掲載日:2025年05月23日
インフォメーションを設定する
このページでは、各ストアページのフッターに表示させる「インフォメーション」の設定方法を説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでストア情報いたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「フッター インフォメーション」とは
- サンプル画像
-

「インフォメーション」は、お客様ガイドや会社概要などの情報を設定できる欄です。
「フッター インフォメーション」を設定している状態でお客様がパソコン版ページを表示すると、フッターに設定した各種情報が表示されます。
お客様がどのページを開いた時もインフォメーションを閲覧できるため、利便性が高まります。
「フッター インフォメーション」を設定している状態でお客様がパソコン版ページを表示すると、フッターに設定した各種情報が表示されます。
お客様がどのページを開いた時もインフォメーションを閲覧できるため、利便性が高まります。
- ポイント
- お支払いやお届け、返品交換条件など、お客様がお買い物をされるにあたり必要な情報を記載する場合は、「お買い物ガイド」ページに設定の内容と差異がないよう、ご注意ください。
「フッター インフォメーション」を設定する
|
手順1
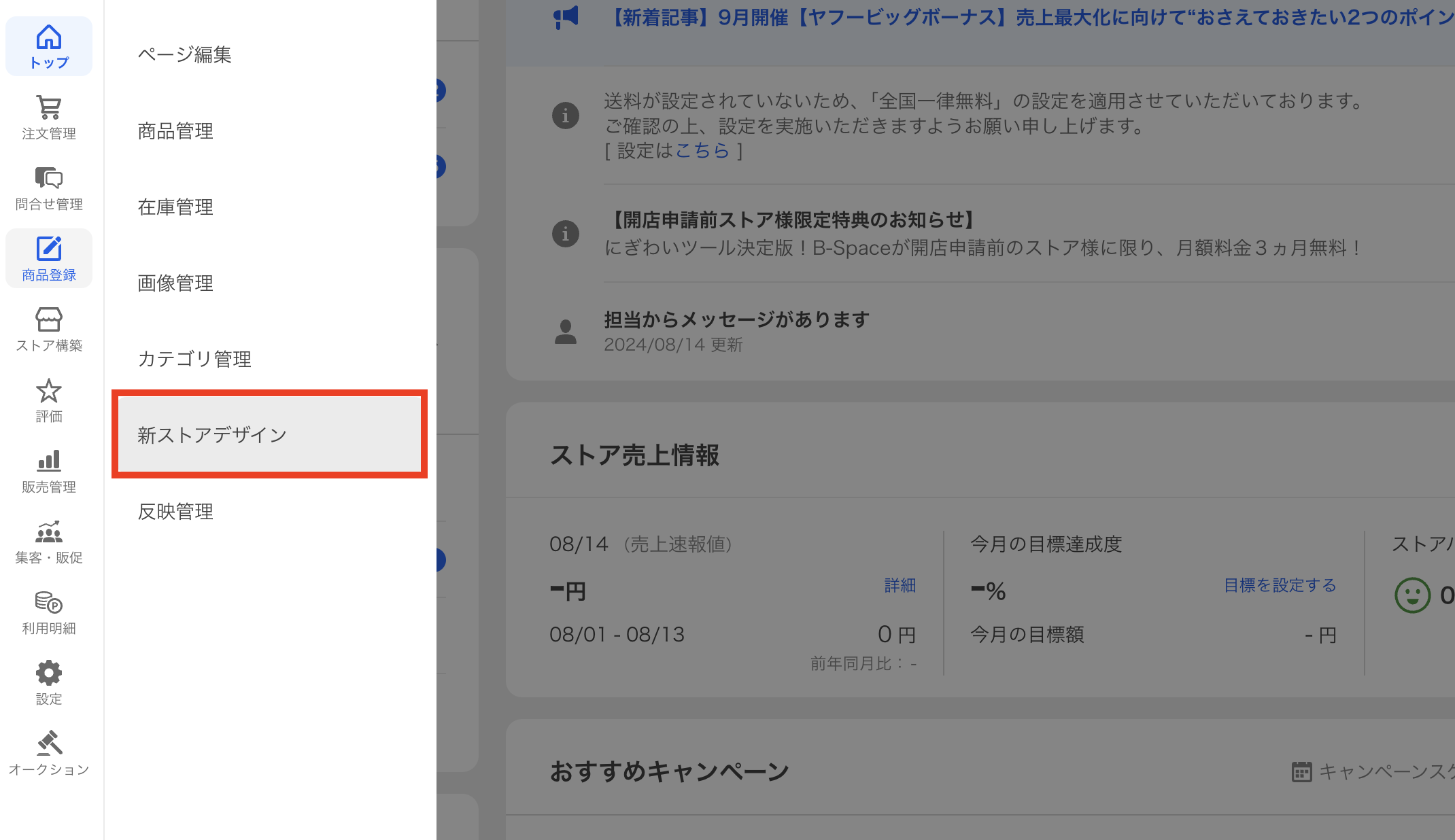
- 「ストアクリエイターPro」トップページ
-

「ストアクリエイターPro」トップページ左メニューの「商品登録」タブをクリック、[新ストアデザイン]をクリックします。
手順2
- 「新ストアデザイン」画面
-

左カラムの「新ストアデザイン共通設定メニュー」内の[フッター]を選択し、表示された「フッター設定」画面にて[インフォメーション]を選択します。
インフォメーションの「情報」項目に表示させたい情報を10,000文字以内で入力したい内容を記載します。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
画像URLを入力する場合、「追加画像URL」「トリプルURL(*1)」のみ設定可能です。
(*1)オプションサービス「トリプル」をご利用の場合のURLを差します。
入力が完了したら、[反映]を押下します。
インフォメーションの「情報」項目に表示させたい情報を10,000文字以内で入力したい内容を記載します。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
画像URLを入力する場合、「追加画像URL」「トリプルURL(*1)」のみ設定可能です。
(*1)オプションサービス「トリプル」をご利用の場合のURLを差します。
入力が完了したら、[反映]を押下します。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
>>「追加画像を一括アップロードする」
入力にあたってのご注意
- Yahoo!ショッピングでは、OSやブラウザにより表示されない文字や、Yahoo! JAPANが定めるガイドラインに違反する文字は使用できません。
使用禁止文字については、「使用禁止文字に関する注意事項・一覧」をご確認ください。 - Yahoo!ショッピングにて使用可能なHTMLタグは、「使用可能HTMLタグ一覧」をご確認ください。
- iframeタグは、Yahoo! JAPAN内で展開される「http」または「https」から始まるURLのみ利用可能です。
相対パスはご利用いただけません。
iframeタグを使って外部サイトへリンクしているページは、弊社にて予告なく該当HTMLタグ部分の削除や該当ストアページ全体の削除、場合によっては休店措置を取らせていただく可能性がございます。
※下記ドメインへのリンクを入力されている場合は、削除対象外です。
yahoo.co.jp
yimg.jp
a248.e.akamai.net
shopping.geocities.jp
app.bspace.jp - 外部サイトへリンクは、注意喚起ページ(バウンサー)が表示されます。あらかじめご了承ください。
注意喚起ページ(バウンサー)については、「注意喚起ページ(バウンサー)」をご確認ください。







