします。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[スマートフォン商品ページ]をクリックします。
手順2
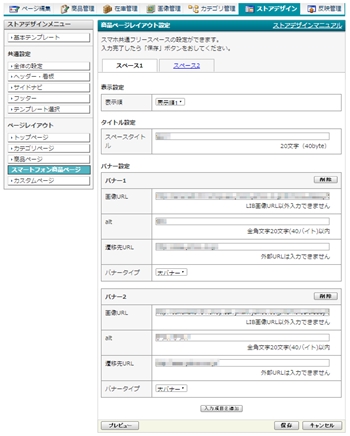
- ストアデザイン画面
-

「バナースペース」では2つのスペースを作成できます。
[スペース1]または[スペース2]から、バナー設定をおこないたいスペースのタブを選択し、各項目に必要事項を入力します。
設定数を増やしたい場合はページ左下部にある「+」で項目を追加します。
各項目を入力したら、[プレビュー]を確認し、[保存]ボタンを押すと、「バナースペース」の設定は完了します。
[スペース1]または[スペース2]から、バナー設定をおこないたいスペースのタブを選択し、各項目に必要事項を入力します。
- 表示設定 表示順
- 選択しているタブの「スペース(1または2)」の表示/非表示を指定できます。
また、「スペース1」と「スペース2」の両方に「バナースペース」を設定している場合は、「表示順」の項目で順序の指定(入れ替え)ができます。
バナー1つに付き、以下の情報を入力設定します。
- タイトル設定 テキスト [必須]
- スペースの上部に表示するタイトルをテキスト20文字(40バイト)以内で入力します。
- バナー設定 画像URL
- 「追加画像」としてアップロードしたバナーの画像URLを入力します。
- お役立ち
- 画像URLは「https」で始まるURLを入力ください。「http」で始まるURLを入力した場合は、自動的に「https」で始まるURLに書き換わります。
- バナー Alt
- バナーのAltとして表示させる文字をテキスト20文字(40バイト)以内で入力します。
- バナー設定 遷移先URL
- バナーをクリックした際に遷移させるページのURLを入力します。入力できるURLはYahoo!ショッピングのURLのみです。
- バナー設定 バナータイプ
- バナーの表示タイプを「大バナー」「中バナー」「小バナー」のいずれかから選択します。
設定数を増やしたい場合はページ左下部にある「+」で項目を追加します。
各項目を入力したら、[プレビュー]を確認し、[保存]ボタンを押すと、「バナースペース」の設定は完了します。
- 重要縦幅の上限ピクセル数を超えた場合
- 「+」項目にて、最大10項目まで追加できますが、縦幅のピクセル数上限を超えた場合は、[保存]ボタンを押した後にエラーとなりますので、ご注意ください。







