掲載日:2021年10月21日
かんたんモード:フッターの編集
かんたんモードでストアデザインの設定を行う場合、まずテンプレートを設定し、その後、各パーツの編集を行います。
- 参照ツールマニュアル
- ストアデザイン>かんたんモード >>「かんたんモード:設定の流れ」
このページでは、フッター領域に表示される各パーツの編集方法について説明します。
フッターには「おすすめ商品」「インフォメーション」「フリースペース1、2」「コピーライト」パーツがあらかじめ設定されています。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
フッターパーツを編集する
- 「デザイン設定」ページ)
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」から「デザイン設定」を選択します。
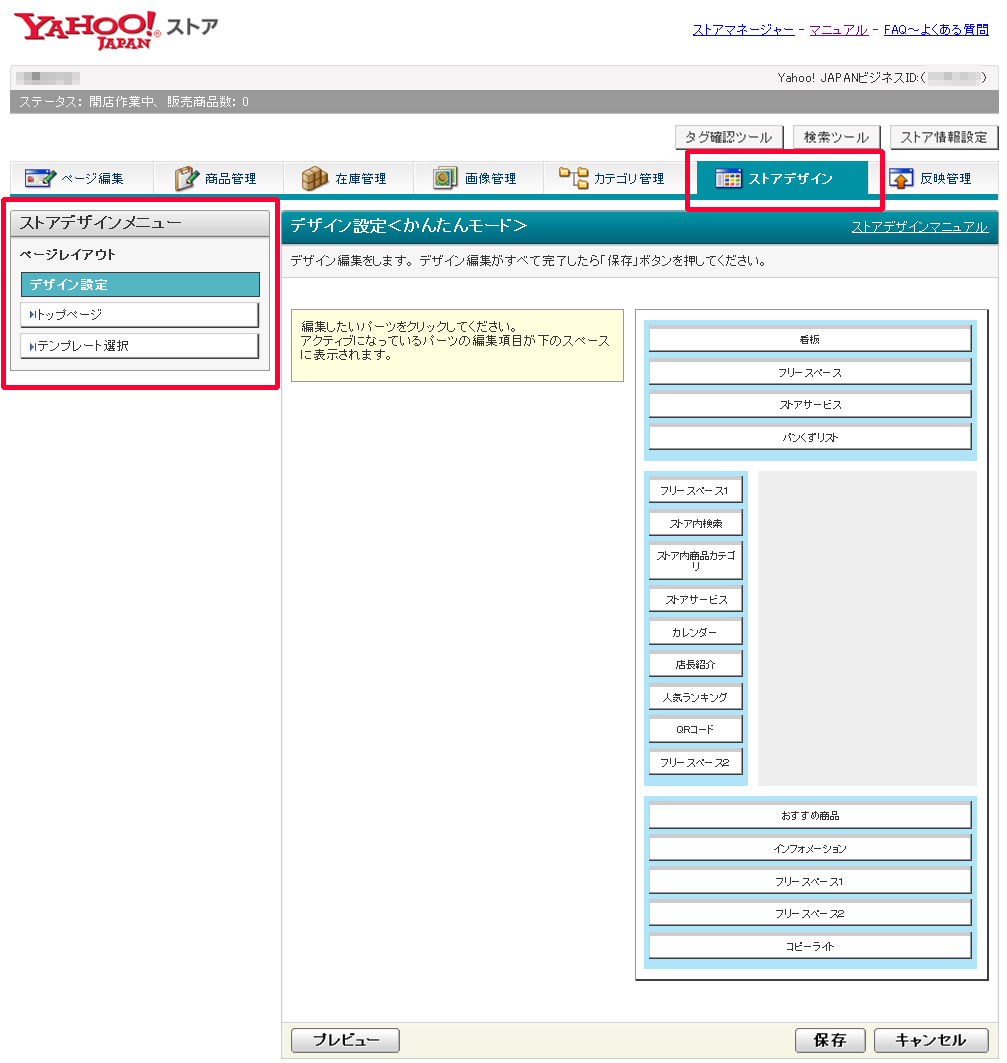
「デザイン設定<かんたんモード>」画面イメージに表示されているフッター部分のパーツ(おすすめ商品/インフォメーション/フリースペース1、2/コピーライト)から、編集をしたいパーツをクリックすると、画面下部に入力欄が表示されます。
左カラム「ストアデザインメニュー」から「デザイン設定」を選択します。
「デザイン設定<かんたんモード>」画面イメージに表示されているフッター部分のパーツ(おすすめ商品/インフォメーション/フリースペース1、2/コピーライト)から、編集をしたいパーツをクリックすると、画面下部に入力欄が表示されます。
- お役立ちモードの変更
- 編集モードは「かんたんモード」と「通常モード」の2種類があります。
「通常モード」の画面、編集方法は、「かんたんモード」と異なります。モードの変更(切り替え)は、「ストアエディタの基本設定」で変更できます。
「おすすめ商品」を編集する
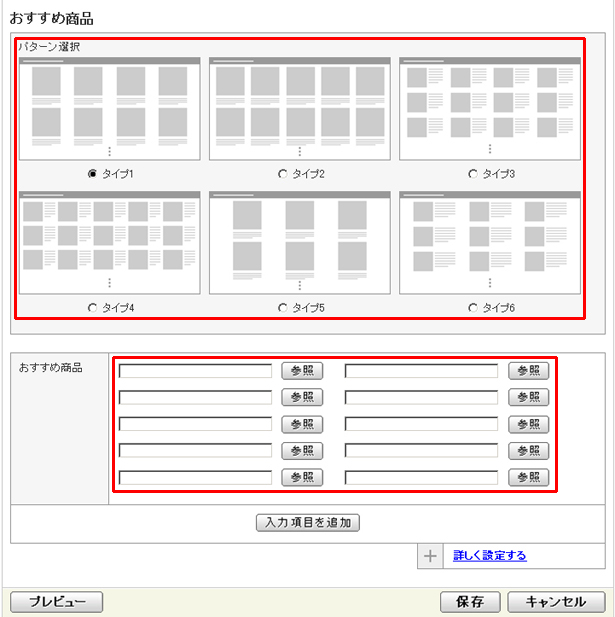
- 「おすすめ商品」パーツ編集フォーム
-

「おすすめ商品」は、ストアの商品の中でも特にお客様におすすめしたい商品へのリンクを表示するパーツです。
おすすめ商品の表示方法を6種類から選択し、編集フォームで商品を指定します。
[参照]をクリックすると「商品コード」画面が開き、「おすすめ商品」に指定したい商品を選択指定できます。
おすすめ商品の表示方法を6種類から選択し、編集フォームで商品を指定します。
[参照]をクリックすると「商品コード」画面が開き、「おすすめ商品」に指定したい商品を選択指定できます。
- 「おすすめ商品」の仕様(全種類共通)
- 最大20商品まで表示できます。
- 存在する商品のみが表示され、入力欄を詰めずに入力した場合は、空個の所は詰めて表示されます。
- 商品が1つも設定されていない場合や、正しい商品が1つも設定されていない場合は、パーツ自体が非表示となります。
- 表示項目は変更できません。「ひと言コメント」のみ表示/非表示の設定ができます。
- 「ひと言コメント」を[表示]とした場合は、「商品ページ編集」ページの「ひと言コメント」に入力された内容がそのまま表示されます。
- 商品画像がない場合は「画像がありません」画像が表示されます。
- 価格は購入できる価格1つのみが表示されます。
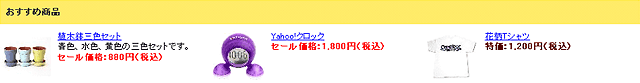
おすすめ商品の表示例
| タイプ1 |  |
|---|---|
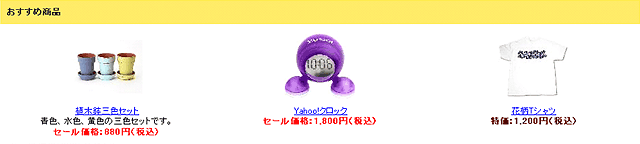
| 横に4商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ2 |  |
| 横に5商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ3 |  |
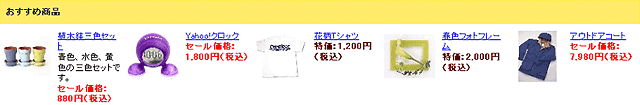
| 横に4商品ずつ表示されます。 商品画像は縦76ピクセル×横76ピクセルに収まるよう調整されます。 商品名は全角15文字目までが表示されます。 |
|
| タイプ4 |  |
| 横に5商品ずつ表示されます。 商品画像は縦76ピクセル×横76ピクセルに収まるよう調整されます。 商品名は全角15文字目までが表示されます。 |
|
| タイプ5 |  |
| 横に3商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ6 |  |
| 横に3商品ずつ表示されます。 商品画像は縦76ピクセル×横76ピクセルに収まるよう調整されます。 商品名は全角15文字目までが表示されます。 |
「インフォメーション」を編集する
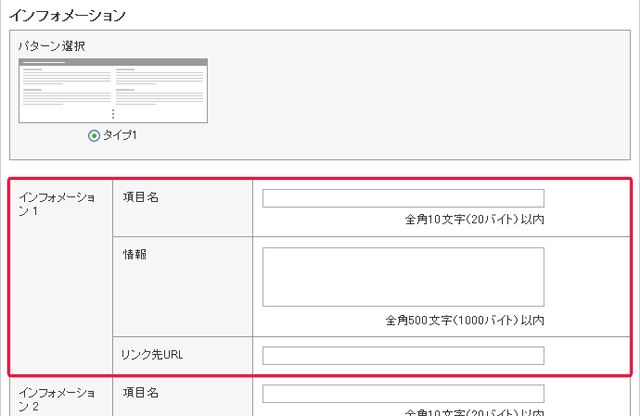
- 「インフォメーション」パーツ編集フォーム
-

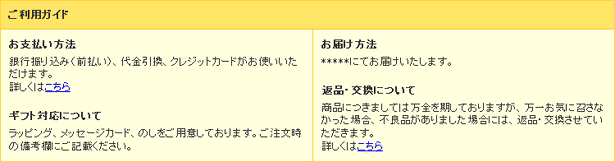
インフォメーションパーツは、お客様ガイドや会社概要などの抜粋を表示するのに利用します。
お客様がよくご覧になる情報はフッターのインフォメーションパーツに設定しておくと、どのページを開いた時も表示されるため、利便性が高まります。
インフォメーション編集フォームに必要事項を入力します。
お客様がよくご覧になる情報はフッターのインフォメーションパーツに設定しておくと、どのページを開いた時も表示されるため、利便性が高まります。
インフォメーション編集フォームに必要事項を入力します。
- 項目名
- 全角10文字(20バイト)以内で項目名を入力します。
「項目名」と「情報」はセットで入力しないとパーツに表示されません。 - 情報
- 全角500文字(1000バイト)以内で項目名を入力します。
「項目名」と「情報」はセットで入力しないとパーツに表示されません。 - リンク先URL
- リンクさせたいページのURLを入力します。

「フリースペース1、2」を編集する
HTMLを使って、自由に編集できるパーツです。
「フリースペース」編集フォームに、フッターに追加情報として表示したい内容を全角5000文字(10000バイト)以内で入力します。
「コピーライト」を編集する
このパーツは、ストア内の画像や情報のコピーライトを表示するパーツです。
「コピーライト」編集フォームにパソコン版ストアページ表示用、モバイル版ストアページ表示用のそれぞれの情報を入力します。
| パソコン用 |  |
全角100文字(200バイト)以内で入力します。 |
|---|---|---|
| モバイル用 |  |
全角20文字(40バイト)以内で入力します。 |
- ポイント
- パソコン用・モバイル用ともにHTMLは使用できません。







