掲載日:2021年10月21日
カテゴリページパーツ:タイトル画像
「タイトル画像」パーツは、通常モードで編集をおこなっている場合、カテゴリページとカスタムページで利用できる、編集不要パーツです。
このページではカテゴリページの「タイトル画像」の設定方法と仕様について説明します。
- お役立ち「タイトル画像」パーツを配置できる場所
- 「タイトル画像」パーツは、カテゴリページとカスタムページにのみ配置できます。共通領域(ヘッダー、サイドナビ、フッター)やトップページ、商品ページには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「タイトル画像」設定画面を開く
手順1
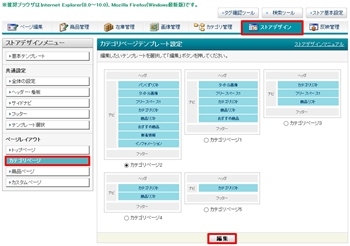
- カテゴリページテンプレート設定
-

ストアクリエイターProトップページ「ストア構築」の[ストアデザイン]をクリックします。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
左カラム「ストアデザインメニュー」、「ページレイアウト」にある[カテゴリページ]をクリックすると、メインカラムが「カテゴリページテンプレート設定」画面に切り替わりますので、画面下部の[編集]ボタンを押します。
- ポイント
- 複数のカテゴリテンプレートを設定し、カテゴリページによって、異なるテンプレートを利用している場合は、該当のカテゴリページで使用中のテンプレート番号をあらかじめご確認ください(※)。
「タイトル画像」パーツを配置する場合は、該当のカテゴリページで使用中のテンプレートの番号を選択した後、[編集]ボタンを押してください。
(※)使用中のテンプレート番号は、「ページ編集」メニュー「カテゴリページ編集>基本情報」にて確認ください(マニュアル)。
手順2
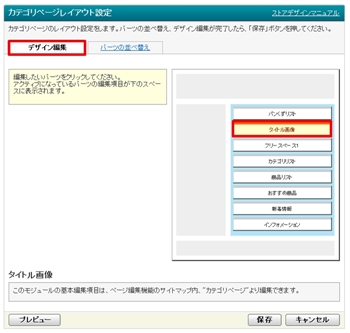
- カテゴリページレイアウト設定
-

「カテゴリページレイアウト設定」「デザイン編集」タブの画面イメージに[タイトル画像]が配置されている場合は、ストアページに「タイトル画像」が表示できます。
「デザイン編集」タブの画面イメージに[タイトル画像]が見当たらず、ストアページに「タイトル画像」を表示させたい場合は、「パーツの並び替え」タブを選択し、[タイトル画像]を画面イメージへドラックで移動してください。
「タイトル画像」を表示させたくない場合は、「パーツの並び替え」タブを選択し、[タイトル画像]を画面左の“カテゴリページに表示する項目を選んで右の画面イメージにドラッグしてください。”とメッセージの記載された枠へドラックで移動してください。
「デザイン編集」タブの画面イメージに[タイトル画像]が見当たらず、ストアページに「タイトル画像」を表示させたい場合は、「パーツの並び替え」タブを選択し、[タイトル画像]を画面イメージへドラックで移動してください。
「タイトル画像」を表示させたくない場合は、「パーツの並び替え」タブを選択し、[タイトル画像]を画面左の“カテゴリページに表示する項目を選んで右の画面イメージにドラッグしてください。”とメッセージの記載された枠へドラックで移動してください。
- 参照ツールマニュアル
- ストアデザイン>通常モード:カテゴリページ・看板
>>「カテゴリページパーツの並べ替えとデザイン編集」
手順3
表示する「タイトル画像」の指定は、「ページ編集」の「カテゴリページ編集」ページで設定します。
- 参照ツールマニュアル
- ページ編集>カテゴリページの編集 >>「カテゴリページ:基本情報」
※「カテゴリ画像」の項目で表示させたい画像を指定します。
- 重要
- 手順2までの作業(「タイトル画像」パーツを配置)だけでは、お客様がご覧になるカテゴリページにタイトル画像は表示されません。手順3でご案内の「ページ編集」メニューにて画像を指定ください。
「タイトル画像」の仕様
タイトル画像の表示例

|
- タイトル画像はそのままのサイズで表示されます。ボディ幅のサイズをご確認のうえ、設定ください。
ボディ幅の確認方法はボディレイアウト崩れの修正をご参照ください。 - 画像はページ内に左寄せで表示されます。






