掲載日:2021年10月21日
ストアの構造
お客様がご覧になるストアページの構造について説明します。
※本マニュアルおよび動画の掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
ストアの構造
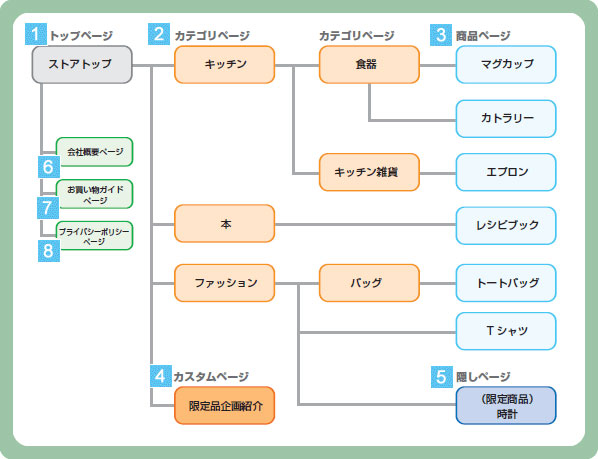
ストアの構造を見てみましょう。全体は、トップページを起点としたツリー構造となっています。
階層の深さは8階層までストアで設定ができます。
- 1トップページ
- ストアの入り口のなるページです。
- 2カテゴリページ
- 商品を整理するために同じ系統の商品をまとめたページです。ストア内の商品を並べる棚にあたります。お客様にわかりやすいようにカテゴリ分けを工夫してください。カテゴリページの下にさらにカテゴリページを置くこともできます。
- 3商品ページ
- 個々の商品の詳細ページです。[カートに入れる]ボタンがあり、お客様はここから商品を購入します。
- 4カスタムページ
- 注文ボタンの無いページで、ほぼ全体をHTMLによる記述で作ることもできます。
- 5隠しページ
- ユーザー名とパスワードが入力されないと表示できないページで、特別なセールや限定商品など、限られたお客様だけに公開することで、限定感を演出することができます。
隠しページに設定すると、ストア内検索やショッピング検索にも検出されなくなります。 - 6会社概要ページ
- 「特定商取引に関する法律」に基づく表示必須項目などを含んだ、ストア基本情報が記載されたページです。
- 7お買い物ガイドページ
- お支払いやお届け、返品、交換などお買い物にあたって必要な情報を記載したページです。
- 8プライバシーポリシーページ
- ストアの個人情報の取り扱いに関する方針を記載したページです。
- 参照ツールマニュアル
- 隠しページについて
>>「隠しページを設定する」