掲載日:2023年03月15日
ヘッダーパーツ:パンくずリスト
「パンくずリスト」パーツは、通常モード、かんたんモードの両方で利用できます。
「パンくずリスト」は、ストアページ上部のヘッダー領域に表示可能な編集不要なパーツです。
このページでは、「パンくずリスト」の設定方法と仕様について説明します。
- お役立ち「パンくずリスト」パーツを配置できる場所
- 「パンくずリスト」パーツは、ヘッダーのみです。サイドナビ、フッターには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「パンくずリスト」設定画面を開く
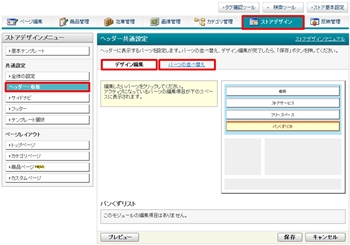
- 「ヘッダー共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[パンくずリスト]が配置されている場合は、ストアページに「パンくずリスト」が表示されます。
「デザイン編集」タブの画面イメージに[パンくずリスト]が見当たらず、ストアページに「パンくずリスト」を表示させたい場合は、「パーツの並び替え」タブを選択し、[パンくずリスト]を画面イメージへドラックで移動してください。
「パンくずリスト」を表示させたくない場合は、「パーツの並び替え」タブを選択し、[パンくずリスト]を画面左の“ヘッダーに表示する項目を選んで右の画面イメージにドラッグしてください。”とメッセージの記載された枠へドラックで移動してください。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[パンくずリスト]が配置されている場合は、ストアページに「パンくずリスト」が表示されます。
「デザイン編集」タブの画面イメージに[パンくずリスト]が見当たらず、ストアページに「パンくずリスト」を表示させたい場合は、「パーツの並び替え」タブを選択し、[パンくずリスト]を画面イメージへドラックで移動してください。
「パンくずリスト」を表示させたくない場合は、「パーツの並び替え」タブを選択し、[パンくずリスト]を画面左の“ヘッダーに表示する項目を選んで右の画面イメージにドラッグしてください。”とメッセージの記載された枠へドラックで移動してください。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「ヘッダーパーツの並べ替えとデザイン編集」
「パンくずリスト」の仕様
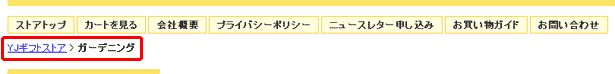
パンくずリストボタン画像の表示例

|
「パンくずリスト」パーツは、ストアのトップページから、今表示しているページまでの階層”を表示します。
途中階層のカテゴリ名は全角10文字目までが表示されます。
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のパンくずリスト、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。







