掲載日:2021年11月19日
かんたんモード:トップページの編集
かんたんモードでストアデザインの設定を行う場合、まずテンプレートを設定し、その後、各パーツの編集を行います。
- 参照ツールマニュアル
- ストアデザイン>かんたんモード >>「かんたんモード:設定の流れ」
このページでは、トップページに表示される各パーツの編集方法について説明します。
トップページには「フリースペース」「新着情報」「おすすめ商品」パーツがあらかじめ設定されています。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
トップページを編集する
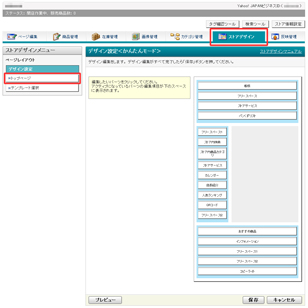
- 「ストアデザイン」トップページ
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」から「トップページ」を選択します。
「トップページレイアウト設定<かんたんモード>」画面イメージに表示されているパーツ(フリースペース/新着情報/おすすめ商品)から、編集をしたいパーツをクリックすると、画面下部に入力欄が表示されます。
左カラム「ストアデザインメニュー」から「トップページ」を選択します。
「トップページレイアウト設定<かんたんモード>」画面イメージに表示されているパーツ(フリースペース/新着情報/おすすめ商品)から、編集をしたいパーツをクリックすると、画面下部に入力欄が表示されます。
- お役立ちモードの変更
- 編集モードは「かんたんモード」と「通常モード」の2種類があります。
「通常モード」の画面、編集方法は、「かんたんモード」と異なります。モードの変更(切り替え)は、「ストアエディタの基本設定」で変更できます。
「フリースペース」を編集する
HTMLを使って、自由に編集できるパーツです。
「フリースペース」編集フォームに、フッターに追加情報として表示したい内容を全角5000文字(10000バイト)以内で入力します。
- お役立ち「トップページ」のフリースペースについてのご注意
- トップページの「フリースペース」の編集は、本ページで説明をしている「ストアデザイン」メニューからは行えません。トップページの「フリースペース」の編集は、「ページ編集」メニューで行います。手順はこちらをご確認ください。
「新着情報」を編集する
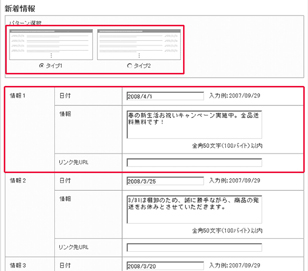
- 「新着情報」パーツ編集フォーム
-

「新着情報」パーツを使うと、ストアの新着情報と掲載日を表示できます。
「新着情報」パーツは、2種類から表示パターンを選択後、編集フォームに必要事項を入力します。
「新着情報」パーツは、2種類から表示パターンを選択後、編集フォームに必要事項を入力します。
- 日付
- 情報日付を入力します。入力は任意です。
- 情報
- 全角50文字(100バイト)以内で情報を入力します。
- リンク先URL
- リンクさせたいページのURLを入力します。
相対パスではなく、「https://~…」から始まる絶対パスで入力ください。
入力は任意です。
- お役立ち
- 「新着情報」は、最大20項目まで表示できます。
- ポイント
- 「情報1」項目の「情報」欄が未入力の場合は、パーツ自体が非表示となります。
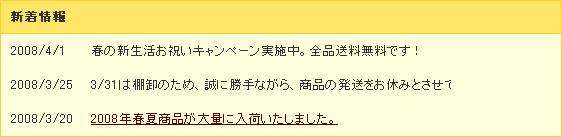
| タイプ1 |  |
日付が左側、情報が右側に表示されます。 |
|---|---|---|
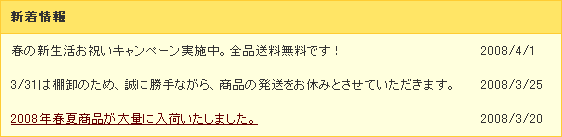
| タイプ2 |  |
情報が左側、日付が右側に表示されます。 |
「おすすめ商品」を編集する
- 「おすすめ商品」パーツ編集フォーム
-

「おすすめ商品」は、ストアの商品の中でも特にお客様におすすめしたい商品へのリンクを表示するパーツです。
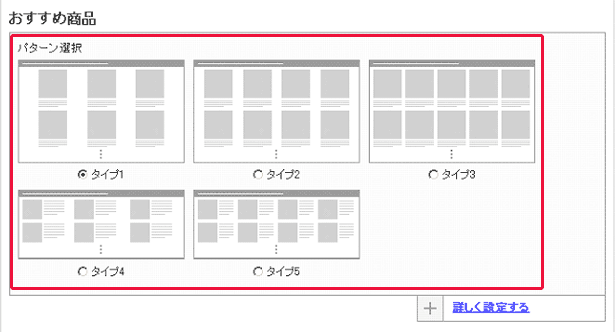
おすすめ商品の表示方法を5種類から選択します。
おすすめ商品の表示方法を5種類から選択します。
- お役立ちおすすめ商品の指定
- 表示させる商品の指定は、「ページ編集」メニューのトップページ編集「販促情報」で設定します。(マニュアル)
おすすめ商品の表示例
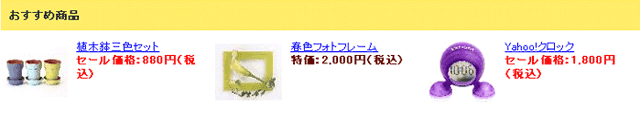
| タイプ1 |  |
|---|---|
| 横に3商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ2 |  |
| 横に4商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ3 |  |
| 横に5商品ずつ表示されます。 商品画像は縦106ピクセル×横106ピクセルに収まるよう調整されます。 商品名は全角75文字でそのまま(省略されず)表示されます。 |
|
| タイプ4 |  |
| 横に3商品ずつ表示されます。 商品画像は縦76ピクセル×横76ピクセルに収まるよう調整されます。 商品名は全角15文字目までが表示されます。 |
|
| タイプ5 |  |
| 横に4商品ずつ表示されます。 商品画像は縦76ピクセル×横76ピクセルに収まるよう調整されます。 商品名は全角15文字目までが表示されます。 |
- よくある質問ストアページを閲覧するうえで推奨しているブラウザはありますか
-
- Q.ストアページを閲覧するうえで推奨しているブラウザはありますか。
- A.Yahoo! JAPANの推奨ブラウザについてはYahoo! JAPANヘルプセンターのご案内をご確認ください。
また、セキュリティ(個人情報の保護など)上の観点から推奨しているブラウザについてはYahoo!ショッピングヘルプのご案内をご覧ください。
- よくある質問トップページのフリースペースの編集方法について
-
- Q.「ストアデザイン」の「トップページレイアウト設定」で、 フリースペースを編集しようとすると、「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、"ストアトップ"より編集できます。」とメッセージが表示されて編集できません。どのような操作をすればいいですか。
- A.トップページのフリースペースの編集は、「ページ編集」で行います。
- 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、
"ストアトップ"より編集できます。」のメッセージの「"ストアトップ"」の リンクをクリックします。 - 「トップページプレビュー」 ページが開くので、[編集]ボタンを押します。
- ページ最下部の「編集」内フリースペースの項目で編集をおこないます。
- 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、
- 参照ツールマニュアル
- ページ編集>トップページの編集 >>「トップページを編集する」







