掲載日:2025年07月02日
トップページの構造
ストアトップページの構造を、お客様からみたページと、ストア運営ツールの項目を比較しながら紹介します。
どこに何を入力するとどのように表示されるのか、表示例を参考にしながら貴ストアページを作成ください。
※本マニュアルおよび動画の掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
お客様からみたストアトップページ例
スマートフォン版 ストアトップページ例
ストアトップページに表示される情報は、商品登録>ページ編集で編集できます。
詳細は、「トップページを編集する」をご確認ください。

左図は、お客様から見たスマートフォン版ストアトップページです。
スマートフォン版ストアトップページは、上部のタブで3画面(商品を探す/最新情報/ストア情報)に切り替え表示ができます。
それぞれのタブに表示される内容と、出店者様が編集可能は領域は各項目の詳細をご確認ください。
1.「商品を探す」タブ サンプルイメージ

左図は、お客様から見たスマートフォン版ストアトップページ「商品を探す」タブのサンプルです。
枠で囲まれた部分が編集可能な領域です。
- 青枠項目を入力、編集するには
- 青枠の項目は、ページ編集>「トップページプレビュー」のスマートフォン用情報>表示情報>フリースペースで編集できます。
- オレンジ枠項目を入力、編集するには
- オレンジ枠の項目はページ編集>「トップページプレビュー」のスマートフォン用情報>表示情報>おすすめ情報で編集できます。
2.「最新情報」タブ サンプルイメージ
 |
左図は、お客様から見たスマートフォン版ストアトップページ「最新情報」タブのサンプルです。 「最新情報」は、自動でストアの最新情報を表示するページです。 自動表示される項目は、下記の3つです。該当する項目がない場合は、項目自体が表示されません。
|
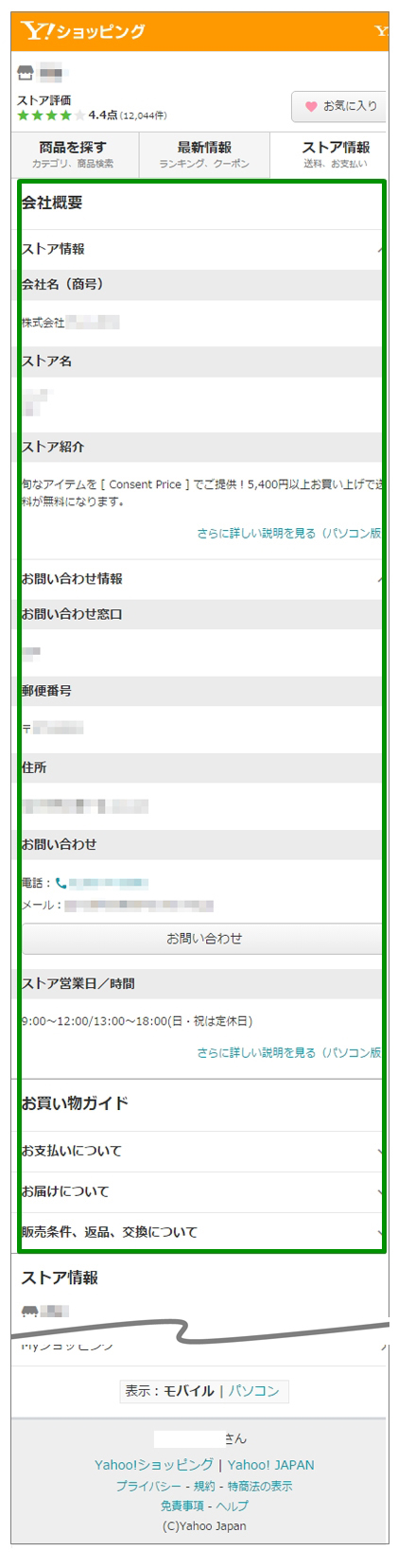
3.「ストア情報」タブ サンプルイメージ

左図は、お客様から見たスマートフォン版ストアトップページ「ストア情報」タブのサンプルです。
会社概要、お買い物ガイド(送料、お届け、お支払情報)を表示します。
緑の枠で囲まれた部分が編集可能な領域です。
- 緑枠項目を入力、編集するには
- 緑枠の項目は「ストア構築」のストア情報設定で編集できます。
ストア運営ツールの対応箇所
「ストアトップページ:スマートフォン用情報」入力画面
- 「スマートフォン用情報」入力画面
-

左図は、ストア運営ツール「ストアトップページ:スマートフォン用情報」入力画面です。
各項目の仕様、編集方法の詳細は下記をご確認ください。
各項目の仕様、編集方法の詳細は下記をご確認ください。
- 参照ツールマニュアル
- ページ編集>トップページの編集
>>「トップページを編集する」
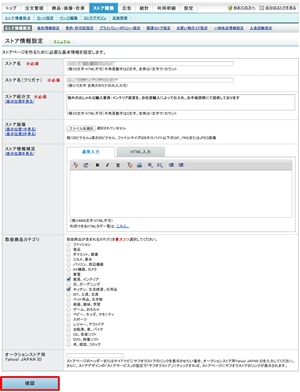
「ストア構築:ストア情報設定」入力画面
- 「ストア情報設定」入力画面
-

左図は、ストア運営ツール「ストア構築:ストア情報設定」入力画面です。
各項目の仕様、編集方法の詳細は下記をご確認ください。
各項目の仕様、編集方法の詳細は下記をご確認ください。
- 参照ツールマニュアル
- ページ編集>トップページの編集
>>「トップページを編集する」







