掲載日:2021年10月21日
フッターパーツ:人気ランキング
「人気ランキング」パーツでは、注文者数から自動集計された人気商品のランキングが、毎日更新されて表示できるパーツです。
「人気ランキング」パーツは、かんたんモードで編集をおこなっている場合は共通領域のサイドナビへの配置のみとなりますが、通常モードで編集をおこなっているの場合はトップページと、共通領域のフッター、フッターに配置できます。このページでは、通常モード編集においてフッター領域に「人気ランキング」を配置する場合の編集方法について説明します。
- お役立ち「人気ランキング」パーツを配置できる場所
- 「人気ランキング」パーツは、トップページと共通領域のサイドナビ、フッターに配置できます。ヘッダーには配置できません。
また、編集モードが「かんたんモード」の場合は、トップページ、フッターへの配置はできません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「人気ランキング」編集画面を開く
- 「フッター」編集画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[フッター]をクリックします。
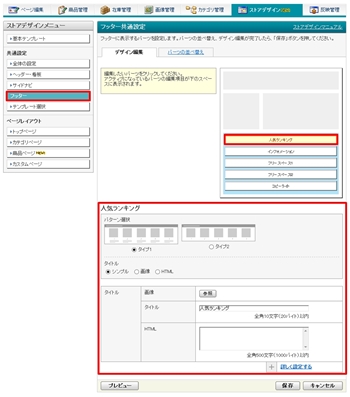
「フッター共通設定」「デザイン編集」タブの画面イメージに表示されている[人気ランキング]をクリックすると、画面下部に「人気ランキング」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[フッター]をクリックします。
「フッター共通設定」「デザイン編集」タブの画面イメージに表示されている[人気ランキング]をクリックすると、画面下部に「人気ランキング」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[人気ランキング]が見当たらない場合、「パーツの並び替え」タブを選択し、[人気ランキング]を画面イメージへドラックで移動してください。
画面イメージ[人気ランキング]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[人気ランキング]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:フッター
>>「フッターパーツの並べ替えとデザイン編集方法」
「人気ランキング」を編集する
手順1
- 「人気ランキング」設定項目
-

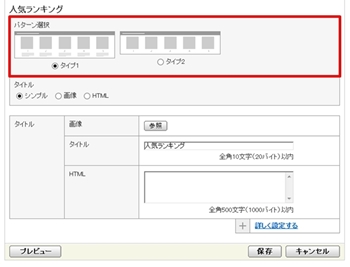
フッターに配置する「人気ランキング」表示パターンは2パターンです。
タイプ1、タイプ2のいずれかを選択します。
タイプ1、タイプ2のいずれかを選択します。
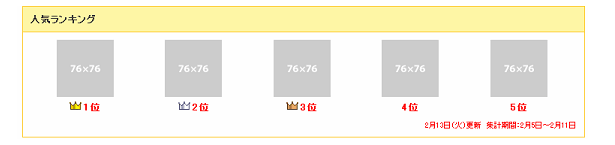
表示例と仕様
| タイプ1、2 共通仕様 |
|
|---|
| タイプ1 |  |
|---|---|
|
|
| タイプ2 |  |
|
手順2
- 「人気ランキング」編集フォーム
-

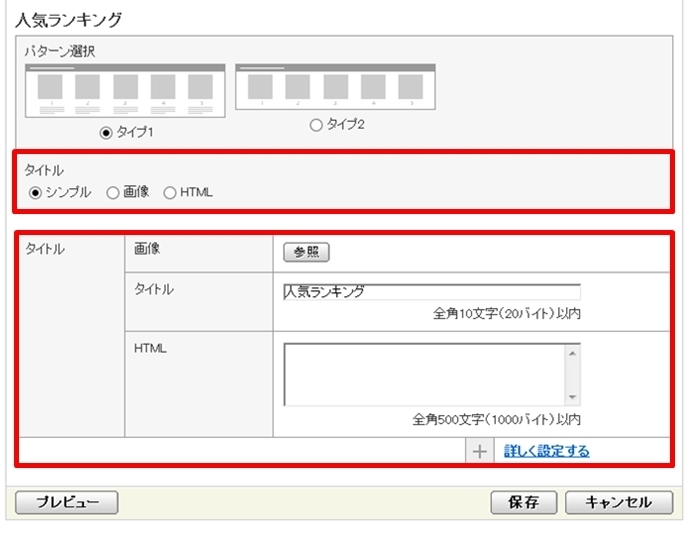
表示させる「人気ランキング」タイトル部分の色・デザインを確認します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
「人気ランキング」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
画像を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
「人気ランキング」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
- ポイント画像サイズ
- ボタン画像はそのままのサイズで表示されます。
ページの幅にご注意ください。
画像を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
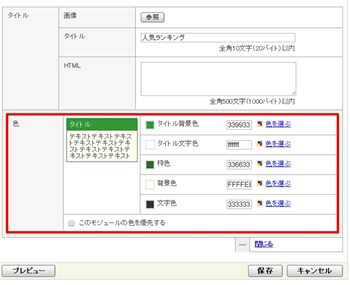
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「人気ランキング」パーツの設定が完了します。
- よくある質問ストア内の「人気ランキング」
-
- Q.「人気ランキング」パーツに表示されるランキングは、各カテゴリごとのランキングでしょうか、
ストア全体のランキングでしょうか。 - A.「人気ランキング」パーツにはストア全体でのランキングが表示されます。
そのため、どのページでも表示内容は同じです。
また、人気ランキングパーツは上位5つのみの表示となり、 6位以下を表示させることはできません。
- Q.「人気ランキング」パーツに表示されるランキングは、各カテゴリごとのランキングでしょうか、
- よくある質問フッターの設定
-
- Q.フッターをなくすことはできますか。 もしくは、フッターの幅を変更できますか。
- A.フッターの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でフッターのないテンプレート(タイプ1)を選択すると、フッターのないストア作成できます。
また、フッターのあるテンプレートを選択の場合、フッター幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
テンプレートの変更方法や、テンプレートによるフッター幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問フッターのレイアウト崩れ
-
- Q.フッターのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「フッターレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。






