掲載日:2025年08月04日
カテゴリページ:基本情報
このページでは、カテゴリページに表示させる各情報項目の編集方法を説明します。
- 「カテゴリページ編集」画面を開く
- 基本情報 「ページ設定」項目を編集する
- 基本情報 「カテゴリ情報」項目を編集する
- 基本情報 「カテゴリ画像」を設定する
- 基本情報 「隠しページ」の設定をする
- スマートフォン情報 「表示情報」を編集する
- ポイントカテゴリページの反映
- カテゴリページ作成後、公開をおこなうには「反映」作業が必要です。
カテゴリページの反映は最大で約2時間かかる場合もございます。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「カテゴリページ編集」画面を開く
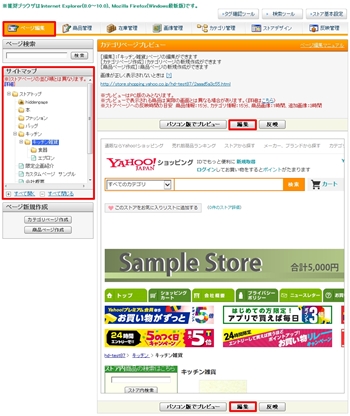
- 「カテゴリページプレビュー」画面
-

ストアクリエイターProトップページの「商品登録」[ページ編集]をクリックし、さらに左カラム「サイトマップ」から編集したいカテゴリページをクリックします。
「カテゴリページプレビュー」が表示されるので、[編集]ボタンを押します。
「カテゴリ編集」ページが表示されるので、編集をおこないたい項目に必要事項を入力し、[保存してプレビューへ]ボタンを押します。
「カテゴリページプレビュー」が表示されるので、[編集]ボタンを押します。
「カテゴリ編集」ページが表示されるので、編集をおこないたい項目に必要事項を入力し、[保存してプレビューへ]ボタンを押します。
基本情報 「ページ設定」項目を編集する
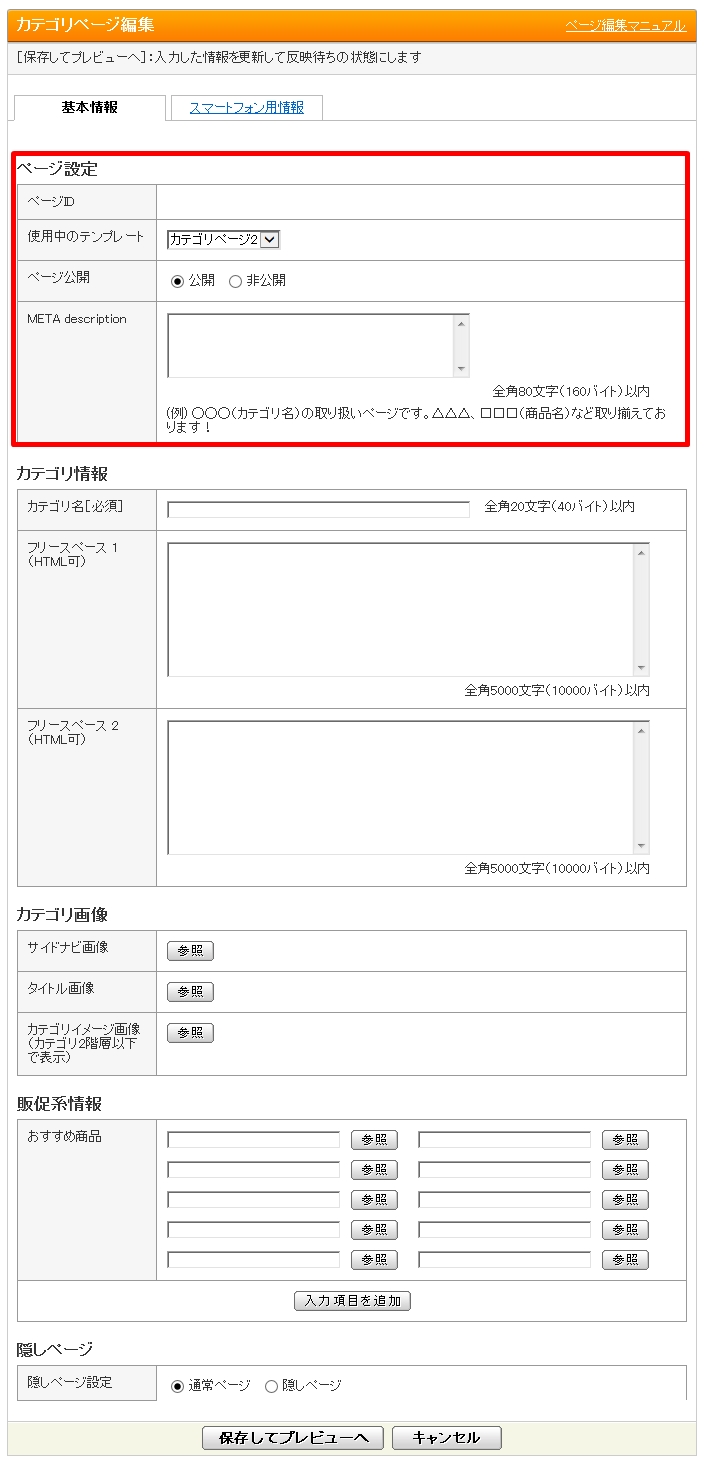
- 「カテゴリ編集」「基本情報」タブ
-

「カテゴリページ編集」画面「基本情報タブ」の「ページ設定」の項目について説明します。
- ページID
- カテゴリページのページのIDが自動表示されます。変更することはできません。
- 使用中のテンプレート
- こちらの機能は使用できません。設定しても使用されません。
- ページ公開
- そのページを[公開]するか[非公開]にするかを選択します。
- ポイント非公開設定
- ページを「非公開」にすると、「ページ編集」ページ左カラム「サイトマップ」に表示されるフォルダやページのアイコンが白色になり、非公開であることがわかります。配下にあるカテゴリも連動して変わります。
ただし、CSVアップロード機能をご利用の場合、「非公開」カテゴリ配下のカテゴリが公開になってしまうケースがありますのでご注意ください。
- META description
- META description は、ウェブページに関連するストアのキーワードや説明文で、さまざまな検索サイトでの検索結果表示に使用されます。全角80文字(半角160 文字)以内で入力します。HTMLは使用できません。
基本情報 「カテゴリ情報」項目を編集する
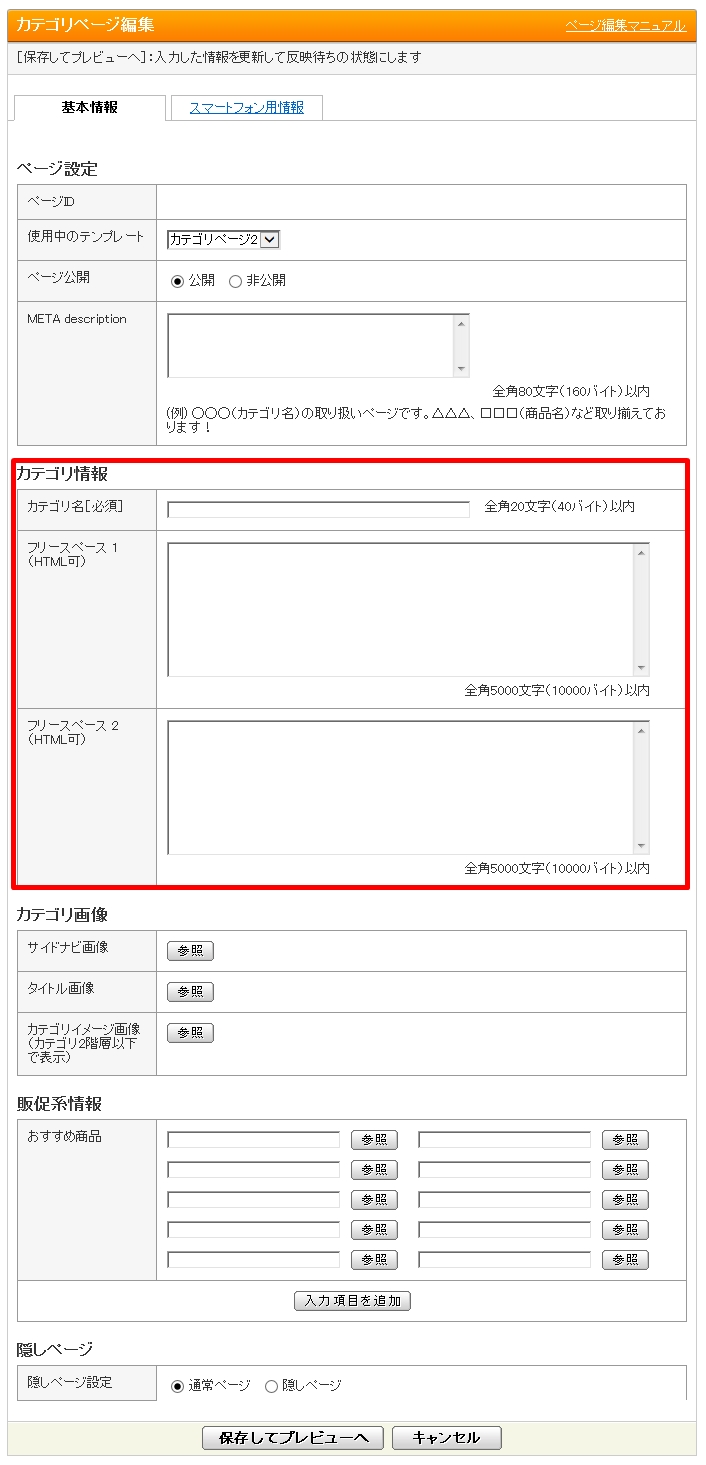
- 「カテゴリ編集」「基本情報」タブ
-

「カテゴリページ編集」画面「基本情報タブ」の「カテゴリ設定」の項目について説明します。
- カテゴリ名 ※入力必須
- カテゴリのタイトルを全角20文字(半角40 文字)以内で入力します。
新規作成時に半角英数字を入力した場合は、カテゴリ名がそのままページIDでも使用されます。
- 重要作成できないカテゴリ名
- 下記に該当するカテゴリ名は作成(登録)できません。
- 同一階層にすでに同じカテゴリ名が存在する場合
- 予約済みページID(※1)として指定されているカテゴリ名
- カスタムページ(※2)と重複しているカテゴリ名
- アルファベットの大文字、小文字の違いしかないカテゴリ名
(※2)カスタムページについては、カスタムページ概要をご確認ください。
- 「フリースペース」パーツ表示例
-

- フリースペース
- カテゴリの説明文などを全角5,000文字(半角10,000文字)以内で入力します。HTMLも使用できます。
画像を表示させたい場合は、まず画像を画像管理にアップロードしてから、画像のソースを相対パスで入力してください。
- 参照ツールマニュアル
- はじめに>ストア運営ツール
>>「使用可能HTMLタグ一覧」
- お役立ち
- 残りバイト数は半角1バイト全角2バイトでカウントされます。特殊文字は正しくカウントされませんので、あくまで目安となります。
- ポイント
- 画像URLを入力する場合、「追加画像URL」「トリプルURL(*1)」のみ設定可能です。
「商品画像URL」「商品詳細画像URL」を設定するとエラーになりますのでご注意ください。
(*1)オプションサービス「トリプル」をご利用の場合のURLを差します。
基本情報 「カテゴリ画像」を設定する
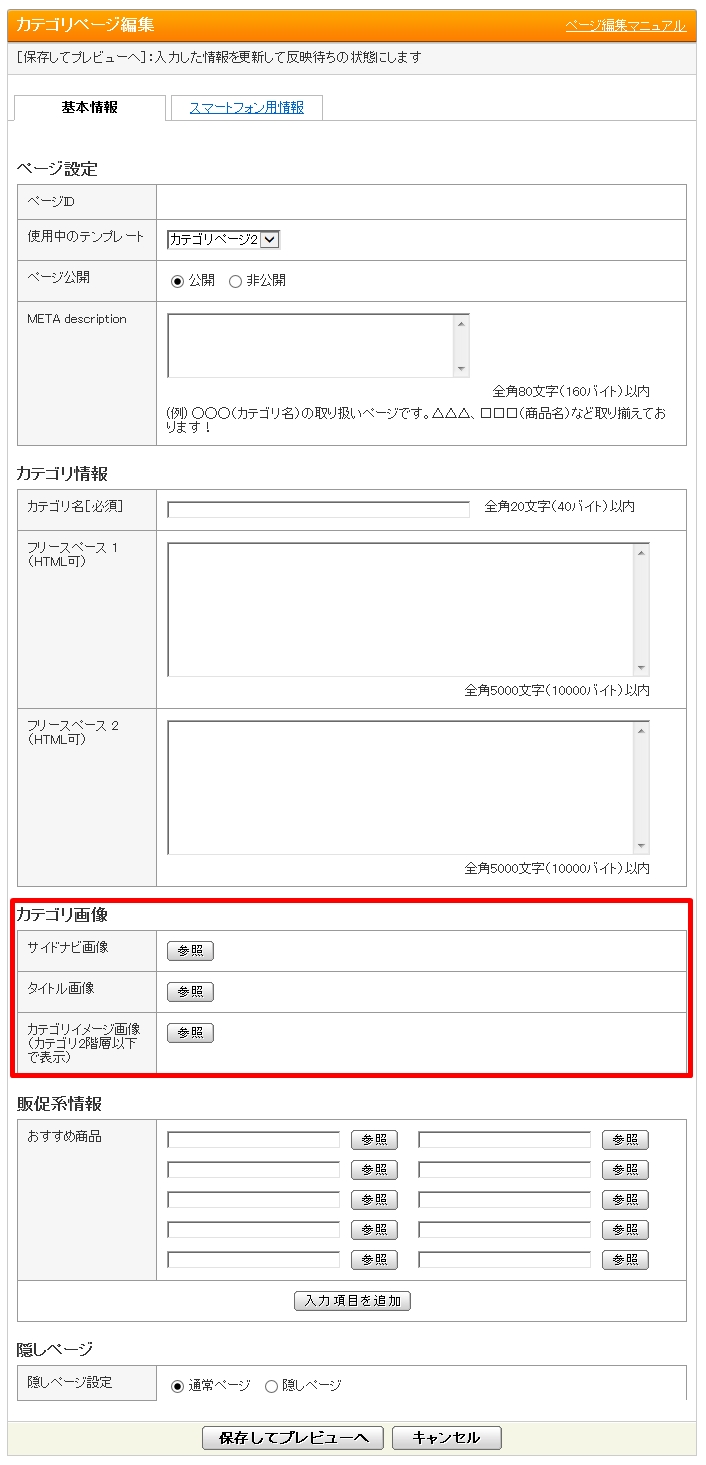
- 「カテゴリ編集」「基本情報」タブ
-

「カテゴリページ編集」画面「基本情報タブ」の「カテゴリ画像」の項目について説明します。
- サイドナビ画像(廃止)
- ※画像を設定しても反映されません。
- タイトル画像
- カテゴリページ上部に表示されます。
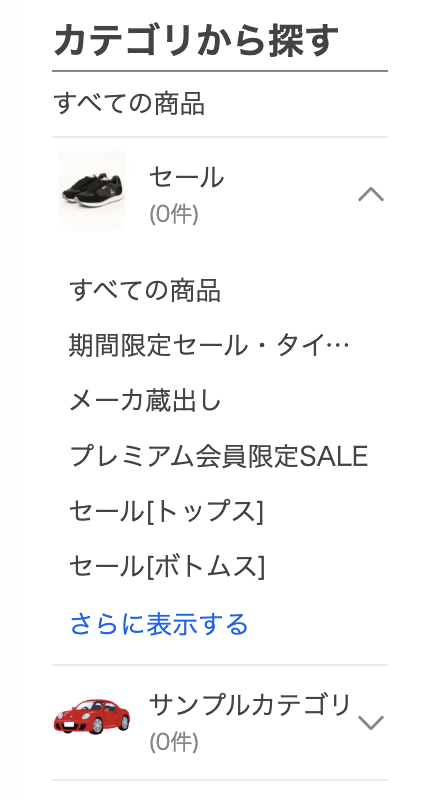
- カテゴリイメージ画像 (表示例)
- サイドナビ、カテゴリ画像に設定した画像が表示します。
[参照]ボタンを押して「画像選択」パネルから選択します。
表示例
| カテゴリ イメージ 画像表示例 |

|
|
|---|---|---|

|
|
|
基本情報 「隠しページ」の設定をする
- 「カテゴリ編集」「基本情報」タブ
-

「カテゴリページ編集」画面「基本情報タブ」の「隠しページ」の項目について説明します。
- 隠しページ設定
-
[通常ページ]にするか[隠しページ]にするかを選択します。
「隠しページ」とは、Yahoo!検索およびYahoo!ショッピング検索から検索されないストアページです。URLをご存じのお客様のみがアクセスでき、任意で設定ができます。
- お役立ち
- 隠しページに設定すると、「サイトマップ」のアイコンに鍵マークが付きます。
- 隠しページに設定すると、サイドナビに表示できる「ストア内商品カテゴリ」にはリンク表示されません。
- 隠しページにID、パスワードによる認証設定はできません。
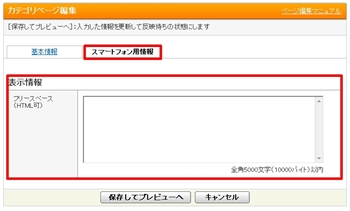
スマートフォン情報 「表示情報」を編集する
- 「カテゴリ編集」「スマートフォン情報」タブ
-

「カテゴリページ編集」画面「スマートフォン情報タブ」の「基本情報」について説明します。
ページ上部のタブクリックし、「スマートフォン情報」タブに切り替えます。
ページ上部のタブクリックし、「スマートフォン情報」タブに切り替えます。
- 表示情報 フリースペース
- スマートフォン版カテゴリページで表示させるカテゴリの説明文などを全角5,000文字(半角10,000文字)以内で入力します。HTMLも使用できます。
画像を表示させたい場合は、まず画像を画像管理にアップロードしてから、画像のソースを相対パスで入力してください。
- 参照ツールマニュアル
- はじめに>ストア運営ツール
>>「使用可能HTMLタグ一覧」
- お役立ち
- 残りバイト数は半角1バイト全角2バイトでカウントされます。特殊文字は正しくカウントされませんので、あくまで目安となります。
- ポイント
- 画像URLを入力する場合、「追加画像URL」「トリプルURL(*1)」のみ設定可能です。
「商品画像URL」「商品詳細画像URL」を設定するとエラーになりますのでご注意ください。
(*1)オプションサービス「トリプル」をご利用の場合のURLを差します。
- よくある質問カテゴリページの作成カテゴリ数
-
- Q.カテゴリは最大いくつ作成できますか
- A.階層は8階層まで作成可能で、カテゴリの作成数の上限は12万までとなります。
ただし、サイドナビに表示できる「ストア内商品カテゴリ」パーツ内には40カテゴリまでの表示になります。
- よくある質問カテゴリの表示順
-
- Q.カテゴリの表示順序を変えたいのですが、どうすればいいですか
- A.カテゴリの表示順序は以下の方法で変更できます。
1.ストアクリエイターProトップページ「商品登録」の[カテゴリ管理]を選択します。
2.「カテゴリ一覧」ページが表示されるので、順序を変更したいカテゴリを選択し、[カテゴリ表示順序の変更]をクリックします。
3.「順序」欄に変更後の順序を入力し、[並べ替え]ボタンを押します。
※トップページ直下(第1階層)のカテゴリの表示順序を変更したい場合は、1.でトップページを選択します。
- よくある質問カテゴリの配下にカテゴリを作成した場合の「ページ公開」状況
-
- Q.非公開カテゴリの配下に作ったカテゴリは、「公開」か「非公開」か、どちらになりますか。
- A.
公開カテゴリ配下のカテゴリは「公開」となり、非公開のカテゴリ配下のカテゴリは「非公開」となります。
【例1】「公開」カテゴリの配下にカテゴリを作成した場合
■カテゴリA(公開)
┣カテゴリA-1(公開)
┗カテゴリA-2(公開)
【例2】「非公開」カテゴリの配下にカテゴリを作成した場合
■カテゴリB(非公開)
┣カテゴリB-1(非公開)
┗カテゴリB-2(非公開)
- よくある質問カテゴリページ プレビューにおけるサンプルデータ表示
-
- Q.カテゴリページのプレビュー画面で、実際の商品データとサンプルデータが混在して表示されます。サンプルデータはどのような時に表示されるのですか。
- A.パソコン版カテゴリページのプレビュー画面では、以下の部分がサンプルデータ表示されます。
- カテゴリで探す(設定したカテゴリ画像が表示されている場合)
- カテゴリ画像を設定した場合、カテゴリ件数のみ、サンプルデータが表示されます。
カテゴリ件数には「***件」と表示されます。 - カテゴリで探す(カテゴリ画像未設定の場合)
- 下位階層に商品をひも付けしていて、当該カテゴリにはカテゴリ画像を設定していない場合、サンプルデータが表示されます。
サンプル画像(「SAMPLE」「下位階層カテゴリの商品」の文字が入ったイメージ画像)および、カテゴリ件数に「***件」と表示されます。 - 商品リスト(実際の商品画像が表示されている場合)
- 実際の商品画像が表示されている場合、「ポイント数」「ポイント倍率」部分がサンプルデータ表示されます。
ポイントは、一律「***ポイント獲得」「ポイント***倍」と表示されます。実際お客様がご覧になるページでは、商品に設定したポイント数、ポイント倍率が表示されます。 - 商品リスト(サンプル画像が表示されている場合)
- 下位階層の商品が自動表示される場合、サンプルデータが表示されます。
サンプル画像(「SAMPLE」「下位階層カテゴリの商品」の文字が入ったイメージ画像)、商品名(商品+番号)、価格(、一律「9,999円(税込)」)、ポイント(一律「***ポイント獲得」「ポイント***倍」)、レビュー(一律、星5つ、レビュー件数「***件」)が表示されます。実際お客様がご覧になるページでは、下位階層の商品が表示されます。
- よくある質問フリースペース(HTML可)でエラーが出る
-
- Q.「フリースペースは商品画像・商品詳細画像は利用できません。追加画像をご利用ください。」というエラーが出ました。
- A.
HTML欄は「商品画像URL」「商品詳細画像URL」の記述はできません。
「追加画像URL」「トリプルURL(*1)」のみ設定可能です。
追加画像のアップロードは、下記をご参照ください。
[参考]追加画像を個別アップロードする
[参考]追加画像を一括アップロードする
(*1)オプションサービス「トリプル」をご利用の場合のURLを差します。







