掲載日:2021年10月21日
カテゴリページパーツ:カテゴリリスト
ストアデザインをおこなうためのストア運営ツール「ストアエディタ」には、「かんたんモード」と「通常モード」という2種類の編集モードがあります。「通常モード」は、さまざまなパーツを組み合わせて、ストアページを作成できるので、デザインにこだわりたい方におすすめのモードです。
カテゴリページは、「通常モード」を選択している場合のみ編集できます。
このページでは、カテゴリページに配置される「カテゴリリスト」パーツの編集方法について説明します。
「カテゴリリスト」パーツは、カテゴリページの配下に「下位カテゴリ」がある場合、各「下位カテゴリ」へのリンクを表示させるパーツです。
「カテゴリリスト」パーツは、表示必須のため、取り外しはできません。
- お役立ち「カテゴリリスト」パーツを配置できる場所
- 「カテゴリリスト」パーツは、カテゴリページのみに配置されています。トップページ、商品ページ、カスタムページなどの各ページと、共通領域のヘッダー、フッター、サイドナビには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「カテゴリリスト」編集画面を開く
手順1
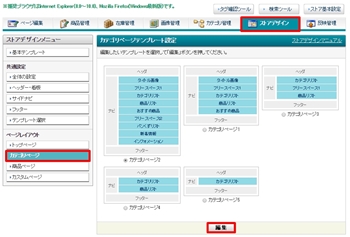
- 「カテゴリページテンプレート設定」画面
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[カテゴリページ]をクリックします。
メインカラムが「カテゴリページテンプレート設定」画面に切り替わるので、設定をおこなうテンプレートを選択し、[編集]ボタンをクリックすると、「カテゴリページレイアウト設定」画面へ遷移します。
表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[カテゴリページ]をクリックします。
メインカラムが「カテゴリページテンプレート設定」画面に切り替わるので、設定をおこなうテンプレートを選択し、[編集]ボタンをクリックすると、「カテゴリページレイアウト設定」画面へ遷移します。
手順2
- 「カテゴリページレイアウト設定」画面
-

「カテゴリページレイアウト設定」画面の「デザイン編集」タブに表示されている[カテゴリリスト]をクリックすると、画面下部に「カテゴリリスト」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[カテゴリリスト]が見当たらない場合、「パーツの並び替え」タブを選択し、[カテゴリリスト]を画面イメージへドラックで移動してください。 画面イメージ[カテゴリリスト]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[カテゴリリスト]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:カテゴリページ
>>「カテゴリページパーツの並べ替えとデザイン編集方法」
「カテゴリリスト」を編集する
手順1
- 「カテゴリリスト」設定項目
-

「カテゴリリスト」は5つの表示タイプから選択できます。表示パターンを選択します。
パターンごとの表示例、仕様は「表示例と仕様」の項をご確認ください。
いずれのパターンを選択した場合も、「カテゴリ管理>カテゴリ一覧」ストアカテゴリ順に、約1,000件まで表示されます。
カテゴリの数が1,000件を超える場合や、リンク設定をしたカテゴリを多用している場合には、カテゴリ画像と商品件数が非表示になる場合があります。
カテゴリイメージ画像を設定している場合は、カテゴリ画像が表示され、未設定の場合は商品画像が自動で選択表示されます。(反映まで数日から1週間程度かかる場合もありますので、お急ぎの場合はカテゴリ画像登録をお願いします。)
また、カテゴリ件数には、登録されている商品件数が表示されます。カテゴリに商品が1件も登録されていない場合は、カテゴリ自体が非表示となります。
パターンごとの表示例、仕様は「表示例と仕様」の項をご確認ください。
いずれのパターンを選択した場合も、「カテゴリ管理>カテゴリ一覧」ストアカテゴリ順に、約1,000件まで表示されます。
カテゴリの数が1,000件を超える場合や、リンク設定をしたカテゴリを多用している場合には、カテゴリ画像と商品件数が非表示になる場合があります。
カテゴリイメージ画像を設定している場合は、カテゴリ画像が表示され、未設定の場合は商品画像が自動で選択表示されます。(反映まで数日から1週間程度かかる場合もありますので、お急ぎの場合はカテゴリ画像登録をお願いします。)
また、カテゴリ件数には、登録されている商品件数が表示されます。カテゴリに商品が1件も登録されていない場合は、カテゴリ自体が非表示となります。
- ポイント表示数
- ストアカテゴリは、8階層、12万件まで登録できます。
- お役立ち
- カテゴリを数百件作成している場合は、カテゴリ画像、カテゴリ件数が一部表示されない場合があります。
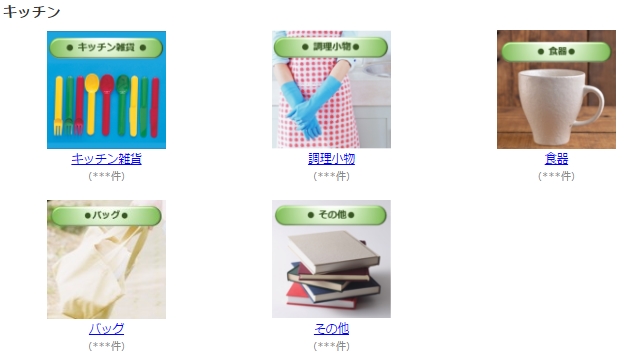
表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
- (※1) 各カテゴリページにおける「ページ公開」は、ページ編集>カテゴリページの編集>基本情報>ページ設定項目で設定できます。
- (※2) 各カテゴリページにおける「カテゴリイメージ画像」は、ページ編集>カテゴリページの編集>基本情報>カテゴリ画像項目で設定できます。
| タイプ1 |  |
|---|---|
|
| タイプ2 |  |
|---|---|
|
| タイプ3 |  |
|---|---|
|
| タイプ4 |  |
|---|---|
|
| タイプ5 |  |
|---|---|
|