掲載日:2023年03月15日
トップページパーツの並び替えとデザイン編集方法
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
トップページは、テンプレートに各パーツをレイアウトして作成します。
このページでは、「通常モード」を選択しトップページ ボディ部分に配置する各パーツのレイアウトと編集する方法について説明します。
- お役立ちテンプレート(大枠)の変更
- トップページのテンプレート(大枠の配置)は、テンプレート選択で選択したテンプレートが表示されます。各パーツのレイアウト編集ではなく、テンプレート(大枠の配置)を変更したい場合は、本マニュアル「通常モード テンプレートの選択」をご確認ください。
- お役立ちヘッダー、サイドナビ、フッターの編集
- ヘッダー、サイドナビ、フッターは「共通領域」のため、トップページのみならず、複数のページに表示されます。下記の各編集ページで設定ください。(マニュアル:ヘッダーの編集 / サイドナビの編集 / フッターの編集)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
トップページを編集する
- 「トップページレイアウト設定」画面
-

トップページのボディ部分を編集します。
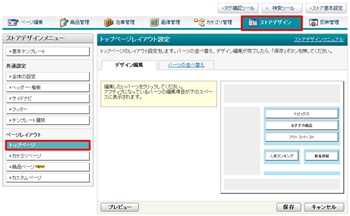
ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[トップページ]をクリックすると、メインカラムが「トップページレイアウト設定」画面に切り替わり、トップページの編集が可能になります。
トップページに配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[トップページ]をクリックすると、メインカラムが「トップページレイアウト設定」画面に切り替わり、トップページの編集が可能になります。
トップページに配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
パーツの追加表示、削除、並べ替えをする
手順1
- 「トップページレイアウト設定」
-

手順2
- 「トップページレイアウト設定」
-

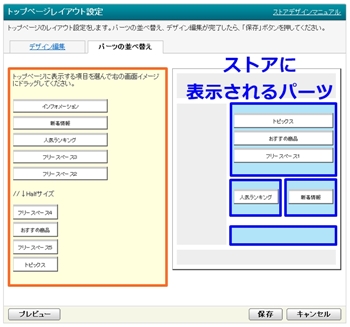
トップページに配置、並べ替えできるパーツが左枠(オレンジ枠)内と右枠(青枠)内にセットされています。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「トップページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「トップページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
- お役立ちプレビュー
- [プレビュー]ボタンを押すと新しいウィンドウが開き、 設定を確認できます。
パーツの編集する
手順1
- 「トップページレイアウト設定」
-

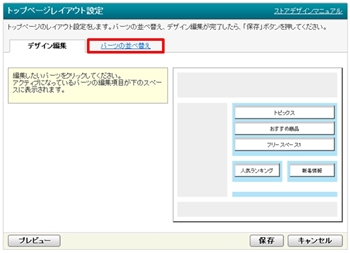
トップページの編集をおこなうの手順にしたがって「トップページレイアウト」画面を表示します。
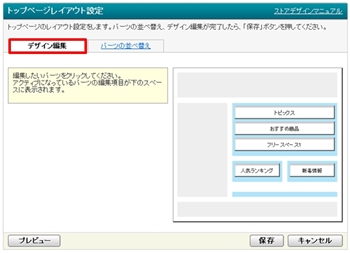
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
手順2
- 「トップページレイアウト設定」
-

青枠内にセットされているパーツがストアに表示されます。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
編集が終わったら、[保存]ボタンを押します。
「トップページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
- 参照ツールマニュアル
- ストアデザイン>通常モード:トップページ
>>「新着情報」
>>「おすすめ商品」
>>「人気ランキング」
>>「インフォメーション」
>>「トピックス」
編集が終わったら、[保存]ボタンを押します。
「トップページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
- お役立ち
- 青枠内に編集したいパーツが見当たらない場合、「パーツの並べ替え」タブを選択し、編集したいパーツをストアに追加表示設定します(パーツの追加表示、削除、並べ替えをする参照)。
追加表示設定後、再び[デザイン編集]タブへ戻ると、青枠内に編集したいパーツが表示されるので、パーツの編集するの手順にしたがい、編集をおこなってください。
- よくある質問トップページのフリースペースの編集方法
-
- Q.「ストアデザイン」の「トップページレイアウト設定」で、 フリースペースを編集しようとすると、「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、"ストアトップ"より編集できます。」とメッセージが表示されて編集できません。どのような操作をすればいいですか。
- A.トップページのフリースペースの編集は、「ページ編集」で行います。
(マニュアル:トップページを編集する)
- 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、
"ストアトップ"より編集できます。」のメッセージの「"ストアトップ"」の リンクをクリックします。 - 「トップページプレビュー」 ページが開くので、[編集]ボタンを押します。
- ページ最下部の「編集」内フリースペースの項目で編集をおこないます。
- 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、






