掲載日:2021年10月21日
フッターパーツ:フリースペース
「フリースペース」パーツは、通常モード、かんたんモードの両方で利用できます。
「フリースペース」は、ストアページのさまざまな場所に配置できますが、このページでは、
ストアページ下部のフッター領域に配置する「フリースペース」の編集方法について説明します。
- お役立ち「フリースペース」パーツを配置できる場所
- 「フリースペース」パーツは、共通領域のヘッダー、サイドナビ、フッターすべてに配置できます。
また、トップページ、カテゴリページ、商品ページ、カスタムページそれぞれにも配置できます。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「フリースペース」編集画面を開く
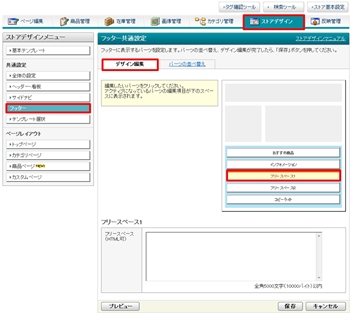
- 「フッター共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[フッター]をクリックします。
「フッター共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
「フリースペース」は、「フリースペース1」「フリースペース2」の2種類がありますが、同じ仕様です。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[フッター]をクリックします。
「フッター共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
「フリースペース」は、「フリースペース1」「フリースペース2」の2種類がありますが、同じ仕様です。
- お役立ち
- 「デザイン編集」タブの画面イメージに[フリースペース]が見当たらない場合、「パーツの並び替え」タブを選択し、[フリースペース]を画面イメージへドラックで移動してください。
画面イメージ[フリースペース]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[フリースペース]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:フッター
>>「フッターパーツの並べ替えとデザイン編集」
「フリースペース」を編集する
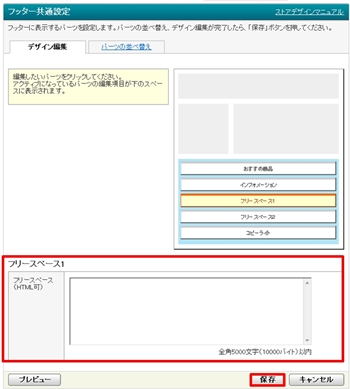
- 「フリースペース」編集フォーム
-

フリースペース入力欄に全角5000文字(10000バイト)以内で、入力したい内容を記載します。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
>>「追加画像を一括アップロードする」
フリースペースの表示例
 |
- ポイントフッターフリースペースの活用
- フッターのフリースペースは、すべてのストアページに表示されます。お客様に必ずご覧いただきたいご案内、お知らせなどの表示場所としてご活用ください。
- よくある質問フッターの設定
-
- Q.フッターをなくすことはできますか。 もしくは、フッターの幅を変更できますか。
- A.フッターを非表示にはできません。
ただし、フッター幅の変更は可能です。
フッターの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレートの選択でタイプ1~6を選択している場合のフッター幅は、ページ幅になります。
テンプレートの選択でタイプ7~11を選択している場合のフッターの幅は、ボディ幅になります。
テンプレートの確認、変更方法は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問フッターのレイアウト崩れ
-
- Q.フッターのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「フッターレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。







