掲載日:2021年10月21日
サイドナビパーツの並べ替えとデザイン編集方法
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
このページでは「通常モード」を選択している際のサイドナビ領域の編集方法について説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
サイドナビを編集する
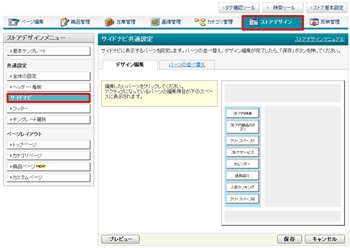
- 「基本テンプレート」画面
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「共通設定」にある[サイドナビ]をクリックすると、メインカラムが「サイドナビ共通設定」画面に切り替わり、サイドナビの編集が可能になります。
サイドナビ領域に配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
左カラム「ストアデザインメニュー」、「共通設定」にある[サイドナビ]をクリックすると、メインカラムが「サイドナビ共通設定」画面に切り替わり、サイドナビの編集が可能になります。
サイドナビ領域に配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
パーツの追加表示、削除、並べ替えをする
手順1
- 「サイドナビ共通設定」画面
-

手順2
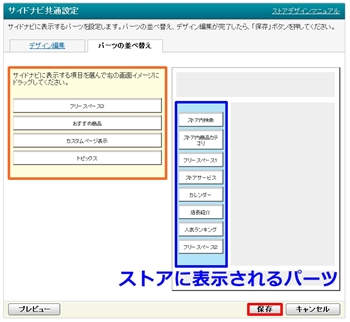
- 「サイドナビ共通設定」画面
-

サイドナビ領域に配置、並べ替えできるパーツが左枠(オレンジ枠)内と右枠(青枠)内にセットされています。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「サイドナビ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「サイドナビ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
- お役立ちプレビュー
- [プレビュー]ボタンを押すと新しいウィンドウが開き、設定を確認できます。
パーツの編集する
手順1
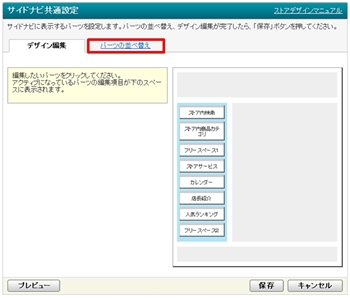
- 「サイドナビ共通設定」画面
-

サイドナビの編集をおこなうの手順にしたがって「サイドナビ共通設定」画面を表示します。
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
手順2
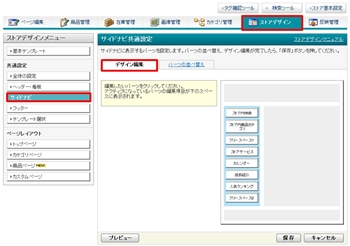
- 「サイドナビ共通設定」画面
-

青枠内にセットされているパーツがストアに表示されます。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
編集が終わったら、[保存]ボタンを押します。
「サイドナビ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>>「フリースペース」
>>「ストア内検索」
>>「ストア内商品カテゴリ」
>>「ストアサービス」
>>「店長紹介」
>>「人気ランキング」
>>「おすすめ商品」
>>「カスタムページ」
>>「トピックス」
編集が終わったら、[保存]ボタンを押します。
「サイドナビ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
- お役立ち
- 青枠内に編集したいパーツが見当たらない場合、「パーツの並べ替え」タブを選択し、編集したいパーツをストアに追加表示設定します(パーツの追加表示、削除、並べ替えをする参照)。
追加表示設定後、再び[デザイン編集]タブへ戻ると、青枠内に編集したいパーツが表示されるので、パーツの編集するの手順にしたがい、編集をおこなってください。
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。






