掲載日:2021年10月21日
カスタムページパーツ:インフォメーション
このページでは、カスタムページに表示できる「インフォメーション」パーツについて説明します。
インフォメーションパーツは、お客様ガイドや会社概要などの抜粋を表示するのに利用します。
このような、お客様がよくご覧になる情報は商品ページのインフォメーションパーツに設定しておくと、どのページを開いた時も閲覧できるようになるため、利便性が高まります。
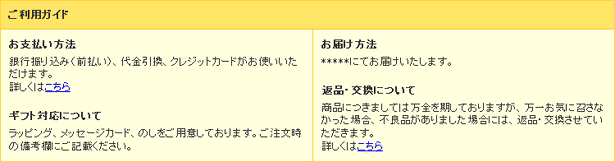
表示例
- 「インフォメーション」パーツ表示例

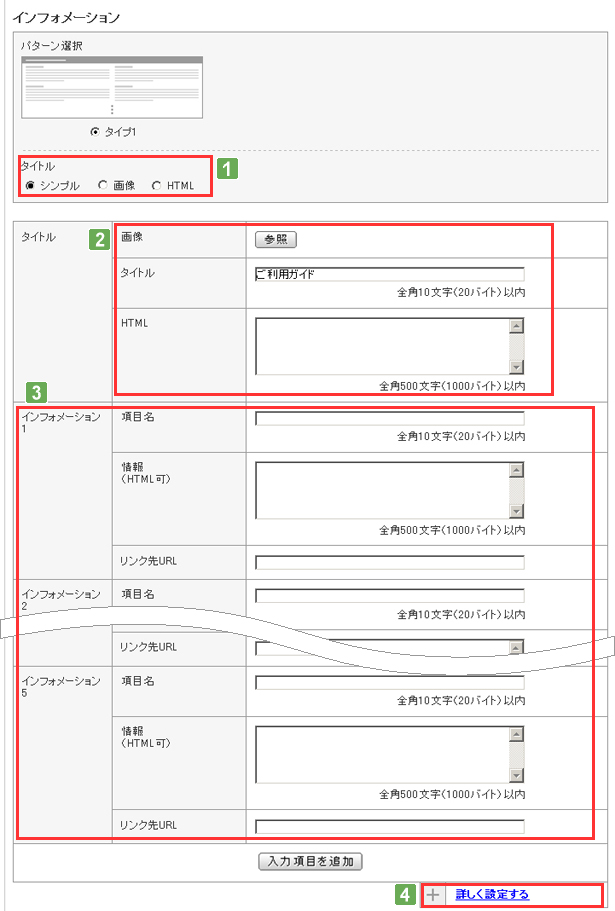
編集方法
- 「インフォメーション」パーツ編集フォーム

 タイトルの表示方法
タイトルの表示方法タイトルの表示方法を選択します。
 タイトルの編集
タイトルの編集 で選択したタイトルの表示方法に合わせ、タイトルの編集を行います。
で選択したタイトルの表示方法に合わせ、タイトルの編集を行います。
| シンプル | 「タイトル」に入力します。 |
|---|---|
| 画像 | 「画像」で任意の画像をアップロードし、「タイトル」を入力します。 |
| HTML | 「HTML」にタイトルとして表示したい内容を記述します。 |
 インフォメーション
インフォメーションインフォメーション1から順に、「項目名」「情報」「リンク先URL」を入力します。

- 「項目名」と「情報」はセットで入力しないとパーツに表示されません。
 詳しく設定する
詳しく設定するストアデザインの「全体の設定」で設定に色ではなく、このパーツのみ別の色にしたい場合は、[詳しく設定する]をクリックして色の設定をします。

- 基本的な編集方法について >> 「カスタムページパーツの並び替えとデザイン編集方法 」
仕様
以下の通り、1を開始位置として、左上から右下に順に配置されます。
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| ... | ... |






