掲載日:2021年10月21日
パーツ設定の共通操作
ストアのすべてのページは、かんたんに取り外しや並べ替えができる「パーツ」と呼ばれる基本単位の組み合わせで成り立っています。パーツは全部で21種類ありますが、それぞれのパーツは、表示する内容やデザインなどを、個別に設定する必要があります。
このページでは、よく使われるパーツ共通の設定方法について説明します。
- 参照ツールマニュアル
- ストアデザイン>通常モード >>「ストアパーツ一覧」
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
タイトルを設定する
手順1
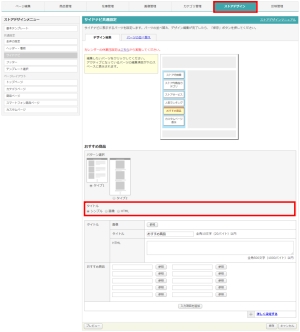
- パーツ設定画面例
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」の「共通設定」項目の中から、編集したい箇所(ヘッダー・看板、サイドナビ、フッターなど)を選択します。
さらに「デザイン編集」タブの画面イメージに表示されている[パーツ名]をクリックします。
“タイトル”項目があるパーツの場合、画面下部の設定項目に「タイトル」が表示されます。
タイトルの表示方法を「シンプル」「画像」「HTML」の3種類から選択します。
※それぞれの表示イメージは表示例を確認ください。
左カラム「ストアデザインメニュー」の「共通設定」項目の中から、編集したい箇所(ヘッダー・看板、サイドナビ、フッターなど)を選択します。
さらに「デザイン編集」タブの画面イメージに表示されている[パーツ名]をクリックします。
“タイトル”項目があるパーツの場合、画面下部の設定項目に「タイトル」が表示されます。
タイトルの表示方法を「シンプル」「画像」「HTML」の3種類から選択します。
※それぞれの表示イメージは表示例を確認ください。
- シンプル
- パーツのタイトルをテキストで表示します。
- 画像
- パーツのタイトルをタイトルを画像で表示します。
- HTML
- パーツのタイトルをHTMLを用いて表示します。
- 重要
- 「かんたんモード」では、タイトルの編集はできません。
手順2
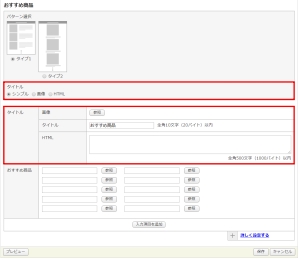
- パーツ設定画面例
-

タイトル項目の編集をおこないます。
手順1で選択した表示方法によって編集をおこなう項目が異なります。
手順1で選択した表示方法によって編集をおこなう項目が異なります。
- 画像
- 表示方法で「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」または「画像」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。
表示方法で「画像」を選択した場合は、この項目に入力した内容が、画像のALT属性として設定されます。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
| 選択した表示方法 | ||||
|---|---|---|---|---|
| シンプル | 画像 | HTML | ||
| タイトル 編集項目 |
画像 | ○ 設定必要 | ||
| タイトル | ○ 入力必要 |
○ 入力必要 ※画像のALT属性 |
||
| HTML | ○ 入力必要 | |||
タイトルの表示例
| サイドナビに表示する場合 | サイドナビ以外に表示する場合 | |
|---|---|---|
| シンプル |  「タイトル」に入力された文字列が表示されます。 色は「タイトル背景色」「タイトル文字色」で設定した色になります。 |
 「タイトル背景色」「タイトル文字色」で設定された色で、「タイトル」に入力された文字列が表示されます。 |
| 画像 |  「画像」で選択された画像が、サイドナビの幅でリサイズされて表示されます。 サイドナビの幅より小さな画像の場合は、左右に白い余白が付きます。 |
 「タイトル背景色」の上に、「画像」で選択された画像が、そのままのサイズで表示されます。 |
| HTML |  「HTML」に入力された内容が表示されます。 色は「タイトル背景色」「タイトル文字色」で設定した色になります。 |
 「タイトル背景色」「全体の文字色」で設定された色で、「HTML」に入力された内容が表示されます。 |
- お役立ちストア全体の色の設定
- パーツ単位ではなく、ストア全体の色を設定する場合は、「ストアデザイン>ストアデザインメニュー」から[全体の設定](マニュアル)で設定をおこないます。
色を設定する
手順1
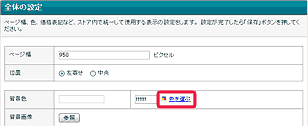
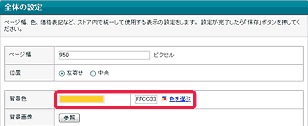
- 「全体の設定」ページ
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」の「共通設定」項目の中から、編集したい箇所(ヘッダー・看板、サイドナビ、フッターなど)を選択します。
さらに「デザイン編集」タブの画面イメージに表示されている[パーツ名]をクリックします。
色設定項目があるパーツの場合、[色を選ぶ]のテキストリンクが表示されています。
設定項目の[色を選ぶ]をクリックすると、カラーパレットが開きます。
左カラム「ストアデザインメニュー」の「共通設定」項目の中から、編集したい箇所(ヘッダー・看板、サイドナビ、フッターなど)を選択します。
さらに「デザイン編集」タブの画面イメージに表示されている[パーツ名]をクリックします。
色設定項目があるパーツの場合、[色を選ぶ]のテキストリンクが表示されています。
設定項目の[色を選ぶ]をクリックすると、カラーパレットが開きます。
小見出し2
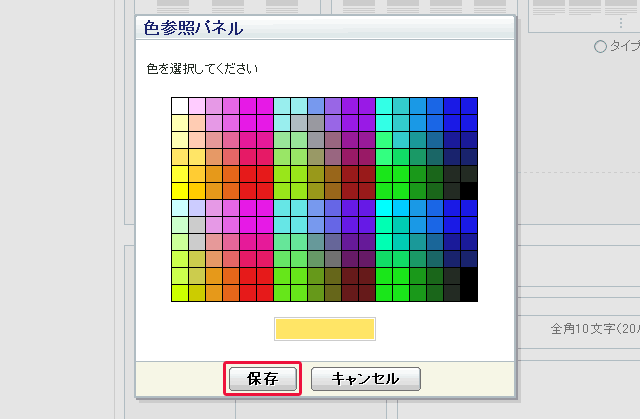
- 「色参照」パネル
-

設定したい色をクリックして[保存]ボタンを押します。
手順3
- 「全体の設定」ページ
-

入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
「詳しく設定する」の設定方法
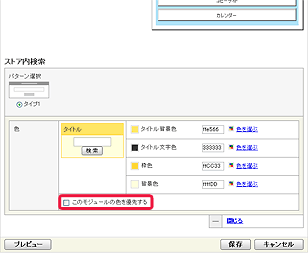
- 「デザイン設定」ページ(かんたんモード)
-

入力フォームの(+)[詳しく設定する]をクリックすると表示される項目で、背景色や文字色、枠色などが設定できます。
- お役立ち
- ・各項目の色を選択して[このモジュールの色を優先する]にチェックを入れると、「テンプレート選択」ページや「全体の設定」ページで色を変更した場合でも、ここで指定した色が優先されます。
・(-)[閉じる]をクリックすると、「詳しく説明する」の項目が非表示になります。







