ボディレイアウト崩れの修正
ページレイアウトの崩れの多くは、画像などの要素の幅がテンプレートの幅より大きいことが原因です。
このページでは、ボディ部分のレイアウト崩れの原因を探す方法と、修正方法を説明します。
| はじめに | ・ボディ幅・ハーフ幅を確認する | |
| 原因を探す | ・配置した画像の幅を調べる | |
| 修正方法 | ・その1. 原因画像を縮小する | |
| ・その2. パーツのタイプを変更する | ||
| ・その3. HTMLタグを見直す | ||
| ・レイアウト崩れが直らなかったら | ||
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
はじめに ボディ幅・ハーフ幅を確認する
レイアウト崩れの原因を探すため、ボディの幅、ハーフ幅と配置した画像の幅を確認します。
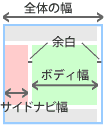
ボディ幅は、ストアデザインで設定したページ幅からサイトナビ幅と余白分を引いて計算します。
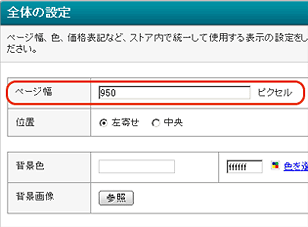
手順1 ページ幅を確認する
設定しているページの幅を確認します。ページ幅は以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[全体の設定]をクリックします。
- 表示された「全体の設定」画面の「ページ幅」の項目のページを確認してください。
手順2 設定しているテンプレートからサイドナビ幅を確認する
サイドナビの幅は、設定しているテンプレートのタイプによって異なります。
設定中のテンプレートは以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[テンプレート選択]をクリックします。
- 表示された「テンプレート選択」画面の「1. テンプレートの種類を選択してください。」の項目で選択されているタイプ(タイプ1~11)を確認します。
- 各タイプのサイドナビ幅を下の表で確認します。
(サイドナビの幅は、180ピクセル、200ピクセル、220ピクセルの3種類です)
| タイプ1 | タイプ2 | タイプ3 | タイプ4 | タイプ5 | タイプ6 | タイプ7 | タイプ8 | タイプ9 | タイプ10 | タイプ11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| サイドナビ幅 単位:ピクセル |
なし | 180 | 200 | 220 | 180 | 200 | 180 | 200 | 220 | 180 | 200 |
手順3 ボディ幅を計算する
ボディ幅は、ページ幅(手順1参照)からサイトナビ幅(手順2参照)と余白分を引いて計算します。
 |
ページ幅 | - | サイドナビ幅 | - | 20ピクセル (余白) |
= | ボディ幅 | |||
|
||||||||||
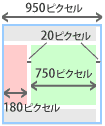
【例】 ページ幅950ピクセル / タイプ2 の場合
 |
ページ幅 950ピクセル |
- | サイドナビ幅 180ピクセル |
- | 余白 20ピクセル |
= | ボディ幅 750ピクセル |
|||
ボディ幅は750ピクセルのため、ボディ部分は幅「750ピクセル」利用できます。 |
||||||||||
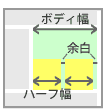
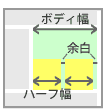
手順4 ハーフ幅を計算する
ハーフ幅は、ボディを2分割したパーツ1個の横幅です。
ハーフ幅の計算は、ボディ幅(手順3参照)から余白分を引いた値を2で割った値になります。
 |
( | ボディ幅 | - | 19ピクセル (余白) | ) | ÷ | 2 | = | ハーフ幅 | ||
|
|||||||||||
【例】 ページ幅950ピクセル / タイプ2 の場合
 |
( | ボディ幅 750ピクセル |
- | 余白 19ピクセル |
) | ÷ | 2 | = | ハーフ幅 366ピクセル |
||
式としての答えは365.5になりますが、切り上げて366とします。 ハーフ幅は366ピクセルとなり、ハーフ部分は幅「366ピクセル」利用できます。 |
|||||||||||
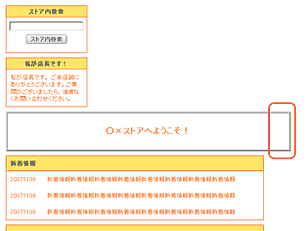
原因を探す 配置した画像の幅を調べる
ボディ幅、ハーフ幅よりも大きな画像などは配置できません。
ボディ幅、ハーフ幅よりも大きな画像を配置するとレイアウト崩れが起こります。
ボディ内に配置した画像の幅を調べ、ページレイアウト崩れの原因となっている画像を探します。
手順1
レイアウトが崩れているストアページ、またはプレビュー画面を表示します。
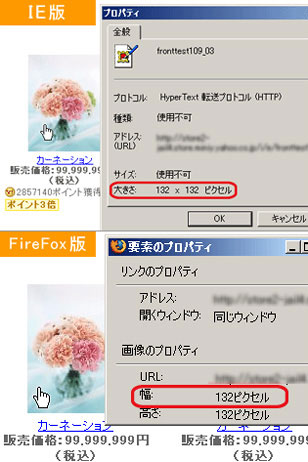
幅を知りたい画像にカーソルを合わせ、 右クリックをし、[プロパティ]を選択します。
手順2
- プロパティ表示例
-

「はじめに ボディ幅・ハーフ幅を確認する」の項目で確認した幅よりも、横幅の大きい画像が配置されている場合、ページレイアウト崩れの原因となります。
原因の画像が特定できたら、以下のいずれかの方法で修正をします。
修正方法 その1.原因画像を縮小する
手順1
- 画像例
-

- お役立ち
- 必ず設定したボディ幅・ハーフ幅よりも小さい横幅にしてください。
画像加工ソフトをお持ちでない場合は、フリーソフトなどをご利用ください。
手順2
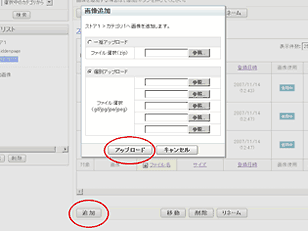
- 「画像追加」パネル
-

ストアクリエイターProトップページ「商品・画像・在庫」の[画像管理]をクリックします。
左カラムの「フォルダリスト」の「追加画像」フォルダの[+]を選択し、原因画像がアップロードされているフォルダを選択します。
[追加]ボタンをクリックます。
「画像追加」パネルで小さく加工した画像を指定してアップロードします。
- お役立ち画像のファイル名
- 同じファイル名の画像をアップロードすると、元の画像に上書きされます。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
修正方法 その2.パーツのタイプを変更する
設定しているパーツのタイプ(パターン)変更で、表示崩れを修正することもできます。
選択タイプにより、ボディ部分に表示崩れをおこしているパーツは、下記になります。
表示崩れの箇所が下記に該当する場合、手順に従ってパーツタイプの変更をおこなってください。
■タイプで幅を変更できるパーツ
| トップページ | おすすめ商品 / 人気ランキング |
|---|---|
| カテゴリページ | カテゴリリスト / 商品リスト / おすすめ商品 |
| 商品ページ | おすすめ商品 |
| カスタムページ | おすすめ商品 |
手順1
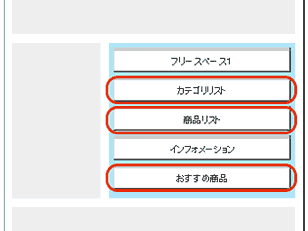
- デザイン編集画面
-

選択しているパーツの幅が、設定したボディ幅・ハーフ幅に収まっているか確認します。
設定中のパーツは以下の手順で確認できます。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 「ストアデザインメニュー(左カラム)」の「ページレイアウト」から、表示崩れがおこっているページをクリックします。
- 「デザイン編集」タブに表示されている「パーツ」で、表示崩れが含まれるパーツをを確認します。
・トップページ
・カテゴリページ…「カテゴリテンプレート設定」の[編集]をクリックすると、「デザイン編集」タブが表示されます。
・商品ページ…「商品ページテンプレート設定」の[編集]をクリックすると、「デザイン編集」タブが表示されます。
・カスタムページ…「カスタムページテンプレート設定」の[編集]をクリックすると、「デザイン編集」タブが表示されます。 - 下図の各パーツ幅が、設定したボディ幅・ハーフ幅に収まっているか確認します。
■各パーツに必要な最小幅
| 最小幅目安 (単位:ピクセル) | ||||||||
|---|---|---|---|---|---|---|---|---|
| タイプ1 | タイプ2 | タイプ3 | タイプ4 | タイプ5 | タイプ6 | タイプ7 | タイプ8 | |
| カテゴリリスト | 460 | 610 | 480 ※ | 630 ※ | 760 | |||
| 商品リスト | 460 | 610 | 510 | 630 | 480 ※ | 760 | 380 | 630 ※ |
| おすすめ商品 | 410 | 480 | 630 | 480 ※ | 630 ※ | |||
| 人気ランキング | 410 | 410 | ||||||
※テキストが画像の横にくるタイプのパーツは、1行に全角5文字として計算しています。
手順2
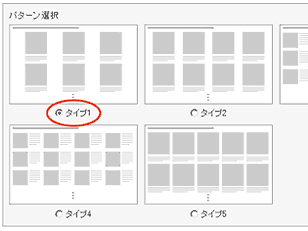
- パターン選択画面
-

作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、HTMLタグを見直す、レイアウト崩れが直らなかったら)もお試しください。
修正方法 その3.HTMLタグを見直す
- レイアウト崩れサンプル
-

「ボディ幅・ハーフ幅を確認する」の項目で確認したボディ幅・ハーフ幅よりも大きな幅をタグ指定している場合は、ボディ幅・ハーフ幅よりも小さな値に修正ください。
作業後、レイアウト崩れが解消されない場合は、ほかの修正方法(原因画像を縮小する、パーツのタイプを変更する、レイアウト崩れが直らなかったら)もお試しください。
レイアウト崩れが直らなかったら
ここまでの方法で崩れが直らない場合は、サイドナビ部分やフッター部分に問題がある可能性があります。
それぞれの修正方法もあわせてご覧ください。
- 参照ツールマニュアル
- ストアデザイン>ストアエディタ活用のヒント >>「サイドナビレイアウト崩れの修正」
ストアデザイン>ストアエディタ活用のヒント >>「フッターレイアウト崩れの修正」
それでも崩れが直らなかったら
- ページ幅を変更<
-

ストアページ全体のページ幅は以下の手順で変更認します。
- ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
- 左カラム「ストアデザインメニュー」の「共通設定」から[全体の設定]をクリックします。
- 表示された「全体の設定」画面の「ページ幅」の項目のページ幅の数値を少しずつ(10ピクセルきざみ程度)大きくし、確認してください。
- 重要ページ幅変更の際のご注意
- ページ幅を大きくすることにより、ストアを訪れるお客様のブラウザー環境によっては、横スクロールバーが出て閲覧しにくくなる可能性があります。全体のページ幅を変更する場合は、過度に幅を広げることはせず、レイアウトが崩れない最小幅にすることをおすすめします。







