掲載日:2025年11月13日
商品ページ:基本情報(4-2)個別商品設定
このページでは商品ページ「基本情報」における個別商品(サイズ・カラーなどのバリエーション)の設定方法について説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システムの仕様に変更があった場合は「ストアクリエイターPro」トップページでお知らせします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
個別商品(バリエーション設定)の概要
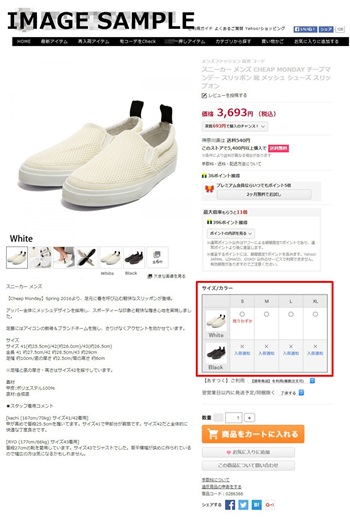
- 個別商品画面サンプル
-

1つの商品に対してサイズやカラーなどのバリエーションのある商品を「個別商品(バリエーション商品)」と呼びます。
また、バリエーションをつくる「サイズ(例:S/M/L)」や「カラー(例:赤/黒/白)」などの各項目を「オプション」と呼びます。
個別商品のバリエーションごとにコードを登録でき、また、コードごとに在庫の設定が可能です。
また、バリエーションをつくる「サイズ(例:S/M/L)」や「カラー(例:赤/黒/白)」などの各項目を「オプション」と呼びます。
個別商品のバリエーションごとにコードを登録でき、また、コードごとに在庫の設定が可能です。
- ポイント
- 「在庫設定にひも付くオプション(個別商品コード)には追加金額の設定はできません。有料オプションを設定する場合は、「在庫設定にひも付かないオプション」をご利用ください。
- 参照売上アップノウハウ
- >>サイズ違い、色違い、バリエーション画像登録で購買率に大差あり!
- 重要
- Yahoo!ショッピングでは、商品のバリエーション設定方法を複数ご提供しています。下記マニュアルを参照の上、適切な設定方法をご検討ください。
- 参照ツールマニュアル
- 用語集 >>バリエーション設定
個別商品を作成する
手順1:「基本情報」を開く
- 基本情報
-

ストアクリエイターProトップページ 左「商品登録」の[ページ編集]を選択します。
表示された画面左カラムの「サイトマップ」から「個別商品」を設定したい商品ページを選択します。
メインカラムに編集したいページが表示されているのを確認し、[編集]をクリックします。
表示された「ページ編集」画面上部が[基本情報]のタブであることを確認し、「在庫設定にひもづくオプション・発送日情報設定(個別)」の見出しまでスクロールします。
表示された画面左カラムの「サイトマップ」から「個別商品」を設定したい商品ページを選択します。
メインカラムに編集したいページが表示されているのを確認し、[編集]をクリックします。
表示された「ページ編集」画面上部が[基本情報]のタブであることを確認し、「在庫設定にひもづくオプション・発送日情報設定(個別)」の見出しまでスクロールします。
手順2:「個別商品設定」を開く
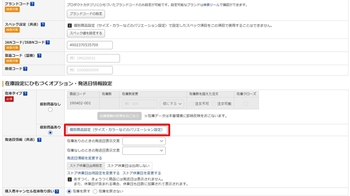
- 基本情報
-

「在庫設定にひもづくオプション・発送日情報設定(個別)」「在庫タイプ」欄の「個別商品あり」を選択します。
選択後、[個別商品設定(サイズ・カラーなどのバリエーション設定)]が押せるようになるので、[個別商品設定(サイズ・カラーなどのバリエーション設定)]を押します。
選択後、[個別商品設定(サイズ・カラーなどのバリエーション設定)]が押せるようになるので、[個別商品設定(サイズ・カラーなどのバリエーション設定)]を押します。
手順3:オプションを作成する
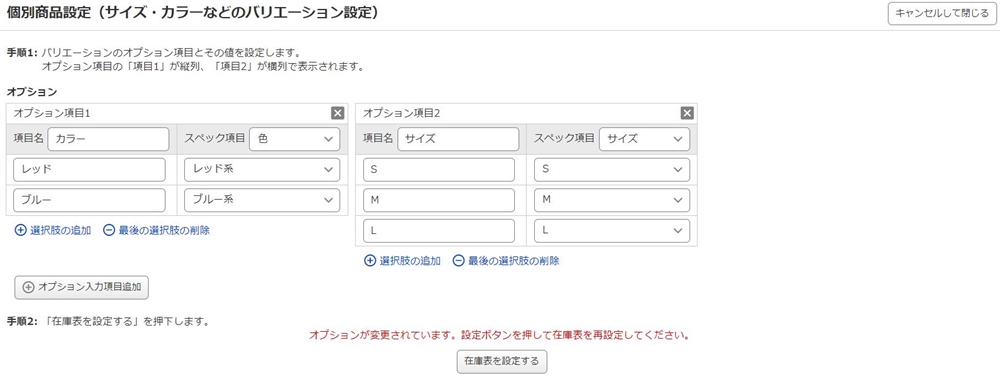
- 個別商品設定
-

「オプション入力」パネルが開きます。下記の項目を設定します。
- オプション
- バリエーションのオプション項目とその値を設定します。
- 項目名
- バリエーションの軸となる項目を全角28文字(半角56文字)以内で入力します。
ここに入力した内容が、「色」「サイズ」などの項目として商品ページに表示されます。 - オプション値
- 「項目名」下部の欄に、オプション項目の「選択肢」に該当する情報を全角28文字(半角56文字)以内で入力します。
ここに入力した内容が、選択項目としてお客様へ表示されます(赤、REDなど)。
[選択肢の追加]を押すと、オプション値を入力する欄が追加されます。
- お役立ち入力文字
- オプション項目、オプション値の文字は、半角記号の | ; : & = # " \ , <> は使用できません。
また、半角スペースが含まれていた場合、全角スペースに変換して保存します。ただし、文字列の先頭もしくは最後尾にある半角スペースは取り除いて保存します。
- お役立ちオプション値の上限
- 1商品に対してオプション値(選択肢)は最大400個まで設定できます。
- 個別商品設定
-

- スペック項目
- オプションとスペックをひも付ける場合は、オプション項目、オプション値に対応する「スペック項目」を選択肢の中から選択ください。
- スペック値
- 「スペック項目」を選択している場合、各「オプション値」の右横の欄にて、「スペック項目」に応じた「スペック値」が選択肢に表示されます。各「オプション値」に近いものを選択ください。 たとえば「オプション値」にメーカー呼称の色名を入れた場合は、スペック値の選択肢から、より近いものを選んで選択します。
- ポイント
- スペックを設定した商品は、お客様がYahoo!ショッピングの検索を利用して商品をお探しの際、検索結果画面に商品が表示される可能性が高まりますので、設定をお勧めします。
- ポイント
- 「スペック設定(共通)」と「個別商品設定」で同一のスペック項目を使用することはできません。 個別商品設定にサイズ・カラーなどバリエーション設定いただく場合、スペック設定(共通)のスペック項目を削除ください。
- 個別商品サンプル画像
-

色とサイズの組み合わせなど、縦軸と横軸の複合選択肢を表示させる場合は、[オプション入力項目追加]ボタンを押します。
「オプション項目2」が追加表示されます。 お客様には「オプション項目1」のが縦軸、「オプション項目2」が横軸で表示されます。
「オプション項目1(縦軸)」同様に、「オプション項目2(横軸)」設定したい情報を入力します。
「オプション項目2」が追加表示されます。 お客様には「オプション項目1」のが縦軸、「オプション項目2」が横軸で表示されます。
「オプション項目1(縦軸)」同様に、「オプション項目2(横軸)」設定したい情報を入力します。
- お役立ち
- ・1商品に対してオプション項目は最大20個まで設定できます。
・1商品に対してオプション値(選択肢)は最大400個まで設定できます。
オプション追加スペック
- オプション追加スペックの設定画面
-

一部カテゴリにおいて、サイズ・容量などのバリエーションがある個別商品について、ひとつのオプション項目に対し複数スペックひも付けが可能です(例えばファッションカテゴリの商品の場合、サイズ、着丈、袖丈など)。
「オプション追加スペック」該当のプロダクトカテゴリを選択の場合、スペック項目に[スペックを追加]ボタンが表示されます。
スペックを複数設定したい場合、[スペックを追加]を押し、選択肢の中からスペックを選択してください。
スペック項目は最大9個設定できます。
複数スペック設定できるのはオプション項目1、2(2軸まで)です。オプション項目3以降(3軸以上)設定はできません。
「オプション追加スペック」該当のプロダクトカテゴリを選択の場合、スペック項目に[スペックを追加]ボタンが表示されます。
スペックを複数設定したい場合、[スペックを追加]を押し、選択肢の中からスペックを選択してください。
スペック項目は最大9個設定できます。
複数スペック設定できるのはオプション項目1、2(2軸まで)です。オプション項目3以降(3軸以上)設定はできません。
- オプション追加スペックを商品ページ表示
-

オプション追加スペックを設定した商品ページに「サイズ」と「以前購入した商品のサイズ」を追加します。
- サイズ
- 説明設定したオプション追加スペックを表示します。
- 以前購入した商品のサイズ
(ファッションカテゴリ商品のみ) - 過去に購入した同カテゴリ商品がある場合、購入した商品のオプション追加スペックを表示します。
※商品によっては表示されないことがあります。
【例】オプション追加スペック設定対象カテゴリにおける設定方法
| レディースファッション >コート >トレンチコート カテゴリの全スペック |
|
|---|
| スペック項目1 | 全スペック設定可能 ※オプション追加スペック以外のスペックは「スペック項目1」のみ設定可能です。 |
|---|---|
| スペック項目2~9 | オプション追加スペックのみ設定可能 ※色、丈の長さ、素材、着用回数は「スペック項目2~9」に設定できません。 |
- ポイント「オプション追加スペック」対象カテゴリ
- 「オプション追加スペック」該当のカテゴリはこちらをご確認ください。
オプション追加スペックに設定可能なスペックは、こちら(外部リンク/パスワード:qiWAtfhu)をクリックし、ダウンロードください。
ダウンロードしたファイルの項目は「プロダクトカテゴリコード/スペックコードの項目」をご確認ください。
※ダウンロード用URLはパソコンでご確認ください。表示にはMicrosoft Excel バージョン 2007以降が必要です。
手順4:在庫表に個別商品情報を登録する
- 個別商品設定
-

オプションの情報設定が完了したら、[在庫表を設定する]を押します。
在庫表が表示されますので、それぞれのバリエーションに対して情報を登録します。
入力方法は「表入力」と「リスト入力」の2種類があり、左上のボタンで切り替えられますので、お好みの入力方法で登録ください。
在庫表が表示されますので、それぞれのバリエーションに対して情報を登録します。
入力方法は「表入力」と「リスト入力」の2種類があり、左上のボタンで切り替えられますので、お好みの入力方法で登録ください。
- お役立ち
- オプション情報やスペック情報を変更した場合は、都度[在庫表を設定する]を押し、本手順4、および手順5の作業をおこなってください。
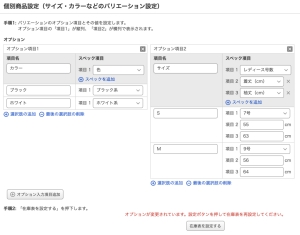
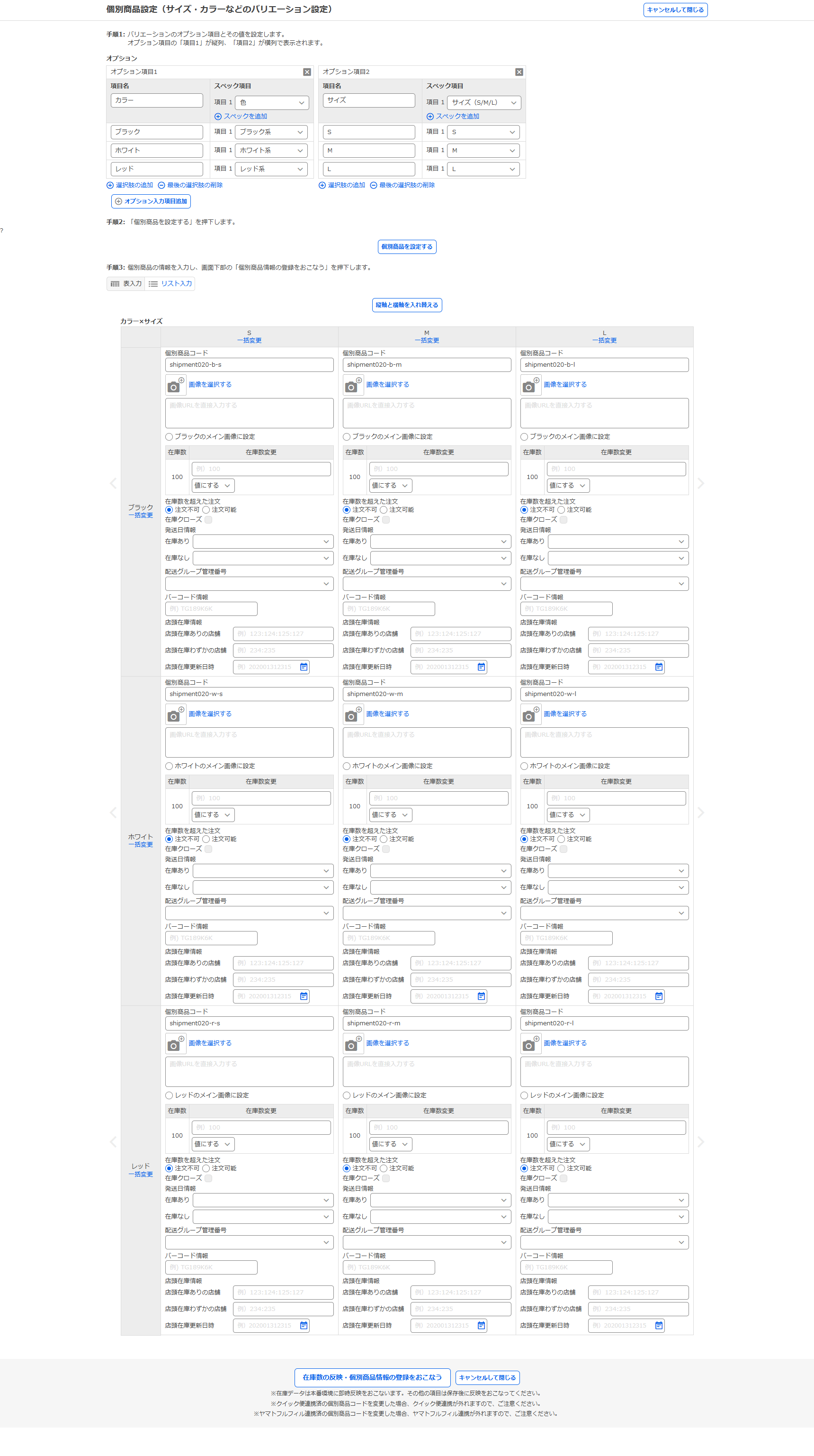
| 「表入力」サンプル画面(2軸のみ利用可) | 「リスト入力」サンプル画面 |
|---|---|
 (画像を拡大する) |
 (画像を拡大する) |
- お役立ち「表入力」画面の[在庫表の縦軸と横軸を入れ替える]ボタン
- 「表入力」画面の表上部にある[在庫表の縦軸と横軸を入れ替える]ボタンを押すと、オプション項目の1軸目と2軸目の入れ替えができます。
お客様がご覧になるページに表示される代表画像は、「オプション項目1(縦軸)」の「オプション値(フィールド名:option-name-1)」単位につき1画像です。横軸の画像を表示させたい場合は、[在庫表の縦軸と横軸を入れ替える]ボタンをご活用ください。
- 個別商品コード
- 個別の商品コードを半角英数字と半角ハイフンで99文字以内で入力します。
ここで設定した「個別商品コード」の文字コード順に在庫表に表示されます。
商品ページに表示される在庫表の項目を任意の順番したい場合は、よくあるご質問「在庫の表示順を変更したい」をご参照ください。
- 重要
- 「個別商品コード」は、「予約済みページID」や「商品コード」と重複している場合は設定できません。
- 予約済みページID
- 予約済みページIDは、「ストアエディタ活用のヒント」をご参照ください。
- 商品コード
- 商品コード設定時は以下のポイントにご注意ください。
■数字だけで構成しない。 ※CSVデータとしてダウンロードする際、文字化けとなる可能性があります。
■「英字-数字」で構成しない。
※CSVデータとしてダウンロードする際、日付に変換される可能があります。(例:jan-01 ⇒ 1/1)
- お役立ち個別商品コード設定時のポイント
- 個別商品コードは「商品コード」の後ろにハイフンで区切って、色やサイズなどの連番を設定すると管理がしやすくなります。
[例]商品コード:ab00 の場合の個別商品コード例
ab00-01s
ab00-01m
ab00-01l
- 個別商品価格
- 個別商品価格を設定します。
通常価格の入力欄で「個別商品ごとに価格を設定する」のチェックボックスをONにした場合に入力できます。
- 重要
- 商品に個別商品価格を設定する場合は、商品内の全ての個別商品に価格を設定してください。
- 表示例
-

- 個別商品コード画像
- 「個別商品コード画像」を登録すると、自動で商品詳細画像としても表示されます。
[カメラマークのアイコン]または[画像を参照する]ボタンで画像をアップロード、登録できます。アップロードした画像は「追加画像」として登録されます。
また、すでにアップロード済みの「商品詳細画像」、「追加画像」の画像URLを直接入力することも可能です。
- ポイント
- 画像URLを入力する場合は、「追加画像URL」の利用を推奨します。 当該商品の「商品詳細画像URL」に設定することも可能ですが、登録日時がURLに含まれるため、商品詳細画像を再アップロードするとURLが変更されますのでご注意ください。 なお、商品画像URLは設定できません。
- 代表画像設定
- 個別商品コードごとに画像を登録できますが、お客様がご覧になるページに表示されるのは、「項目1のオプション値(フィールド名:option-name-1)」単位につき1つの画像です。
そのため、「項目1のオプション値」に複数の画像がある場合、表示させたい画像の[メイン画像に設定]項目をチェックします。
- お役立ち
- 「項目1のオプション値」に複数の画像があり、の[メイン画像に設定]項目をチェックしていない場合は、自動で画像が表示されます。
- 在庫数
- 「在庫数」の変更ができます。「在庫数変更」に半角数値を入力し、プルダウンから以下のいずれかを選択します。
※ストアで確保できている販売可能な在庫数をご設定ください。在庫数は「0~999999999」の範囲で設定可能です。
- [値にする]
- 入力した数値がそのまま変更後の在庫数になります。
- [加算する]
- 現在の在庫数と入力した数値を足した値が変更後の在庫数になります。
- [減算する]
- 現在の在庫数から入力した数値を引いた値が変更後の在庫数になります。
- 重要
- [値にする]を選択すると、現在の在庫数に関係なく[設定値]入力した値がストアに反映されます。編集を行っている間に注文が入ると在庫数が変動しますのでご注意ください。
- 在庫を超えた注文
- 在庫数が0になった場合、注文を受け付けられるようにするかを設定します。プルダウンから以下のいずれかを選択します。
- [注文不可]
- 在庫切れの商品は注文できなくなります。
- [注文可能]
- 在庫切れの商品も注文可能になります。
- 重要全体設定と商品ページ設定が異なる場合
- 「在庫管理設定」で「在庫数を超えた注文が入った場合」が「注文できない」に設定している場合でも、本ページ説明の「在庫を超えた注文」欄の設定を[注文可能]に指定した場合は、『商品ページ個別の設定』が行われていると判別し、商品ページの設定が優先(本設定が優先)となります。
- 在庫クローズ
- キャンセル処理時にご登録いただく「キャンセル理由」で、「ストア都合 欠品」か「ストア都合 販売中止」のいずれかを選択した場合、「在庫連動」機能により、「在庫クローズ」項目に自動でチェックが入ります。
チェックが入った商品は、お客様がご覧になる商品ページで「在庫切れ」と表示され、カートに商品を入れることができなくなります(在庫クローズ商品となります)。
商品が入荷し、再度注文を受け付ける場合は、チェックを解除します。
- お役立ち
- チェックが入っていない商品にチェックを入れることはできません。
- 発送日情報
- 「注文から出荷までの日数」を「発送日」として設定します。
設定した「発送日」は、お客様がご覧になる商品詳細ページに表示できます。
商品詳細ページに表示される「発送日情報」を各個別商品の、在庫の有無により文言の出し分けができます。
「在庫あり」時に表示する文言、「在庫なし」時に表示する文言のそれぞれを、プルダウンから選択します。- 在庫あり
- 在庫数が1以上の場合に表示される文言をプルダウンから選択します。
- 在庫なし
- 在庫数が「0以下」で、かつ「在庫数を超えた注文」が「注文可能」で設定されている場合に表示される文言をプルダウンから選択します。
※「在庫数を超えた注文」が「注文不可」の場合は、在庫数が「0以下」であっても、注文できないため設定されている文言は表示できません。
- 重要プルダウンに選択肢が表示されない場合
- プルダウンには、あらかじめストア構築>カート設定の「お届け情報設定」で設定した文言が表示されます。
プルダウンに選択肢が表示されない場合、「お届け情報設定」が完了していない可能性があります。
本項目設定前に「お届け情報設定」の「発送日情報」を設定ください。
- 配送グループ管理番号
- 個別商品ごとに配送グループを設定します。
設定しない場合は、親商品の配送グループを引き継ぎます。
個別商品ごとに配送グループが異なる場合、商品詳細ページに表示される「お届け日情報」の出し分けができます。
- 重要プルダウンに選択肢が表示されない場合
- プルダウンには、あらかじめストア構築>カート設定の「配送グループ設定」で設定した文言が表示されます。
プルダウンに選択肢が表示されない場合、「配送グループ設定」が完了していない可能性があります。
本項目設定前に「配送グループ設定」を設定ください。
- 重要配送グループ管理番号を利用する場合の注意事項
- 検索ページおよび商品詳細ページでは、下記優先順に基づいて表示する個別商品を決定し、送料、配送文言、優良配送ラベルが表示されます。
1.サブコード価格最高値
2.お届け日最短 ※発送日数+デフォルト配送方法の配送日数
3.発送日最短
4.個別商品登録順
また、検索ページで絞り込みを行った際の優先順は以下となります。
1.サブコード価格最高値
2.個別商品登録順
手順5:反映・保存
- 表示例
-

すべての項目の設定が完了したら、ページ下部の[在庫数の反映・個別商品情報の登録をおこなう]ボタンを押し、入力内容の反映、登録をおこなってください。
反映、登録後、個別商品設定画面は閉じ、基本情報タブに戻ります。
反映、登録後、個別商品設定画面は閉じ、基本情報タブに戻ります。
- 重要
- 在庫情報(在庫数、在庫数を超えた注文、在庫クローズ)は、「在庫表の反映・個別商品情報の登録」を押した後にすぐにお客様がご覧になる商品ページに反映されます。
それ以外の項目は、基本情報タブで「保存」ボタンをおし、「反映管理」から「反映」をおこなうことでお客様がご覧になるページに反映されます。







