掲載日:2025年03月24日
カスタムページの入力項目
ここでは、カスタムページの各入力項目について説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システムの仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
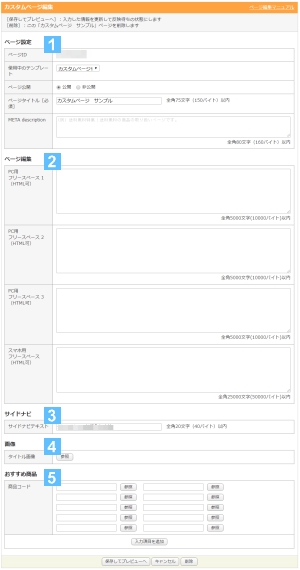
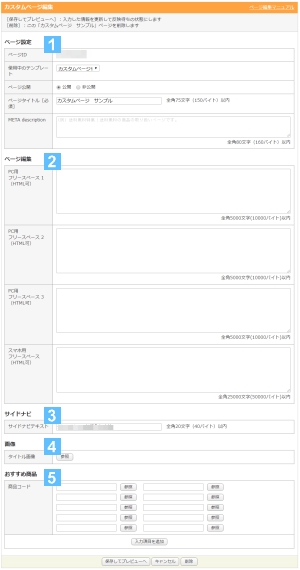
「カスタムページ編集」の入力項目
- カスタムページ編集
-

- 1ページID
- ページID
- 半角英数ハイフンのみ、99文字以内で入力します。入力したページIDは、カスタムページのURL末尾のファイル名部分で使用されます。
ページIDは一度ページを作成すると、後からの変更はできません。
- ポイントカスタムページのURL
- ページIDはカスタムページのURLの末尾に使用されます。カスタムページURLは下記です。
(PC版/スマホ版共通)
https://store.shopping.yahoo.co.jp/ストアアカウント/カスタムページID.html
- 使用中のテンプレート
- こちらの機能は使用できません。設定しても使用されません。
- ページ公開
- ページを[公開]するか[非公開]にするか を選択します。
- ページタイトル〔入力必須〕
- ページのタイトルを全角75文字(半角150文 字)以内で入力します。HTMLは使用できま せん。
- 重要設定できないタイトル
- 下記の場合のページタイトルは設定することはできません。
- 同一階層に同名のカテゴリページ、カスタムページに設定されているページタイトル
(アルファベットの大文字、小文字の違いしかない場合でも同名とみなされます) - 予約済みページIDとして指定されているもの
(「予約済みID」については「ストアエディタ活用のヒント」の「ストアURLの活用>ページIDについて」をご参照ください)
- 同一階層に同名のカテゴリページ、カスタムページに設定されているページタイトル
- META description
- ストアやこのページの説明文を全角80文字(半角160文字)以内で入力します。HTMLは 使用できません。
- お役立ちMETA descriptionとは
- META description は、ウェブページに関連するストアのキーワードや説明文で、さまざまな検索サイトでの検索結果の表示に使用されます。
- カスタムページ編集
-

- 2ページ編集
- PC用フリースペース1~3
- テキストまたはHTMLを使用して自由に設定できます。全角5,000文字(半角10,000文字)以内で入力します。
- スマホ用フリースペース
- テキストまたはHTMLを使用して自由に設定できます。全角25,000文字(半角50,000文字) 以内で入力します。
- お役立ち使用可能なHTML
- フリースペースに使用可能なHTMLは「使用可能HTMLタグ一覧」をご確認ください。
- お役立ち
- 残りバイト数は半角1バイト全角2バイトでカウントされます。特殊文字は正しくカウントされませんので、あくまで目安となります。
- 3サイドナビ
- 「サイドナビテキスト」の機能は使用できません。設定しても使用されません。
- 4画像
- 「タイトル画像」パーツを設定すると、カスタムページ内にタイトル画像を表示できます。
画像を表示する場合は、[参照]ボタンを押して「画像選択」 パネルでアップロードします。ここでアップロードした画像は「画像管理」の「追加画像」フォルダ直下に保存されます。
(参考:カスタムページパーツ:タイトル画像) - 5おすすめ商品
- 「おすすめ商品」としてページに掲載したい商品を設定します。20商品まで設定できます。
[参照]ボタンを押して「商品コード選択」パネルから商品を選択するか、直接商品コードを入力します。







