掲載日:2021年10月21日
トップページパーツ:人気ランキング
「人気ランキング」パーツでは、注文者数から自動集計された人気商品のランキングが、毎日更新されて表示できるパーツです。
「人気ランキング」パーツは、かんたんモードで編集をおこなっている場合は共通領域のサイドナビへの配置のみとなりますが、通常モードで編集をおこなっているの場合はトップページと、共通領域のサイドナビ、フッターに配置できます。このページでは、通常モード編集においてトップページに「人気ランキング」を配置する場合の編集方法について説明します。
- お役立ち「人気ランキング」パーツを配置できる場所
- 「人気ランキング」パーツは、トップページと共通領域のサイドナビ、フッターに配置できます。ヘッダーには配置できません。
また、編集モードが「かんたんモード」の場合は、トップページ、フッターへの配置はできません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「人気ランキング」編集画面を開く
- 「トップページ」編集画面
-

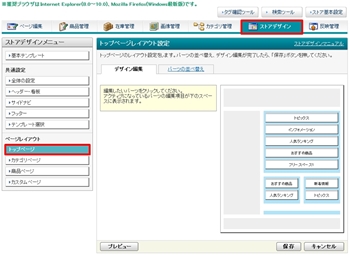
ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[トップページ]をクリックします。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[トップページ]をクリックします。
「人気ランキング」パーツのサイズを指定する
手順
- 「トップページ」編集画面
-

「人気ランキング」は、大きいサイズとハーフサイズの2種類からサイズ選択ができます。
大きいサイズをハーフサイズの両方を表示することはできません。いずれか1サイズを選択ください。
仕様の詳細は表示例と仕様をご確認ください。
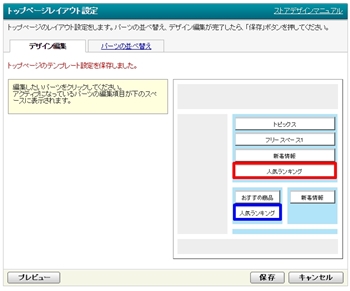
「デザイン編集」タブの画面イメージに[人気ランキング]が見当たらない場合や、サイズを変更したい場合は、「パーツの並び替え」タブを選択し、[人気ランキング]を画面イメージへドラックで移動してください。
画面イメージ[人気ランキング]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[人気ランキング]をクリックします。
大きいサイズをハーフサイズの両方を表示することはできません。いずれか1サイズを選択ください。
仕様の詳細は表示例と仕様をご確認ください。
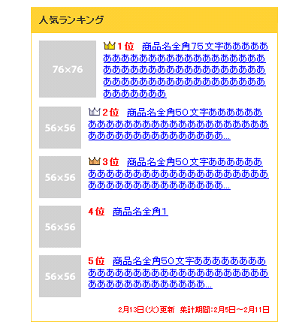
- 大きいサイズ
- ボディ幅のサイズで「人気ランキング」を表示します。
※左図赤枠参照。 - ハーフサイズ
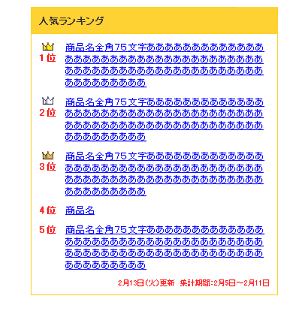
- 大きいサイズの約1/2幅で「人気ランキング」を表示します。
横幅の変更はできません。
※左図青枠参照。
「デザイン編集」タブの画面イメージに[人気ランキング]が見当たらない場合や、サイズを変更したい場合は、「パーツの並び替え」タブを選択し、[人気ランキング]を画面イメージへドラックで移動してください。
画面イメージ[人気ランキング]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[人気ランキング]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:トップページ
>>「トップページパーツの並べ替えとデザイン編集方法」
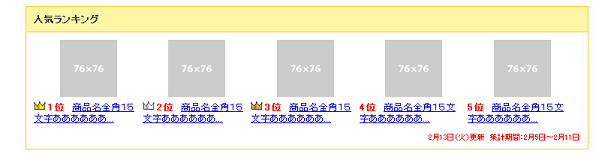
表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
| 大きいサイズ タイプ1 |

画像を拡大する |
|---|---|
|
|
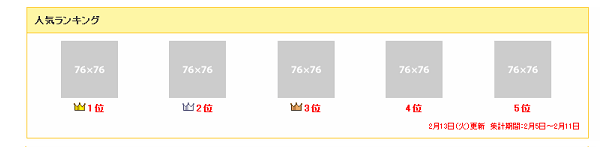
| 大きいサイズ タイプ2 |

画像を拡大する |
|
| ハーフサイズ タイプ1 |

画像を拡大する |
|
|---|---|---|
| ハーフサイズ タイプ2 |

画像を拡大する |
|
「人気ランキング」パーツのデザインを編集する
手順1
- 「人気ランキング」編集フォーム
-

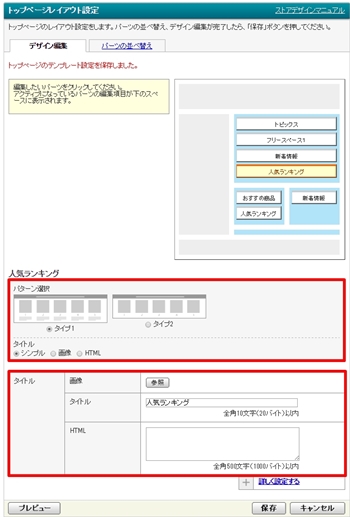
トップページに「人気ランキング」を表示する場合、大きいサイズ、ハーフサイズ共に、それぞれ2パターンから表示を選択できます。
横幅はページ幅に合わせて自動調整されます。さらにタイトルの表示方法を3種類から選択し、必要事項を入力します。
表示される「人気ランキング」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
横幅はページ幅に合わせて自動調整されます。さらにタイトルの表示方法を3種類から選択し、必要事項を入力します。
- タイトル
-
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
表示される「人気ランキング」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
「人気ランキング」タイトル表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順2
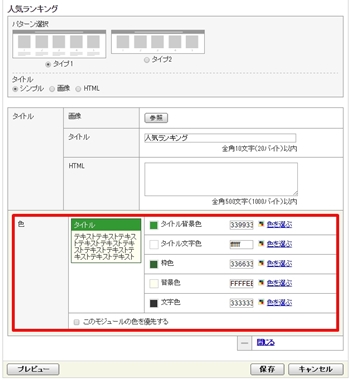
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
- よくある質問ストア内の「人気ランキング」
-
- Q.「人気ランキング」パーツに表示されるランキングは、各カテゴリごとのランキングでしょうか、
ストア全体のランキングでしょうか。 - A.「人気ランキング」パーツにはストア全体でのランキングが表示されます。
そのため、どのページでも表示内容は同じです。
また、人気ランキングパーツは上位5つのみの表示となり、 6位以下を表示させることはできません。
- Q.「人気ランキング」パーツに表示されるランキングは、各カテゴリごとのランキングでしょうか、







