掲載日:2021年10月21日
トップページパーツ:新着情報
このページでは、トップページに表示できる「新着情報」パーツについて説明します。
このパーツを使うと、ストアの新着情報と掲載日を表示できます。
「新着情報」パーツでは、大きいサイズとハーフサイズの2種類のパーツがあり、かんたんモードで編集をおこなっている場合は、大きいサイズのパーツが表示されます。通常モードで編集をおこなっている場合は、2種類から選択ができます。
- お役立ち「新着情報」パーツを配置できる場所
- 「新着情報」パーツは、トップページ、カテゴリページ、商品ページに配置できます。共通領域(ヘッダー、サイドナビ、フッター)とカスタムページには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「新着情報」編集画面を開く
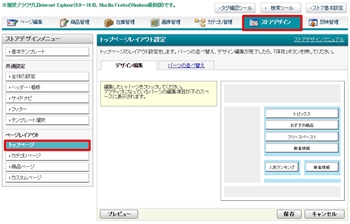
- 「トップページレイアウト設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[トップページ]をクリックします。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[トップページ]をクリックします。
「新着情報」パーツのサイズを指定する
手順
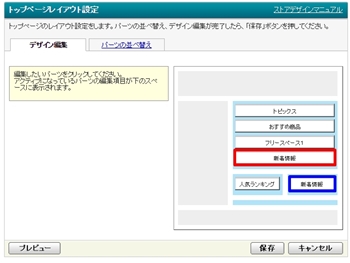
- 「トップページレイアウト設定」画面
-

「新着情報」は、大きいサイズとハーフサイズの2種類からサイズ選択ができます。
仕様の詳細は表示例と仕様をご確認ください。
「デザイン編集」タブの画面イメージに[新着情報]が見当たらない場合や、サイズを変更したい場合は、「パーツの並び替え」タブを選択し、[新着情報]を画面イメージへドラックで移動してください。
画面イメージ[新着情報]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[新着情報]をクリックします。
仕様の詳細は表示例と仕様をご確認ください。
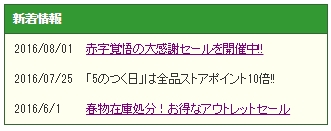
- 大きいサイズ
- ボディ幅のサイズで「新着情報」を表示します。
※左図赤枠参照。 - ハーフサイズ
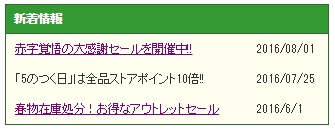
- 大きいサイズの約1/2幅で「新着情報」を表示します。
横幅の変更はできません。
※左図青枠参照。
「デザイン編集」タブの画面イメージに[新着情報]が見当たらない場合や、サイズを変更したい場合は、「パーツの並び替え」タブを選択し、[新着情報]を画面イメージへドラックで移動してください。
画面イメージ[新着情報]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[新着情報]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:トップページ
>>「トップページパーツの並べ替えとデザイン編集方法」
表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
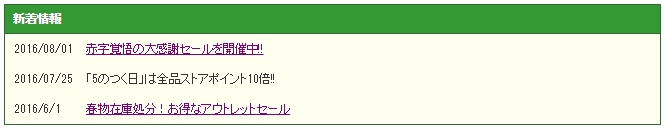
| 大きいサイズ タイプ1 |

画像を拡大する |
|
|---|---|---|
| 大きいサイズ タイプ2 |

画像を拡大する |
|
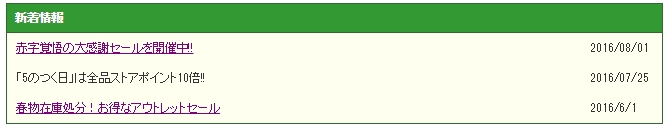
| ハーフサイズ タイプ1 |

画像を拡大する |
|
|---|---|---|
| ハーフサイズ タイプ2 |

画像を拡大する |
|
「新着情報」パーツのデザインを編集する
手順1
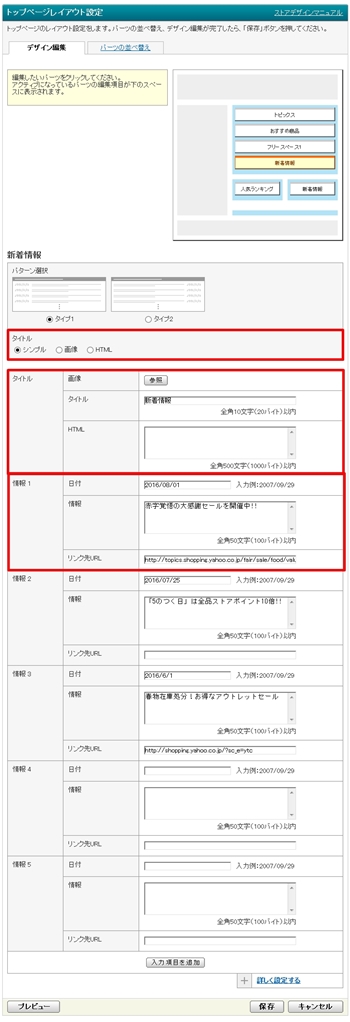
- 「新着情報」編集フォーム
-

トップページに「新着情報」を表示する場合、サイズは2種類、表示パターンはそれぞれ2タイプの合計4パターンから選択できます。
横幅はページ幅に合わせて自動調整されます。さらにタイトルの表示方法を3種類から選択し、必要事項を入力します。
表示される「新着情報」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「新着情報」パーツの設定が完了します。
- タイトル
-
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
- 情報1~20
- 情報1から順に必要項目を入力します。
最大20項目まで表示ができますので、必要に応じて[入力項目を追加]をクリックし、「情報」欄を追加してください。- 日付
- 情報の横に表示する日付を入力します。
- 情報
- 情報として表示するテキストを全角50文字(100バイト)以内で入力します。
「リンク先URL」を入力すると「情報」部分がテキストリンクになります。 - リンク先URL
- 遷移させたいページのURLを入力します。
相対パスではなく、https://から始まる絶対パスを入力ください。
表示される「新着情報」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「新着情報」パーツの設定が完了します。
「新着情報」タイトル表示例
| シンプル |  画像を拡大する |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  画像を拡大する |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  画像を拡大する |
「HTML」欄に入力した内容を元に表示されます。 |
手順2
- 「詳しく設定する」画面
-

パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
- よくある質問トップページの新着情報からのリンク
-
- Q.トップページの「新着情報」からリンクをしたいのですが、相対パスを入力しても商品コードを入力しても「新着情報のリンク先URLのフォーマットが無効です」というメッセージが出て、リンクができません。
- A.新着情報のリンク先URLには「https://~始まる絶対パスを入力してください。
各ページのURLは、「ページ編集」の「サイトマップ」で該当のページをクリックしてプレビューを表示させると、画面の上部(オレンジ色のバーの下)に表示されます。






