掲載日:2024年07月31日
商品ページの構造
商品ページの構造を、『お客様からみたページ』と『ストア運営ツール(ストアエディタ)からみた項目』の比較にてご紹介します。どこに何を入力するとどのように表示されるのか、表示例を参考にしながら貴ストアページを作成ください。
※本マニュアルおよび動画の掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
お客様からみた商品ページ例
パソコン版 商品ページ例
商品ページに表示される情報は、商品登録>ページ編集>[商品ページの作成]で新規入力、商品ページの[編集]で編集できます。
詳細は、「商品ページを作成する」、「商品ページを編集する」をご確認ください。
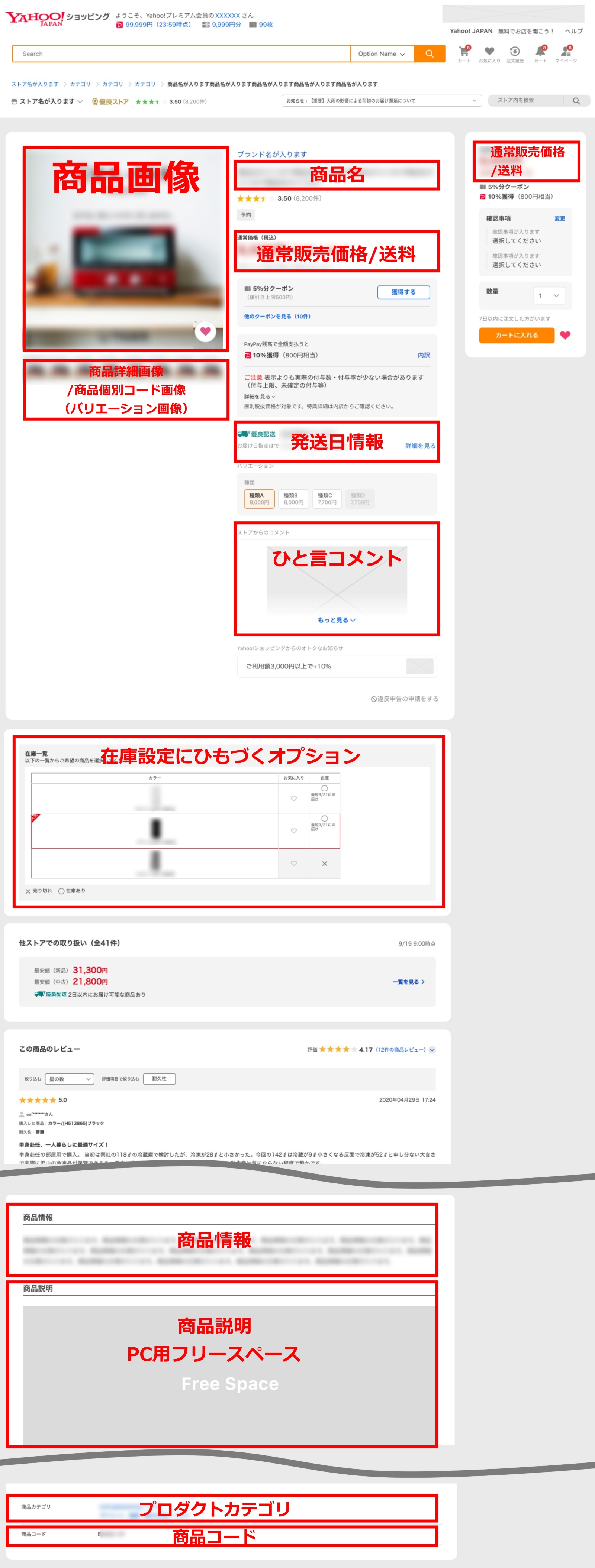
 (拡大画像) |
左図は、お客様から見たパソコン版商品ページです。 赤枠の項目は「基本情報」タブの「商品情報」欄で編集できます。 各項目の仕様、編集方法の詳細は下記リンク先ページをご確認ください。 ※左図は一例です。設定内容やお客様の属性により見え方は異なることがございます。
|
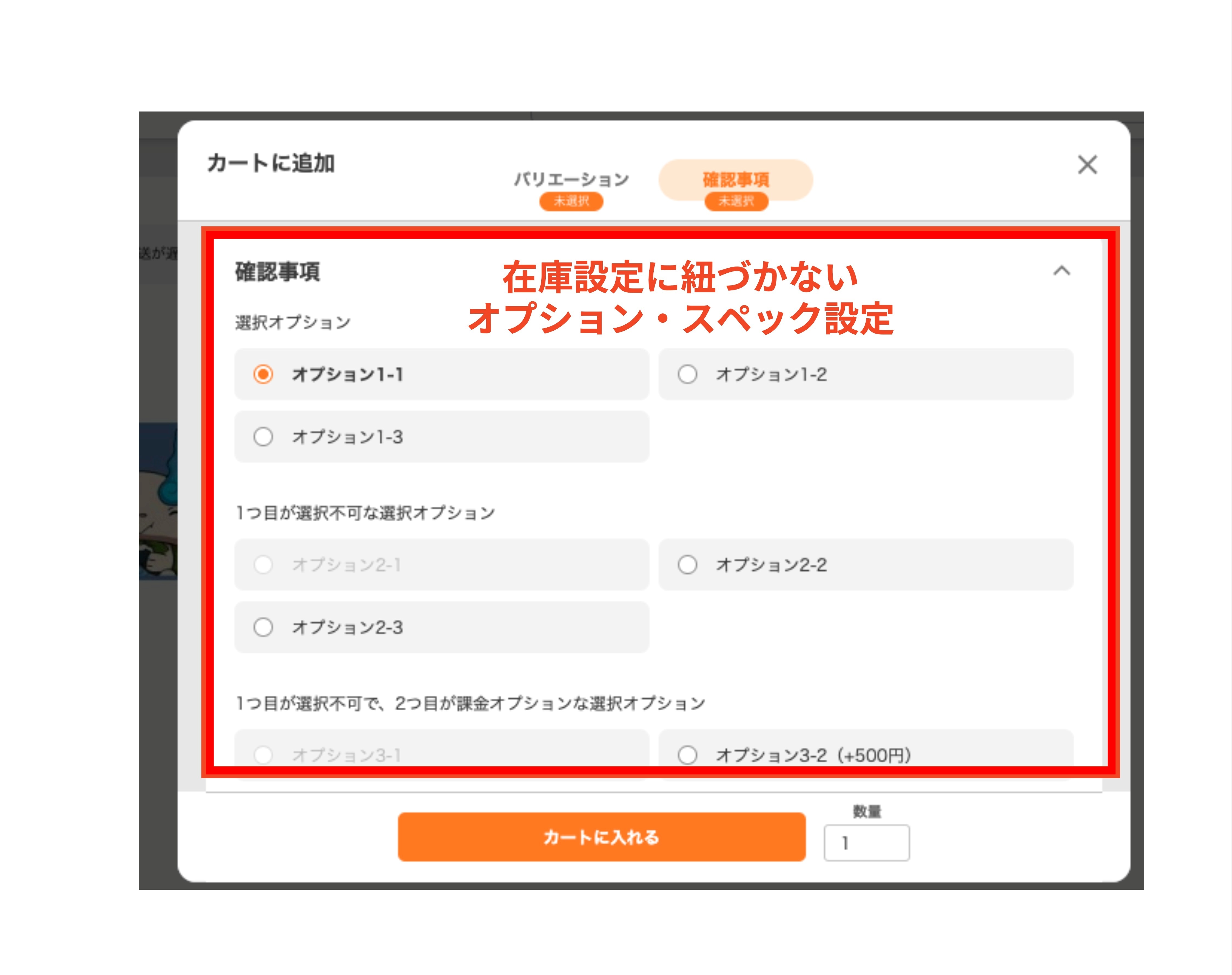
 (拡大画像) |
「在庫設定にひもづかないオプション・スペック設定」は、右カラムの[変更]ボタンもしくは[カートに入れる]ボタンクリックで開く別ウィンドウに表示されます。
|
スマートフォン版 商品ページ例
商品ページに表示される情報は、商品登録>ページ編集>[商品ページの作成]で新規入力、商品ページの[編集]で編集できます。
詳細は、「商品ページを作成する」、「商品ページを編集する」をご確認ください。

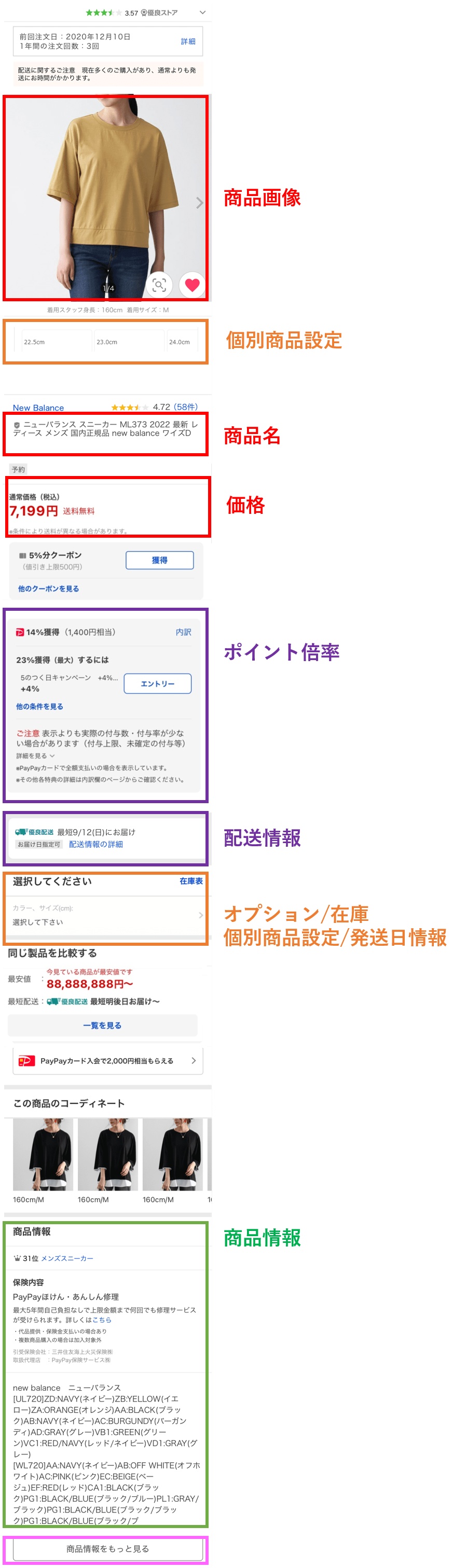
(拡大画像)
左図は、お客様から見たスマートフォン版商品ページです。
各項目の仕様、編集方法の詳細は下記リンク先ページをご確認ください。
- 赤枠項目を入力、編集するには
- 赤枠の項目は「基本情報」タブの「商品情報」欄で編集できます。
- 紫枠項目を入力、編集するには
- 紫枠の項目は「基本情報」タブの「販促情報」欄、「送料・その他」欄で編集できます。
- オレンジ枠項目を入力、編集するには
- オレンジ枠の項目は「基本情報」タブの「在庫設定にひもづくオプション・発送日情報設定」欄で編集できます。
- 緑枠項目を入力、編集するには
- 緑枠の項目は「基本情報」タブの「説明」欄で編集できます。
- ピンク枠項目を入力、編集するには
- ピンク枠の項目は「追加表示情報」タブで編集できます。







