掲載日:2021年10月21日
ストアページの構成
ストアページを構成している項目を説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
ストアページの構成
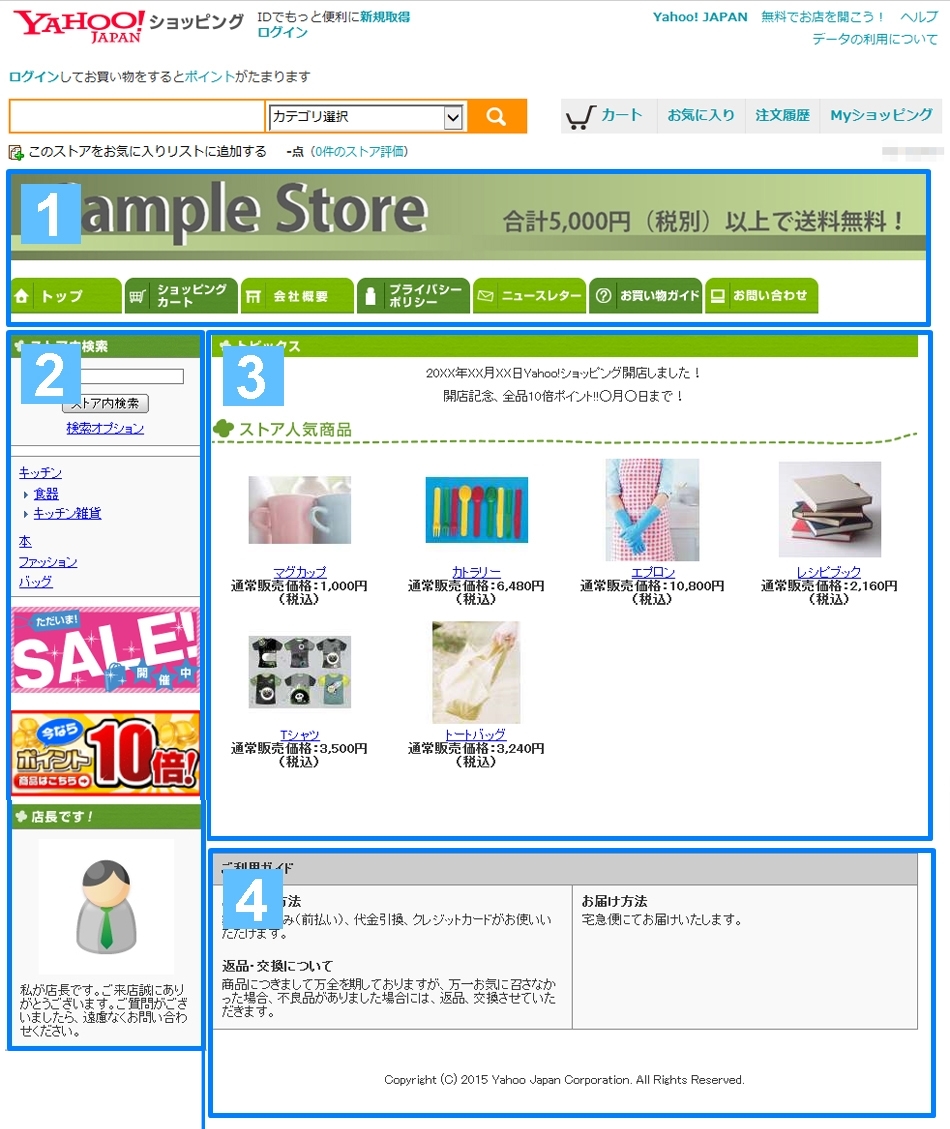
下図はストアトップページのイメージ画像です。ストアを構成する4つの領域について説明します。

| ストアページの 呼称 |
説明 | 領域区分 |
|---|---|---|
| 1ヘッダー | ページの上部の領域です。 ストアの看板、各情報を掲載しているページへのリンクなどが設置できます。
|
共通領域 ストア内すべてに 表示される領域 |
| 2サイドナビ | 左右どちらかのみでも、両側にも置くこともできる領域です。 ストア内の商品カテゴリはここに表示され、各カテゴリページへリンクし、また、人気ランキングや店長紹介なども設置できます。
|
共通領域 ストア内すべてに 表示される領域 |
| 3ボディ | ストアページから「ヘッダー」「サイドナビ」「フッター」を除いた部分が「ボディ」です。「ボディ」は各ページごとに編集できます。
|
固有領域 ページごと固有の内容を作成できる領域 |
| 4フッター | ページ下部の領域です。 コピーライトやインフォメーションなどが設置できます。
|
共通領域 ストア内すべてに 表示される領域 |
- お役立ちデザイン編集ができないページ
- 会社概要ページ、お買い物ガイドページ、プライバシーポリシーページはテンプレートが決まっており、デザインの編集ができません。







