掲載日:2024年07月31日
カテゴリページパーツの並び替えとデザイン編集方法
- 重要ストアカテゴリ仕様の変更のお知らせ
- 2016年11月、ストアカテゴリの仕様の変更をおこないました。仕様変更に伴い、「カテゴリページテンプレートの選択」、「パーツの編集」、「テンプレートをストアのテンプレートに設定」の操作をおこなっても、ストアページには設定内容は反映されず、固定レイアウトで情報が表示されます。ご了承ください。
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
カテゴリページは、「通常モード」を選択している場合のみ作成できます。
このページでは、「通常モード」を選択しカテゴリページのボディ部分に配置する各パーツのレイアウトと編集方法について説明します。
- カテゴリページテンプレートを選択 ※固定レイアウト表示
- パーツの追加表示、削除、並べ替えをする
- パーツの編集 ※固定レイアウト表示
- テンプレートをストアのテンプレートに設定 ※固定レイアウト表示
- お役立ち共通領域テンプレート(大枠)の変更
- カテゴリページ共通領域(ヘッダー、サイドナビ、フッターなど)は、テンプレート選択で選択したテンプレートで表示されます。テンプレート(大枠の配置)を変更したい場合は、本マニュアル「通常モード テンプレートの選択」をご確認ください。
- お役立ちヘッダー、サイドナビ、フッターの編集
- ヘッダー、サイドナビ、フッターは「共通領域」のため、カテゴリページのみならず、複数のページに表示されます。下記の各編集ページで設定ください。(マニュアル:ヘッダーの編集 / サイドナビの編集 / フッターの編集)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」カテゴリページでお知らせいたします。「ストアクリエイターPro」カテゴリページを頻繁にご覧になることをおすすめいたします。
カテゴリページテンプレートを選択 ※設定内容は反映されません。
- 「カテゴリページテンプレート設定」画面
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックし、左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わります。
2016年11月実施のストアカテゴリの仕様変更に伴い、「カテゴリページテンプレート設定」画面で操作をおこなってもストアページには設定内容は反映されません。
いずれのテンプレートを選択した場合も固定レイアウトで情報が表示されます。
2016年11月実施のストアカテゴリの仕様変更に伴い、「カテゴリページテンプレート設定」画面で操作をおこなってもストアページには設定内容は反映されません。
いずれのテンプレートを選択した場合も固定レイアウトで情報が表示されます。
パーツの追加表示、削除、並べ替えをする
手順1
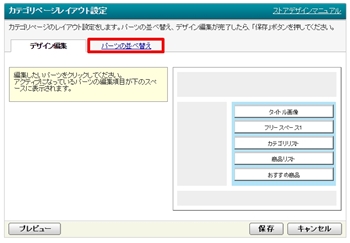
- 「カテゴリページレイアウト設定」
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わります。
[パーツの並べ替え]タブをクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わります。
[パーツの並べ替え]タブをクリックします。
手順2
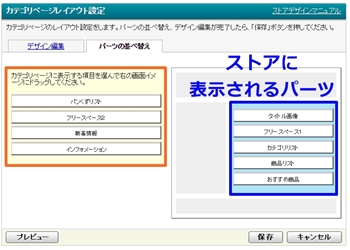
- 「カテゴリページレイアウト設定」
-

カテゴリページに配置、並べ替えできるパーツが左枠(オレンジ枠)内と右枠(青枠)内にセットされています。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「カテゴリページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「カテゴリページ設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
- 重要非表示にできないパーツ
- カテゴリページでは「カテゴリリスト」の表示が必須のため、非表示(左枠への移動)はできません。
- お役立ちプレビュー
- [プレビュー]ボタンを押すと新しいウィンドウが開き、 設定を確認できます。
パーツの編集 ※設定内容は反映されません。
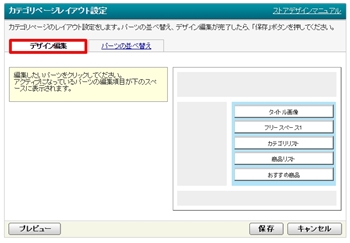
- 「カテゴリページレイアウト設定」
-

カテゴリページテンプレートを選択するの手順にしたがって「カテゴリページレイアウト設定」画面を表示します。
ブルーの背景上に「パーツ」が表示されていますが、2016年11月実施のストアカテゴリの仕様変更に伴い、いずれを選択、編集した場合もストアページには設定内容は反映されなくなりました。
設定内容にかかわらず、固定レイアウトで情報が表示されます。
ブルーの背景上に「パーツ」が表示されていますが、2016年11月実施のストアカテゴリの仕様変更に伴い、いずれを選択、編集した場合もストアページには設定内容は反映されなくなりました。
設定内容にかかわらず、固定レイアウトで情報が表示されます。
テンプレートをストアのテンプレートに設定 ※設定内容は反映されません。
すべてのカテゴリページに一括設定
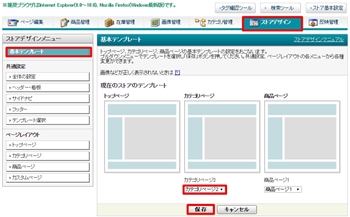
- 「カテゴリページレイアウト設定」
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックし、左カラム「ストアデザインメニュー」、[基本テンプレート]をクリックした画面では、テンプレート名を選択できますが、2016年11月実施のストアカテゴリの仕様変更に伴い、いずれを選択した場合もストアページには設定内容は反映されません。
設定内容にかかわらず、固定レイアウトで情報が表示されます。
設定内容にかかわらず、固定レイアウトで情報が表示されます。
各カテゴリページで異なるテンプレートを設定
- 「カテゴリページレイアウト設定」
-

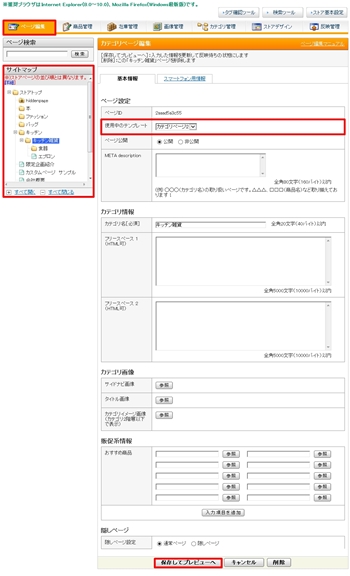
ストアクリエイターProトップページ左「商品登録」の[ページ編集]をクリックします。
左カラム「サイトマップ」から編集したいカテゴリページをクリックします。
「カテゴリページプレビュー」が表示されるので、[編集]ボタンを押します。
「カテゴリページ編集」画面が表示されるので、「基本情報」タブの「ページ設定」「使用中のテンプレート」の項目でテンプレート名を選択できますが、2016年11月実施のストアカテゴリの仕様変更に伴い、いずれを選択した場合もストアページには設定内容は反映されません。
設定内容にかかわらず、固定レイアウトで情報が表示されます。
左カラム「サイトマップ」から編集したいカテゴリページをクリックします。
「カテゴリページプレビュー」が表示されるので、[編集]ボタンを押します。
「カテゴリページ編集」画面が表示されるので、「基本情報」タブの「ページ設定」「使用中のテンプレート」の項目でテンプレート名を選択できますが、2016年11月実施のストアカテゴリの仕様変更に伴い、いずれを選択した場合もストアページには設定内容は反映されません。
設定内容にかかわらず、固定レイアウトで情報が表示されます。






