掲載日:2021年10月21日
カテゴリページパーツ:おすすめ商品
「おすすめ商品」パーツでは、任意の商品を「おすすめ商品」として表示できるパーツです。
「おすすめ商品」パーツはヘッダー以外の各所に配置できます。このページでは、カテゴリページに「おすすめ商品」パーツのデザイン編集方法について説明します。
- お役立ち「おすすめ商品」パーツを配置できる場所
- 「おすすめ商品」パーツは、トップページ、カテゴリページ、商品ページ、カスタムページなどの各種ページのほかに、共通領域のトップページ、フッターに配置できます。ヘッダーには配置できません。
また、編集モードが「かんたんモード」の場合は、フッターとトップページにしか配置できません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「おすすめ商品」編集画面を開く
手順1
- カテゴリページテンプレート設定
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
- ポイント
- 複数のカテゴリテンプレートを設定し、カテゴリページによって、異なるテンプレートを利用している場合は、該当のカテゴリページで使用中のテンプレート番号をあらかじめご確認ください(※)。
「おすすめ商品」パーツを編集する場合は、該当のカテゴリページで使用中のテンプレートの番号を選択した後、[編集]ボタンを押してください。
(※)使用中のテンプレート番号は、「ページ編集」メニュー「カテゴリページ編集>基本情報」にて確認ください(マニュアル)。
手順2
- カテゴリページレイアウト設定
-

表示された画面左カラムの「ストアデザインメニュー」のページレイアウトから[カテゴリページ]をクリックします。
「カテゴリページレイアウト設定」「デザイン編集」タブの画面イメージに表示されている[おすすめ商品]をクリックすると、画面下部に「おすすめ商品」設定項目が表示されます。
「カテゴリページレイアウト設定」「デザイン編集」タブの画面イメージに表示されている[おすすめ商品]をクリックすると、画面下部に「おすすめ商品」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[おすすめ商品]が見当たらない場合、「パーツの並び替え」タブを選択し、[おすすめ商品]を画面イメージへドラックで移動してください。
画面イメージ[おすすめ商品]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[おすすめ商品]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「カテゴリページパーツの並び替えとデザイン編集方法」
「おすすめ商品」パーツのデザインを編集する
手順1
表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
| タイプ1 |  |
|---|---|
|
|
| タイプ2 |  |
|
|
| タイプ3 |  |
|
|
| タイプ4 |  |
|
|
| タイプ5 |  |
|
手順2
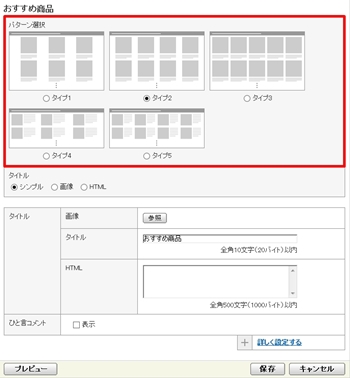
- おすすめ商品選択画面
-

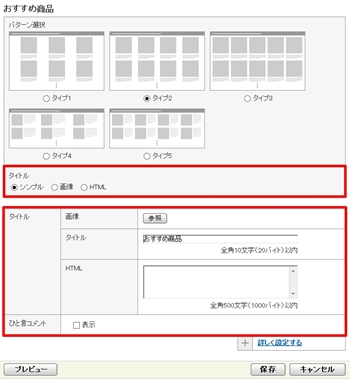
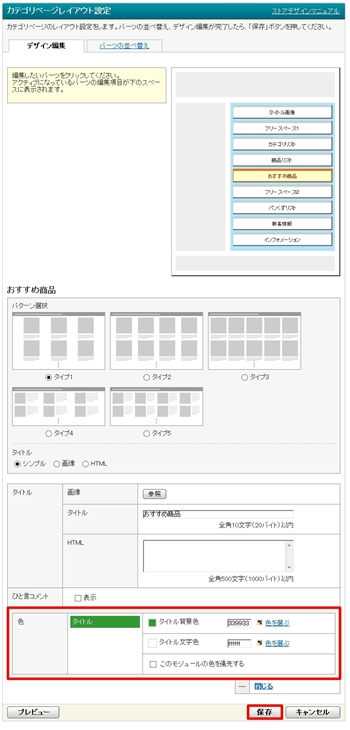
タイトルの表示方法を3種類から選択し、必要事項を入力します。
表示される「おすすめ商品」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
- タイトル
-
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
- ひと言コメント
- 「ひと言コメント」を表示する場合[表示]にチェックを入れます。
- ポイント
- ひと言コメントを [表示] にした場合は、各商品ページの「ひと言コメント」に入力した内容が自動表示されます。
表示される「おすすめ商品」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
- お役立ち表示させる商品
- 表示する「おすすめ商品」の設定は、「ページ編集」の「カテゴリページ編集」ページで行います。
- 参照ツールマニュアル
- ページ編集>カテゴリページの編集 >>「カテゴリページ:基本情報」※「販促系情報」で設定できます。
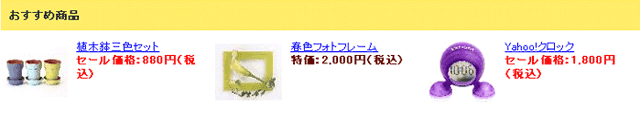
「おすすめ商品」タイトル表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。