フッターレイアウト崩れの修正
ページレイアウトの崩れの多くは、画像などの要素の幅がテンプレートの幅より大きいことが原因です。
このページでは、フッター部分のレイアウト崩れの原因を探す方法と、修正方法を説明します。
| はじめに | ・フッター幅(ページ幅・ボディ幅)を確認する | |
| 原因を探す | ・配置した画像の幅を調べる | |
| 修正方法 | ・その1. 原因画像を縮小する | |
| ・その2. パーツのタイプを変更する | ||
| ・その3. テンプレートを変更する | ||
| ・その4. HTMLタグを見直す | ||
| ・レイアウト崩れが直らなかったら | ||
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
はじめに フッター幅(ページ幅・ボディ幅)を確認する
レイアウト崩れの原因を探すため、フッターの幅を確認します。
フッター幅は、設定したテンプレートにより、2つのタイプ(ページ幅またはボディ幅)に分けられます。
手順1 設定しているテンプレートを確認する
設定しているテンプレートをを確認します。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[テンプレート選択]をクリックします。
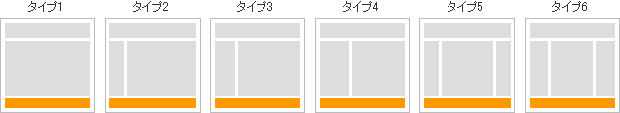
- 表示された「テンプレート選択」画面の「1. テンプレートの種類を選択してください。」の項目で選択されているタイプ(タイプ1~11)を確認します。
- タイプ1~6のいずれかを選択している場合は、フッター幅=ページ幅となるため、手順2にてページ幅を確認します。
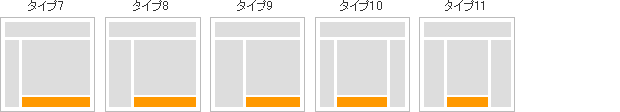
タイプ7~11のいずれかを選択している場合は、フッター幅=ボディ幅となるため、手順2でページ幅を確認後、手順3にてボディ幅を計算します。
| タイプ 1~6 |
 |
フッター幅は ページ幅です。 |
|---|---|---|
| タイプ 7~11 |
 |
フッター幅は ボディ幅です。 |
手順2 ページ幅を確認する
ページの幅を確認します。ページ幅は以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[全体の設定]をクリックします。
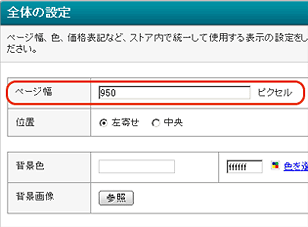
- 表示された「全体の設定」画面の「ページ幅」の項目のページを確認してください。
テンプレートの種類がタイプ1~6の場合は、ここで確認したページ幅=フッター幅となります。
フッター幅を確認したら、「配置した画像の幅を調べる」へ進みます。
テンプレートの種類が7~11の場合は、さらにボディ幅を計算する必要があるため、手順3をご確認ください。
手順3 ボディ幅を確認(計算)する
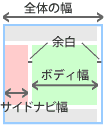
ボディ幅は、ページ幅(手順2参照)からサイトナビ幅と余白分を引いて計算します。
サイドナビ幅はテンプレートの種類(タイプ)により異なりますので数をご確認のうえ、計算式に従って、ボディ幅を算出してください。
| タイプ7 | タイプ8 | タイプ9 | タイプ10 | タイプ11 | |
|---|---|---|---|---|---|
| サイドナビ幅 (単位:ピクセル) | 180 | 200 | 220 | 180 | 200 |
■ボディ幅の計算式
 |
ページ幅 | - | サイドナビ幅 | - | 20ピクセル (余白) |
= | ボディ幅 (フッター幅) |
|||
|
||||||||||
原因を探す 配置した画像の幅を調べる
フッター幅よりも大きな画像などは配置できません。
フッター幅よりも大きな画像を配置するとレイアウト崩れが起こります。
フッター内に配置した画像の幅を調べ、ページレイアウト崩れの原因となっている画像を探します。
手順1
レイアウトが崩れているストアページ、またはプレビュー画面を表示します。
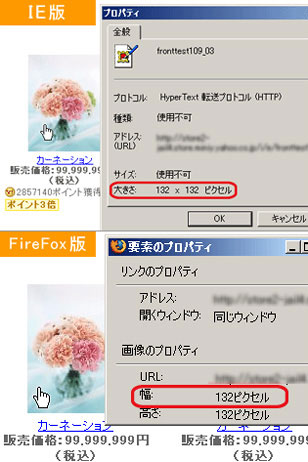
幅を知りたい画像にカーソルを合わせ、 右クリックをし、[プロパティ]を選択します。
手順2
- プロパティ表示例
-

「はじめに フッター幅(ページ幅・ボディ幅)を確認する」の項目で確認した幅よりも、横幅の大きい画像が配置されている場合、ページレイアウト崩れの原因となります。
原因の画像が特定できたら、以下のいずれかの方法で修正をします。
修正方法 その1.原因画像を縮小する
手順1
- 画像例
-

- お役立ち
- 必ず設定したフッター幅よりも小さい横幅にしてください。
画像加工ソフトをお持ちでない場合は、フリーソフトなどをご利用ください。
手順2
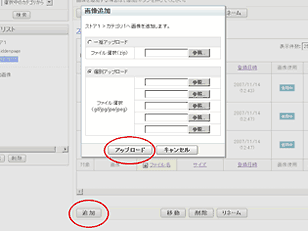
- 「画像追加」パネル
-

ストアクリエイターProトップページ「商品・画像・在庫」の[画像管理]をクリックします。
左カラムの「フォルダリスト」の「追加画像」フォルダの[+]を選択し、原因画像がアップロードされているフォルダを選択します。
[追加]ボタンをクリックます。
「画像追加」パネルで小さく加工した画像を指定してアップロードします。
- お役立ち画像のファイル名
- 同じファイル名の画像をアップロードすると、元の画像に上書きされます。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
修正方法 その2.パーツのタイプを変更する
設定しているパーツのタイプ(パターン)変更で、表示崩れを修正することもできます。
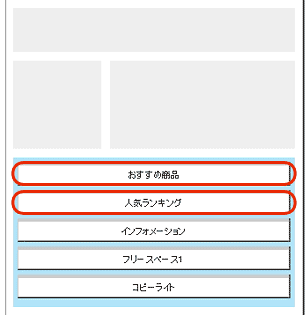
選択タイプにより、フッター部分に表示崩れをおこしている可能性のあるパーツは、「おすすめ商品」「人気ランキング」になります。
表示崩れの箇所が下記に該当する場合、手順に従ってパーツタイプの変更をおこなってください。
手順1
- デザイン編集画面
-

選択しているパーツの幅が、設定したフッター幅に収まっているか確認します。
設定中のパーツは以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 「ストアデザインメニュー(左カラム)」、「共通設定」の[フッター]をクリックします。
- 「デザイン編集」タブに表示されている「パーツ」で、表示崩れが含まれるパーツをを確認します。
- 下図の各パーツ幅が、設定したフッター幅に収まっているか確認します。
■各パーツに必要な最小幅
| 最小幅目安 (単位:ピクセル) | ||||||||
|---|---|---|---|---|---|---|---|---|
| タイプ1 | タイプ2 | タイプ3 | タイプ4 | タイプ5 | タイプ6 | |||
| おすすめ商品 | 480 | 630 | 630 ※ | 750 ※ | 410 | 480 ※ | ||
| 人気ランキング | 410 | 410 | ||||||
※テキストが画像の横にくるタイプのパーツは、1行に全角5文字として計算しています。
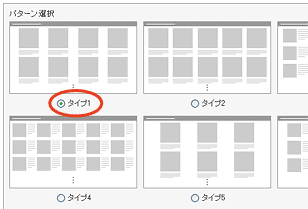
手順2
- パターン選択画面
-

作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、テンプレートを変更する、HTMLタグを見直す、レイアウト崩れが直らなかったら)もお試しください。
修正方法 その3.テンプレートを変更する
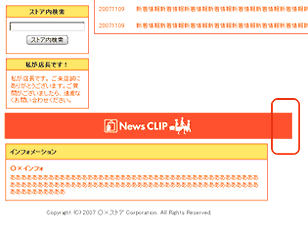
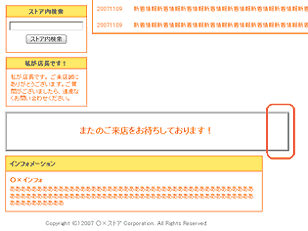
- レイアウト崩れサンプル
-

手順
- 「テンプレート選択」ページ

フッター幅がより大きなテンプレートを選択、[保存]します。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
同じデザインレイアウトを保持したまま、サイドナビ幅の拡大ができるパターンはタイプ7~10です。
| タイプ名 | サイドナビ幅 (単位:ピクセル) | 変更できるタイプ | デザインレイアウト パターン |
|---|---|---|---|
| タイプ1 | ― | サイドナビの設定はありません。 | サイドナビなし |
| タイプ2 | 180 | テンプレートを変更による サイドナビ幅の拡大はできません。 |
全体2カラム サイドナビが短い レイアウトパターン |
| タイプ3 | 200 | ||
| タイプ4 | 220 | ||
| タイプ5 | 180 | テンプレートを変更による サイドナビ幅の拡大はできません。 |
全体3カラム サイドナビが短い レイアウトパターン |
| タイプ6 | 200 | ||
| タイプ7 | 180 | サイドナビが短い タイプ2 への変更が可能です。 | 全体2カラム サイドナビが長い レイアウトパターン |
| タイプ8 | 200 | サイドナビが短い タイプ3 への変更が可能です。 | |
| タイプ9 | 220 | サイドナビが短い タイプ4 への変更が可能です。 | |
| タイプ10 | 180 | サイドナビが短い タイプ5 への変更が可能です。 | 全体3カラム サイドナビが長い レイアウトパターン |
| タイプ11 | 200 | サイドナビが短い タイプ6 への変更が可能です。 |
作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、パーツのタイプを変更する、HTMLタグを見直す、レイアウト崩れが直らなかったら)もお試しください。
修正方法 その4.HTMLタグを見直す
- レイアウト崩れサンプル
-

「フッター幅・ハーフ幅を確認する」の項目で確認したフッター幅・ハーフ幅よりも大きな幅をタグ指定している場合は、フッター幅・ハーフ幅よりも小さな値に修正ください。
作業後、レイアウト崩れが解消されない場合はほかの修正方法(原因画像を縮小する、パーツのタイプを変更する、テンプレートを変更する、レイアウト崩れが直らなかったら)もお試しください。
レイアウト崩れが直らなかったら
ここまでの方法で崩れが直らない場合は、サイドナビ部分やボディ部分に問題がある可能性があります。
それぞれの修正方法もあわせてご覧ください。
- 参照ツールマニュアル
- ストアデザイン>ストアエディタ活用のヒント >>「サイドナビレイアウト崩れの修正」
ストアデザイン>ストアエディタ活用のヒント >>「ボディレイアウト崩れの修正」
それでも崩れが直らなかったら
- ページ幅を変更<
-

ストアページ全体のページ幅は以下の手順で変更認します。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[全体の設定]をクリックします。
- 表示された「全体の設定」画面の「ページ幅」の項目のページ幅の数値を少しずつ(10ピクセルきざみ程度)大きくし、確認してください。
- 重要ページ幅変更の際のご注意
- ページ幅を大きくすることにより、ストアを訪れるお客様のブラウザー環境によっては、横スクロールバーが出て閲覧しにくくなる可能性があります。全体のページ幅を変更する場合は、過度に幅を広げることはせず、レイアウトが崩れない最小幅にすることをおすすめします。







