掲載日:2023年03月15日
ヘッダーパーツの並べ替えとデザイン編集
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
このページでは「通常モード」を選択している際のヘッダー・看板領域の編集方法について説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
ヘッダー・看板を編集する
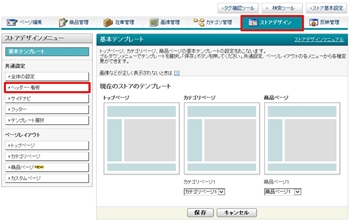
- 「基本テンプレート」画面
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「共通設定」にある[ヘッダー・看板]をクリックすると、メインカラムが「ヘッダー共通設定」画面に切り替わり、ヘッダー・看板の編集が可能になります。
ヘッダー・看板領域に配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
左カラム「ストアデザインメニュー」、「共通設定」にある[ヘッダー・看板]をクリックすると、メインカラムが「ヘッダー共通設定」画面に切り替わり、ヘッダー・看板の編集が可能になります。
ヘッダー・看板領域に配置された、
パーツの追加表示、削除、並べ替えを行なう場合は、
パーツの追加表示、削除、並べ替えをするの手順を、
パーツの編集をおこなう場合は、
パーツの編集するの手順を確認します。
パーツの追加表示、削除、並べ替えをする
手順1
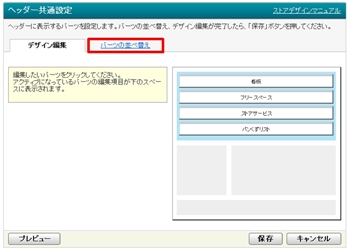
- 「ヘッダー共通設定」画面
-

手順2
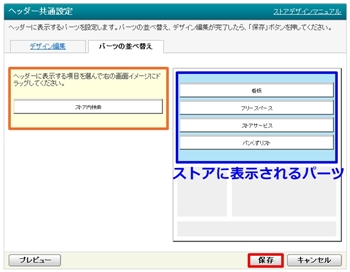
- 「ヘッダー共通設定」画面
-

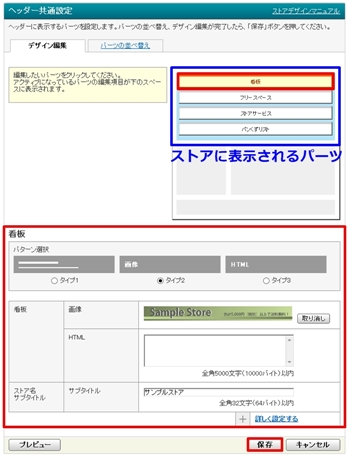
ヘッダー・看板領域に配置、並べ替えできるパーツが左枠(オレンジ枠)内と右枠(青枠)内にセットされています。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「ヘッダー設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
右枠内にセットされているパーツがストアに表示されます。
新た追加表示させたいパーツがあれば、左枠内から右枠内へドラッグ&ドロップし、削除したい(表示しない)パーツは、右枠内から左枠内へドラッグ&ドロップします。
ストア表示されるパーツの並べ替えは、右枠内でパーツをドラッグし、表示順にパーツを並べます。
設定が終わったら、[保存]ボタンを押します。
「ヘッダー設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの追加表示、削除、並べ替え作業が完了します。
- お役立ちプレビュー
- [プレビュー]ボタンを押すと新しいウィンドウが開き、 設定を確認できます。
パーツの編集する
手順1
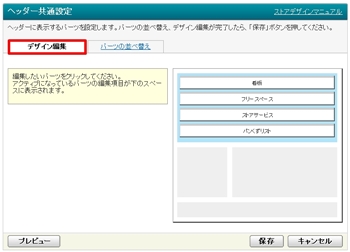
- 「ヘッダー共通設定」画面
-

ヘッダー・看板の編集をおこなうの手順にしたがって「ヘッダー共通設定」画面を表示します。
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
[デザイン編集]タブが選択されていることを確認します。
「パーツの並べ替え」が選択されている場合は[デザイン編集]タブを選択します。
手順2
- 「ヘッダー共通設定」画面
-

青枠内にセットされているパーツがストアに表示されます。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
編集が終わったら、[保存]ボタンを押します。
「ヘッダー設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
表示されるパーツ一覧のなかから編集したいパーツをクリックすると、画面下部に選択したパーツの編集フォームが表示されるので、編集をおこないます。
編集フォームに表示される内容は各パーツにより異なるので、編集方法はそれぞれのパーツの説明ページを確認します。
編集が終わったら、[保存]ボタンを押します。
「ヘッダー設定保存確認」パネルが開くので、内容を確認し、さらに[保存]ボタンを押すと、パーツの編集作業が完了します。
- お役立ち
- 青枠内に編集したいパーツが見当たらない場合、「パーツの並べ替え」タブを選択し、編集したいパーツをストアに追加表示設定します(パーツの追加表示、削除、並べ替えをする参照)。
追加表示設定後、再び[デザイン編集]タブへ戻ると、青枠内に編集したいパーツが表示されるので、パーツの編集するの手順にしたがい、編集をおこなってください。
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
-
- Q.ヘッダーをなくすことはできますか。 もしくは、ヘッダーの高さを変更できますか。
- A.ヘッダーをなくすことはできませんが、以下の手順でパーツを外すことにより、高さを低くすることはできます。
- 編集モードが「かんたんモード」になっている場合は、「通常モード」に変更します。(マニュアル)
- このページで説明しているヘッダー・看板を編集するに従って、[ヘッダー・看板]をクリック、「ヘッダー共通設定」画面を表示します。
- このページで説明しているパーツの追加表示、削除、並べ替えをするに従って、不要なパーツを、右枠から左枠へ移動(ドラッグ&ドロップ)し、[保存]ボタンを押します。
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のフリースペース、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。







