掲載日:2021年10月21日
ページレイアウト崩れの修正
ストアデザイン時の、ページレイアウトが崩れてについて説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
ページレイアウト崩れのパターン
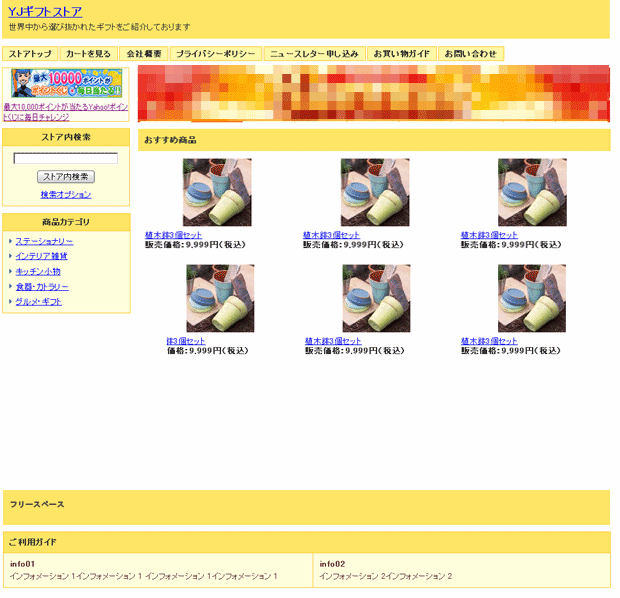
- 崩れていないページ例
-

ストアデザインにおいて、ページのレイアウトが崩れてしまうことがあります。
正しくは左図のようになるはずのストアが、下の図のように崩れてしまう場合があります。
ページくずれの主なパターンは、
…です。その原因の探し方、修正方法について、サイドナビ、ボディ、フッターに分けて説明していますので、リンク先ページにて詳細をご確認ください。
正しくは左図のようになるはずのストアが、下の図のように崩れてしまう場合があります。
ページくずれの主なパターンは、
…です。その原因の探し方、修正方法について、サイドナビ、ボディ、フッターに分けて説明していますので、リンク先ページにて詳細をご確認ください。
|
ページ作成にあたってのご注意
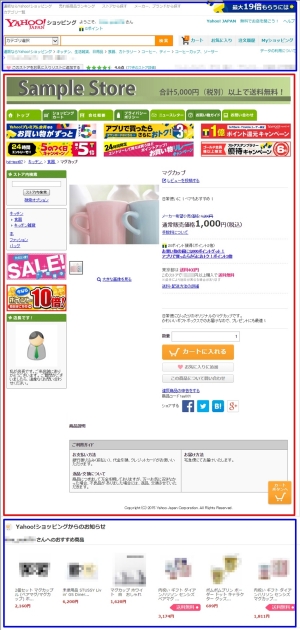
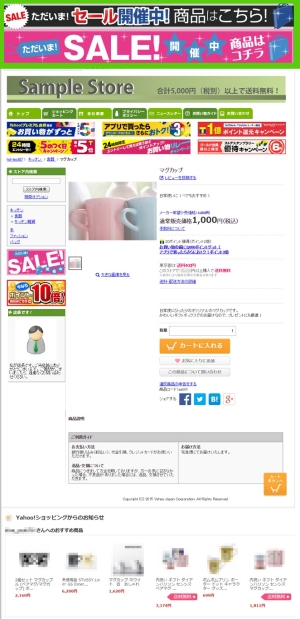
- 商品詳細ページ例
-

Yahoo!ショッピングのストアページは、ストアページ作成ツール「ストアエディタ」を使って編集できる
“ストアページ領域”(赤枠内)と、
“Yahoo!ショッピング共通領域”(青枠内)の
大きく二つに分類できます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集ができません。
また、随時、Yahoo!ショッピング側でレイアウト変更などを実施しています。
そのため、“ストアページ領域”のデザイン次第では、“Yahoo!ショッピング共通領域”との表示の兼ね合いなどが原因で、ページレイアウト崩れが発生する可能性があります。
レイアウト崩れが発生する主なパターンをご紹介しますので、ページデザインをおこなう際は、下記のパターンにご注意、ご確認のうえ、作成ください。
“ストアページ領域”(赤枠内)と、
“Yahoo!ショッピング共通領域”(青枠内)の
大きく二つに分類できます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集ができません。
また、随時、Yahoo!ショッピング側でレイアウト変更などを実施しています。
そのため、“ストアページ領域”のデザイン次第では、“Yahoo!ショッピング共通領域”との表示の兼ね合いなどが原因で、ページレイアウト崩れが発生する可能性があります。
レイアウト崩れが発生する主なパターンをご紹介しますので、ページデザインをおこなう際は、下記のパターンにご注意、ご確認のうえ、作成ください。
- 重要
- Yahoo!ショッピングストアヘルプデスクでは、HTMLタグのサポートをしておりません。詳細なデザイン設定については、出店者様にてお試しくださいますようお願いいたします。
1.表示崩れがおきやすいCSS
「フリースペース」におけるCSSのコーディング方法によっては、“Yahoo!ショッピング共通領域”にある「おすすめ商品」欄が意図しない位置に表示されるなどのレイアウト崩れが発生します。
以下設定の場合、レイアウトが崩れる可能性が高いため、ご利用をお控えください。
| position:absoluteの多用 | ページの高さが正しく検出されず表示が崩れやすくなります。 |
|---|---|
| position:absoluteの多用 (表示例) |
“Yahoo!ショッピング共通領域”にある「おすすめ商品」欄が以上に低い位置に表示され、ページが長くなる可能性があります。 ※表示例 |
| !importantの利用 | テキストリンク部分がすべて青色になるなどの表示不具合が発生いたします。 !importantは利用しないでください。 |
- 表示例:position:absoluteの多用例
-

緑の矢印部分が不要な空白です。
2.position:fixedの利用
- 表示例:position:fixedの利用例
-

出店者様が設定したposition:fixedにより、“Yahoo!ショッピング共通領域”部分にデザインが被ると、お客様の視認性が低下し、「ページレイアウト崩れ」と誤認されるため、position:fixedの利用はお控えください。
左図は緑枠の部分がYahoo!ショッピング共通領域にかぶってしまっている例です。
左図は緑枠の部分がYahoo!ショッピング共通領域にかぶってしまっている例です。