掲載日:2021年10月21日
カテゴリページパーツ:商品リスト
カテゴリページに表示できる「商品リスト」パーツについて説明します。
「商品リスト」パーツを利用すると、そのカテゴリに登録されている商品の「サムネイル画像」と「商品情報」が自動表示されます。
「商品リスト」パーツは、通常モードで編集をおこなっている場合の「カテゴリページ」でのみ配置、編集できるパーツです。
本ページでは、カテゴリリストページで表示される「商品リスト」の表示パターンを変更する方法をご案内します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「商品リスト」編集画面を開く
手順1
- カテゴリページテンプレート設定
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
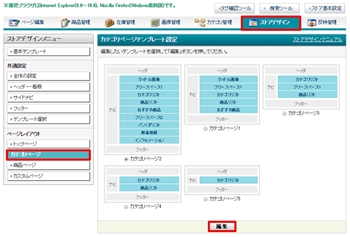
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
- ポイント
- 複数のカテゴリテンプレートを設定し、カテゴリページによって、異なるテンプレートを利用している場合は、該当のカテゴリページで使用中のテンプレート番号をあらかじめご確認ください(※)。
「商品リスト」パーツを変更する場合は、該当のカテゴリページで使用中のテンプレートの番号を選択した後、[編集]ボタンを押してください。
(※)使用中のテンプレート番号は、「ページ編集」メニュー「カテゴリページ編集>基本情報」にて確認ください(マニュアル)。
手順2
- カテゴリページレイアウト設定
-

表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[カテゴリページ]をクリックします。
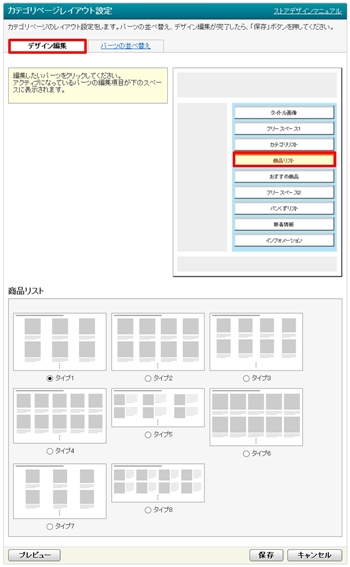
「カテゴリページレイアウト設定」「デザイン編集」タブの画面イメージに表示されている[商品リスト]をクリックすると、画面下部に「商品リスト」パターン選択が表示されます。
「カテゴリページレイアウト設定」「デザイン編集」タブの画面イメージに表示されている[商品リスト]をクリックすると、画面下部に「商品リスト」パターン選択が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[商品リスト]が見当たらない場合、「パーツの並び替え」タブを選択し、[商品リスト]を画面イメージへドラックで移動してください。
画面イメージ[商品リスト]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[ストアサービス]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「カテゴリページパーツの並び替えとデザイン編集方法」
「商品リスト」のパターンを選択する
手順
- 商品リスト選択画面
-

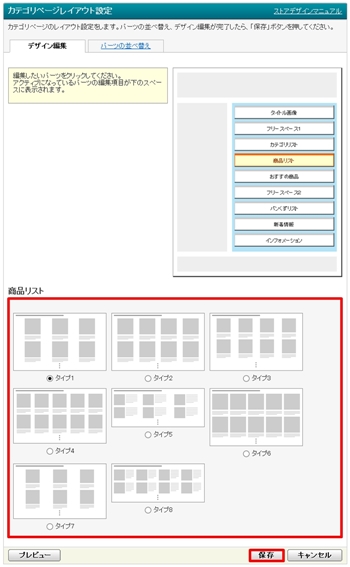
「商品リスト」8つの表示タイプから、表示させたいパターンを選択します。
パターンごとの表示例、仕様は「表示例と仕様」の項をご確認ください。
「ひと言コメント」を表示させる場合は、[表示]にチェックを入れます。
画面下部の[保存]をクリックを押すと「商品リスト」パーツの設定が完了します。
パターンごとの表示例、仕様は「表示例と仕様」の項をご確認ください。
「ひと言コメント」を表示させる場合は、[表示]にチェックを入れます。
- ポイント
- ひと言コメントを [表示] にした場合は、各商品ページの「ひと言コメント」に入力した内容が自動表示されます。
画面下部の[保存]をクリックを押すと「商品リスト」パーツの設定が完了します。
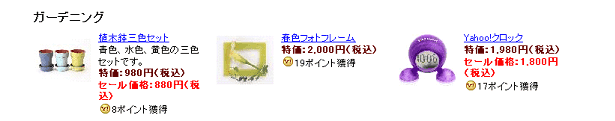
表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
| タイプ1 |  |
|---|---|
|
|
| タイプ2 |  |
|
|
| タイプ3 |  |
|
|
| タイプ4 |  |
|
|
| タイプ5 |  |
|
|
| タイプ6 |  |
|
|
| タイプ7 |  |
|
|
| タイプ8 |  |
|






