サイドナビレイアウト崩れの修正
ページレイアウトの崩れの多くは、画像などの要素の幅がテンプレートの幅より大きいことが原因です。
このページでは、サイドナビ部分のレイアウト崩れの原因を探す方法と、修正方法を説明します。
| はじめに | ・サイドナビ幅を確認する | |
| 原因を探す | ・配置した画像の幅を調べる | |
| 修正方法 | ・その1. 原因画像を縮小する | |
| ・その2. テンプレートを変更する | ||
| ・その3. HTMLタグを見直す | ||
| ・レイアウト崩れが直らなかったら | ||
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
はじめに サイドナビ幅を確認する
レイアウト崩れの原因を探すため、サイドナビの幅と配置した画像の幅を確認します。
はじめに、サイドナビの幅を調べます。サイドナビの幅は、設定しているテンプレートのタイプによって異なります。現在、設定しているテンプレートを確認します。
手順1 設定しているテンプレートを確認する
設定中のテンプレートは以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[テンプレート選択]をクリックします。
- 表示された「テンプレート選択」画面の「1. テンプレートの種類を選択してください。」の項目で選択されているタイプ(タイプ1~11)を確認します。
手順2 サイドナビ幅を確認する
テンプレートのタイプを確認したら、さらに“サイドナビ幅”を確認します。
サイドナビの幅は、180ピクセル、200ピクセル、220ピクセルの3種類です。
| タイプ名 | テンプレート イメージ | サイドナビ幅 (単位:ピクセル) | デザインレイアウトパターン |
|---|---|---|---|
| タイプ1 |  |
― | サイドナビなし |
| タイプ2 |  |
180 | 全体2カラム サイドナビが短いレイアウトパターン |
| タイプ3 |  |
200 | |
| タイプ4 |  |
220 | |
| タイプ5 |  |
180 | 全体3カラム サイドナビが短いレイアウトパターン |
| タイプ6 |  |
200 | |
| タイプ7 |  |
180 | 全体2カラム サイドナビが長いレイアウトパターン |
| タイプ8 |  |
200 | |
| タイプ9 |  |
220 | |
| タイプ10 |  |
180 | 全体3カラム サイドナビが長いレイアウトパターン |
| タイプ11 |  |
200 |
- お役立ちストア内商品カテゴリの幅について
- サイドナビに配置できる「ストア内商品カテゴリ」パーツは自動的に両サイドに1ピクセルの枠線がつくため、使える画像の横幅はサイドナビ幅から2ピクセルをひいた幅になります。
原因を探す 配置した画像の幅を調べる
サイドナビ幅よりも大きな画像などは配置できません。
サイドナビ幅よりも大きな画像を配置するとレイアウト崩れが起こります。
サイドナビ内に配置した画像の幅を調べ、ページレイアウト崩れの原因となっている画像を探します。
手順1
レイアウトが崩れているストアページ、またはプレビュー画面を表示します。
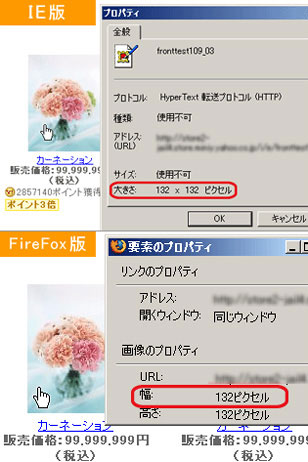
幅を知りたい画像にカーソルを合わせ、 右クリックをし、[プロパティ]を選択します。
手順2
- プロパティ表示例

「はじめに サイドナビ幅を確認する」の項目で確認したサイドナビの幅よりも横幅の大きい画像が配置されている場合、ページレイアウト崩れの原因となります。
- お役立ちサイドナビの幅
- サイドナビの幅は、180ピクセル、200ピクセル、220ピクセルの3種類のみです。
- 重要「ストア内商品カテゴリ」パーツ
- 「ストア内商品カテゴリ」パーツをご利用の場合、利用可能な画像サイズが異なります。
「ストア内商品カテゴリ」パーツは自動的に両サイドに1ピクセルの枠線がつきますので、使える画像の横幅はサイドナビ幅から2ピクセルをひいた幅になりますので、ご注意ください。
・サイドナビ幅180ピクセルの場合
→178ピクセル以内の画像
・サイドナビ幅200ピクセルの場合
→198ピクセル以内の画像
・サイドナビ幅220ピクセルの場合
→218ピクセル以内の画像
原因の画像が特定できたら、以下のいずれかの方法で修正をします。
修正方法 その1.原因画像を縮小する
手順1
お手持ちの画像加工ソフトなどで、ページレイアウト崩れの原因となる画像の横幅を小さくします。
サイドナビの幅は、下記の3種類です(タイプ1はサイドナビがありません)。
| タイプ1 | タイプ2 | タイプ3 | タイプ4 | タイプ5 | タイプ6 | タイプ7 | タイプ8 | タイプ9 | タイプ10 | タイプ11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 180 ピクセル | ○ | ○ | ○ | ○ | |||||||
| 200 ピクセル | ○ | ○ | ○ | ○ | |||||||
| 220 ピクセル | ○ | ○ |
- お役立ち
- 必ず設定したサイドナビ幅よりも小さい横幅にしてください。
画像加工ソフトをお持ちでない場合は、フリーソフトなどをご利用ください。
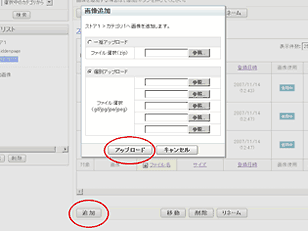
手順2
- 「画像追加」パネル

ストアクリエイターProトップページ「商品・画像・在庫」の[画像管理]をクリックします。
左カラムの「フォルダリスト」の「追加画像」フォルダの[+]を選択し、原因画像がアップロードされているフォルダを選択します。
[追加]ボタンをクリックます。
「画像追加」パネルで小さく加工した画像を指定してアップロードします。
- お役立ち画像のファイル名
- 同じファイル名の画像をアップロードすると、元の画像に上書きされます。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
修正方法 その2.テンプレートを変更する
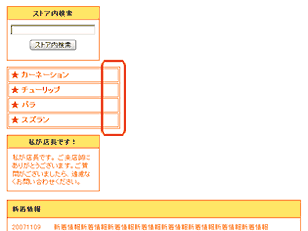
- レイアウト崩れサンプル

手順
- 「テンプレート選択」ページ

サイドナビ幅がより大きなテンプレートを選択、[保存]します。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
- ポイントサイドナビ幅をひろげることができるテンプレート
- サイドナビの幅は、180ピクセル、200ピクセル、220ピクセルの3種類です。
180ピクセル、200ピクセルのテンプレートは、よりサイドナビ幅が大きい別のテンプレート選択ができますが、サイドナビ幅220ピクセルの「タイプ4」「タイプ9」は、別の修正方法をお試しください。
同じデザインレイアウトを保持したまま、サイドナビ幅の拡大ができるパターンは下記の通りです。
| タイプ名 | サイドナビ幅 (単位:ピクセル) | 変更できるタイプ | デザインレイアウト パターン |
|---|---|---|---|
| タイプ1 | ― | サイドナビの設定はありません。 | サイドナビなし |
| タイプ2 | 180 | 200ピクセルの タイプ3 220ピクセルの タイプ4 への変更が可能です。 |
全体2カラム サイドナビが短い レイアウトパターン |
| タイプ3 | 200 | 220ピクセルの タイプ4 への変更が可能です。 | |
| タイプ4 | 220 | テンプレートを変更によるサイドナビ幅の拡大は できません。 |
|
| タイプ5 | 180 | 200ピクセルの タイプ6 への変更が可能です。 | 全体3カラム サイドナビが短い レイアウトパターン |
| タイプ6 | 200 | 同じレイアウトを保持したまま、テンプレートを 変更によるサイドナビ幅の拡大はできません。 |
|
| タイプ7 | 180 | 200ピクセルの タイプ8 220ピクセルの タイプ9 への変更が可能です。 |
全体2カラム サイドナビが長い レイアウトパターン |
| タイプ8 | 200 | 220ピクセルの タイプ9 への変更が可能です。 | |
| タイプ9 | 220 | テンプレートを変更によるサイドナビ幅の拡大は できません。 |
|
| タイプ10 | 180 | 200ピクセルの タイプ10 への変更が可能です。 | 全体3カラム サイドナビが長い レイアウトパターン |
| タイプ11 | 200 | 同じレイアウトを保持したまま、テンプレートを 変更によるサイドナビ幅の拡大はできません。 |
作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、HTMLタグを見直す、レイアウト崩れが直らなかったら)もお試しください。
修正方法 その3.HTMLタグを見直す
- レイアウト崩れサンプル

各パーツのタイトル部分、フリースペースパーツなど、HTMLが使用できる項目があるパーツを利用している場合は、<table>タグなどの横幅にもご注意ください。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>サイドナビパーツ:
>>「フリースペース」
>>「ストア内検索」
>>「ストア内商品カテゴリ」
>>「店長紹介」
>>「人気ランキング」
>>「おすすめ商品」
>>「カスタムページ表示」
>>「トピックス」
作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、テンプレートを変更する、レイアウト崩れが直らなかったら)もお試しください。
レイアウト崩れが直らなかったら
ここまでの方法で崩れが直らない場合は、ボディ部分やフッター部分に問題がある可能性があります。
それぞれの修正方法もあわせてご覧ください。
- 参照ツールマニュアル
- ストアデザイン>ストアエディタ活用のヒント >>「ボディレイアウト崩れの修正」
ストアデザイン>ストアエディタ活用のヒント >>「フッターレイアウト崩れの修正」
それでも崩れが直らなかったら
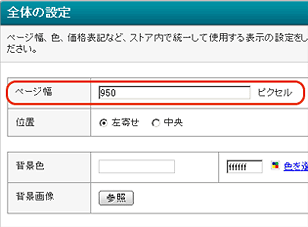
- ページ幅を変更<

ストアページ全体のページ幅は以下の手順で変更認します。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[全体の設定]をクリックします。
- 表示された「全体の設定」画面の「ページ幅」の項目のページ幅の数値を少しずつ(10ピクセルきざみ程度)大きくし、確認してください。
- 重要ページ幅変更の際のご注意
- ページ幅を大きくすることにより、ストアを訪れるお客様のブラウザー環境によっては、横スクロールバーが出て閲覧しにくくなる可能性があります。全体のページ幅を変更する場合は、過度に幅を広げることはせず、レイアウトが崩れない最小幅にすることをおすすめします。






