掲載日:2021年10月21日
サイドナビパーツ:フリースペース
「フリースペース」パーツは、通常モード、かんたんモードの両方で利用できます。
「フリースペース」は、ストアページのさまざまな場所に配置できますが、このページでは、
ストアページ左カラムのサイドナビ領域に配置する「フリースペース」の編集方法について説明します。
- お役立ち「フリースペース」パーツを配置できる場所
- 「フリースペース」パーツは、共通領域のヘッダー、サイドナビ、フッターすべてに配置できます。
また、トップページ、カテゴリページ、商品ページ、カスタムページそれぞれにも配置できます。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「フリースペース」編集画面を開く
- 「サイドナビ共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
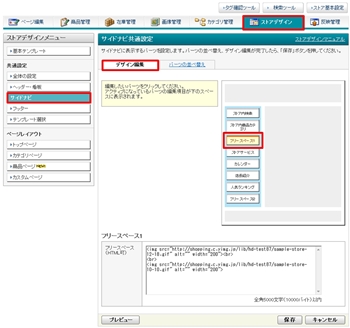
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース(1~3のいずれか)]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
「フリースペース」は、「フリースペース1」「フリースペース2」「フリースペース3」の3種類がありますが、すべて同じ仕様です。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース(1~3のいずれか)]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
「フリースペース」は、「フリースペース1」「フリースペース2」「フリースペース3」の3種類がありますが、すべて同じ仕様です。
- お役立ち
- 「デザイン編集」タブの画面イメージに[フリースペース]が見当たらない場合、「パーツの並び替え」タブを選択し、[フリースペース(1~3のいずれか)]を画面イメージへドラックで移動してください。
画面イメージ[フリースペース]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[フリースペース]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ・看板
>>「サイドナビパーツの並べ替えとデザイン編集」
「フリースペース」を編集する
- 「フリースペース」編集フォーム
-

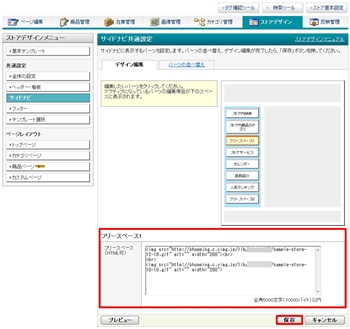
フリースペース入力欄に全角5,000文字(10,000バイト)以内で、入力したい内容を記載します。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
>>「追加画像を一括アップロードする」
フリースペースの表示例
- 「フリースペース」パーツ表示例
-

- 重要サイドナビ幅と表示要素の横幅
- 画像やHTMLで組んだテーブルなど、サイドナビに表示する要素の横幅が、テンプレートで設定したサイドナビ幅より大きいと、ページ崩れの原因になります。
- ポイントサイドナビフリースペースの活用
- サイドナビのフリースペースは、すべてのストアページに表示されます。お客様に必ずご覧いただきたいご案内、お知らせなどの表示場所としてご活用ください。
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。







