掲載日:2021年10月21日
トップページパーツ:インフォメーション
「インフォメーション」パーツは、お客様ガイドや会社概要などの情報を抜粋して表示するパーツです。
「インフォメーション」パーツは、通常モードで編集をおこなっているの場合はトップページの他、商品ページや共通領域のフッターなど各所に配置できます。このページでは、トップページに「インフォメーション」を配置する場合の編集方法について説明します。
- お役立ち「インフォメーション」パーツを配置できる場所
- 「インフォメーション」パーツは、トップページ、カテゴリページ、商品ページ、カスタムページなどの各種ページのほかに、共通領域のフッターに配置できます。ヘッダー、サイドナビには配置できません。
また、編集モードが「かんたんモード」の場合は、配置できるのはフッターのみになります。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「インフォメーション」編集画面を開く
- 「トップページ」編集画面
-

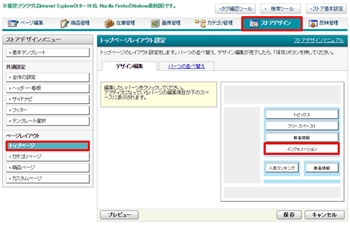
ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[トップページ]をクリックします。
「トップページ共通設定」「デザイン編集」タブの画面イメージに表示されている[インフォメーション]をクリックすると、画面下部に「インフォメーション」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[トップページ]をクリックします。
「トップページ共通設定」「デザイン編集」タブの画面イメージに表示されている[インフォメーション]をクリックすると、画面下部に「インフォメーション」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[インフォメーション]が見当たらない場合、「パーツの並び替え」タブを選択し、[インフォメーション]を画面イメージへドラックで移動してください。
画面イメージ[インフォメーション]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[インフォメーション]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:トップページ
>>「トップページパーツの並べ替えとデザイン編集方法」
「インフォメーション」パーツのデザインを編集する
手順1
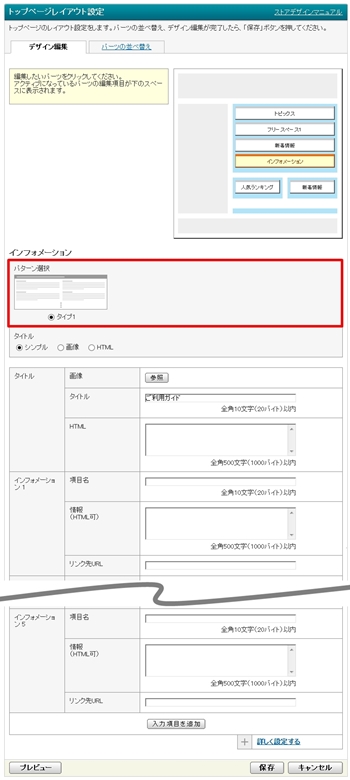
- 「インフォメーション」設定項目
-

「インフォメーション」パーツの表示パターンは1タイプ固定です。
| タイプ1 |  |
|||||||
|---|---|---|---|---|---|---|---|---|
|
手順2
- 「インフォメーション」編集フォーム
-

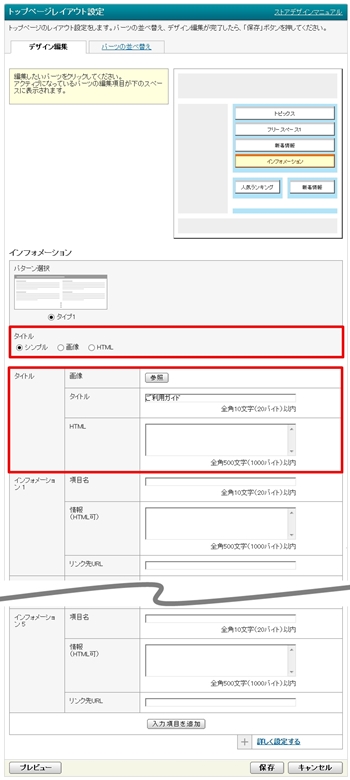
表示させる「インフォメーション」タイトル部分の色・デザインを確認します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
「インフォメーション」パーツに画像を使用せず、また色の変更もおこなわない場合、「インフォメーション」を指定するに進みます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
「インフォメーション」パーツに画像を使用せず、また色の変更もおこなわない場合、「インフォメーション」を指定するに進みます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
- ポイント画像サイズ
- ボタン画像はそのままのサイズで表示されます。
ページの幅にご注意ください。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
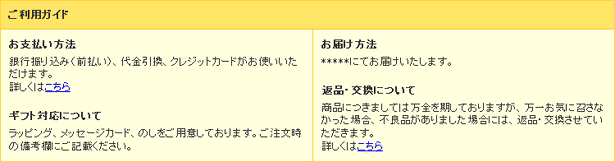
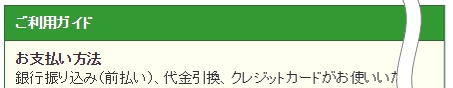
タイトル表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
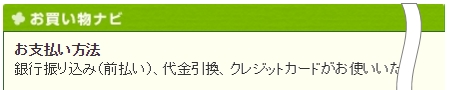
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
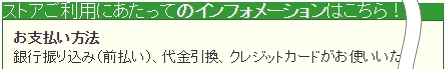
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
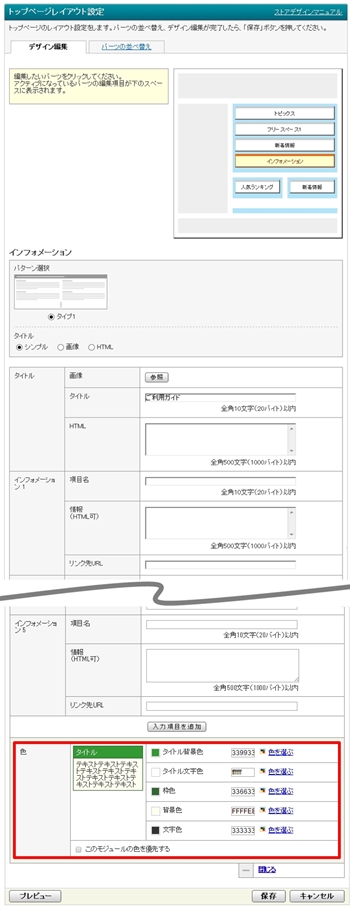
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「インフォメーション」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「インフォメーション」パーツの設定が完了します。
「インフォメーション」内容を設定する
- 「トップページ」編集画面
-

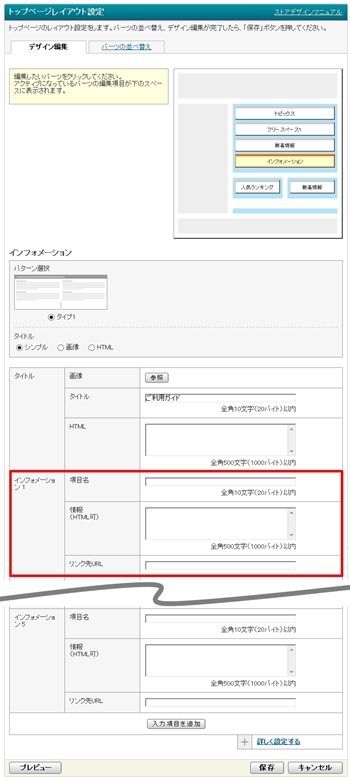
「インフォメーション」に表示させる内容を各項目ごとに設定します。
インフォメーション1から順に「項目名」「情報」「リンク先URL」を入力します。
各項目の入力をしたら、画面下部の[保存]をクリックを押すと「インフォメーション」パーツの設定が完了します。
インフォメーション1から順に「項目名」「情報」「リンク先URL」を入力します。
- 重要
- 「項目名」と「情報」はセットで入力しないとパーツに表示されません。
- お役立ち「情報」欄の改行
- 詳細を記載する「情報」欄はHTMLが使用できます。改行を行いたい箇所に改行を指定するhtmlタグ「<BR>」を記述すると改行表示されます。パソコンのキーボードの[Enter]キーでの改行は反映されません。
各項目の入力をしたら、画面下部の[保存]をクリックを押すと「インフォメーション」パーツの設定が完了します。
- よくある質問インフォメーションでの改行
-
- Q.インフォメーション欄で改行がされません。 どうすればいいですか。
- A.トップページをなくすことはできません。
「インフォメーション」パーツではHTMLが使用できるので、改行したい個所に「<BR>」と入力してください。
パソコンのキーボードの[Enter]キーでの改行は反映されません。






