掲載日:2025年05月19日
画像管理の概要
このページでは、「商品登録」の「画像管理」 を選択した際に表示されるページについて説明します。「画像管理」は、ストアページで表示される画像データを管理する機能です。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
画像の種類と詳細仕様
画像の種類
- イメージ画像
-

ストアページで表示される画像データは、用途によって4種類に分類しています。
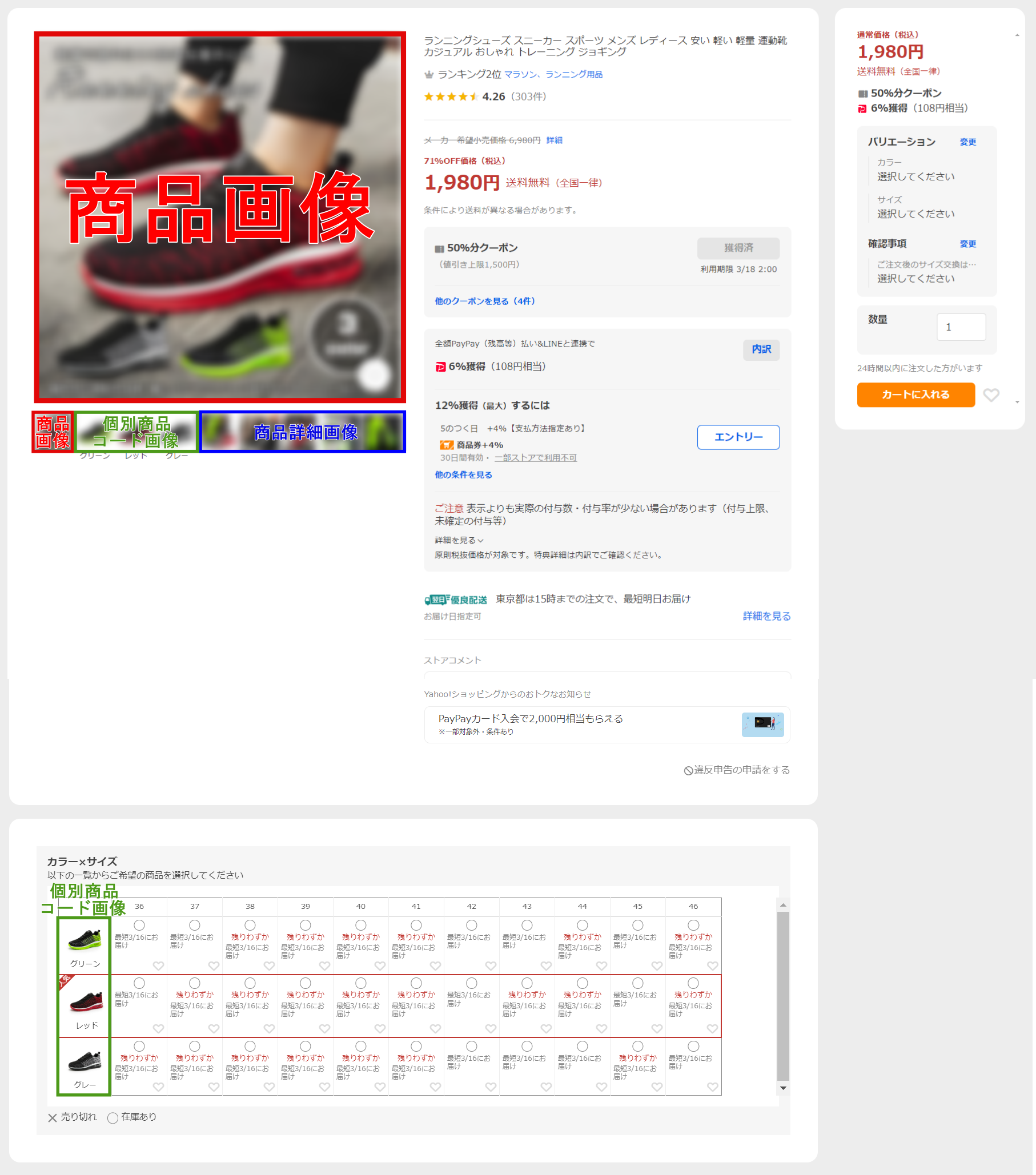
左図は、お客様に表示するストアの商品詳細ページのイメージ画像です。
メインで表示されている赤枠の画像が「商品画像」です。
「色」や「サイズ」など、複数のバリエーションのある商品の場合、バリエーション(個別商品コード)ごとに画像を登録する機能があります。この各バリエーションごとの画像を「個別商品コード画像」(緑枠部分)と呼びます。
「個別商品コード画像(バリエーション画像)」が登録されている場合、「商品画像」の次に「個別商品コード画像」が表示されます。
「個別商品コード画像」は、オプション項目が複数ある(色×サイズなど)場合は、オプション項目1(フィールド名:option-name-1)に対して、登録画像が表示されます。
青枠の画像は「商品詳細画像」です。
「商品画像」「商品詳細画像」は、アップロードをすることで、各商品ページに表示されます。
背景画像やアイコン、カスタムページで使用する画像など、「商品画像」「商品詳細画像」以外の画像を「追加画像」と呼びます。
「追加画像」は、アップロード後に表示される画像URLを、HTML形式で記述しストアページに表示させます。 商品画像・商品詳細画像に画像URLを設定し、表示させることも可能です。
左図は、お客様に表示するストアの商品詳細ページのイメージ画像です。
メインで表示されている赤枠の画像が「商品画像」です。
「色」や「サイズ」など、複数のバリエーションのある商品の場合、バリエーション(個別商品コード)ごとに画像を登録する機能があります。この各バリエーションごとの画像を「個別商品コード画像」(緑枠部分)と呼びます。
「個別商品コード画像(バリエーション画像)」が登録されている場合、「商品画像」の次に「個別商品コード画像」が表示されます。
「個別商品コード画像」は、オプション項目が複数ある(色×サイズなど)場合は、オプション項目1(フィールド名:option-name-1)に対して、登録画像が表示されます。
青枠の画像は「商品詳細画像」です。
「商品画像」「商品詳細画像」は、アップロードをすることで、各商品ページに表示されます。
背景画像やアイコン、カスタムページで使用する画像など、「商品画像」「商品詳細画像」以外の画像を「追加画像」と呼びます。
「追加画像」は、アップロード後に表示される画像URLを、HTML形式で記述しストアページに表示させます。 商品画像・商品詳細画像に画像URLを設定し、表示させることも可能です。
- ポイント個別商品コード画像(バリエーション画像)
- 「個別商品コード画像」は、命名規則に沿ったファイル名にて「追加画像」登録いただくことで、自動登録(画像と商品の紐づけ)できます。
また、画像をアップロードした後、商品ページのページ編集またはオプションCSVでの手動登録もおこなえます。手動で登録の場合、「商品画像」「商品詳細画像」「追加画像」のいずれも登録可能です。
各画像の仕様
各画像(商品画像・商品画像・追加画像)をアップロードする場合の仕様は以下の通りです。
| ファイル 形式 |
GIF、JPEG、PNG形式のみ 拡張子は.gif/.jpg/.jpe/.jpeg /.pngのみ |
|||
|---|---|---|---|---|
| ファイル 容量 |
2メガバイト以下 | |||
| ファイル名 | 半角英数字、ハイフン( - )、アンダーバー( _ )、ピリオド( . )のみ使用可 | |||
| 商品画像 | 商品コード.拡張子 | 例 | g-001.jpg | |
| 商品詳細画像 | 商品コード_1~20までの数字.拡張子 | 例 | g-001_1.jpg | |
| 個別商品コード 代表画像 自動登録の命名規則 |
商品コード_個別商品コード_main.拡張子 | 例 | 商品コード:item123 個別商品コード:blueの場合 item123_blue_main.jpg |
|
| 代表画像以外の 個別商品コード画像 自動登録の命名規則 |
商品コード_個別商品コード.拡張子 | 例 | 商品コード:item123 個別商品コード:blueの場合 item123_blue.jpg |
|
| 画像サイズ | 縦3024ピクセル、横4032ピクセル以内 | |||
- ポイント※画像サイズが制限を超えた場合
- 制限サイズを超える画像をアップロードした場合、長辺が制限サイズ内に収まるよう自動的にサイズ調整されます。
- 参照よくある質問
- 商品・画像・在庫 >>「商品画像、追加画像のURLを知りたい」
商品・画像・在庫 >>「バナーや画像をクリックすると別のページが開くようにしたい」
商品画像、追加画像のURL
商品画像、商品詳細画像、追加画像のURLは以下のとおりです。
| 商品 画像 |
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード_i_登録日時] |
|---|---|
| 商品画像のみ、下記のURLが生成されます。 商品画像に追加画像をひも付けた場合、下記のURLになります。 https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード] |
|
| 商品 詳細 画像 |
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード_1~20_d_登録日時] |
| 追加 画像 |
https://shopping.c.yimg.jp/lib/[ストアカウント]/[画像ファイル名.拡張子] ※拡張子なしの画像ファイルをアップロードした場合、拡張子がつきません。 |
- 登録日時は、出店者様が画像登録を実施したタイミングでシステムが自動で発行(生成)します。
- 「商品画像」「商品詳細画像」は、登録日時がURLに含まれるようになるため、都度、異なるURLが生成されます。 「画像URL」をストアニュースレターやフリースペースなどに利用したい場合は、当該画像を「追加画像」へご登録のうえ、ご利用ください。(「追加画像」のURLは固定です。)
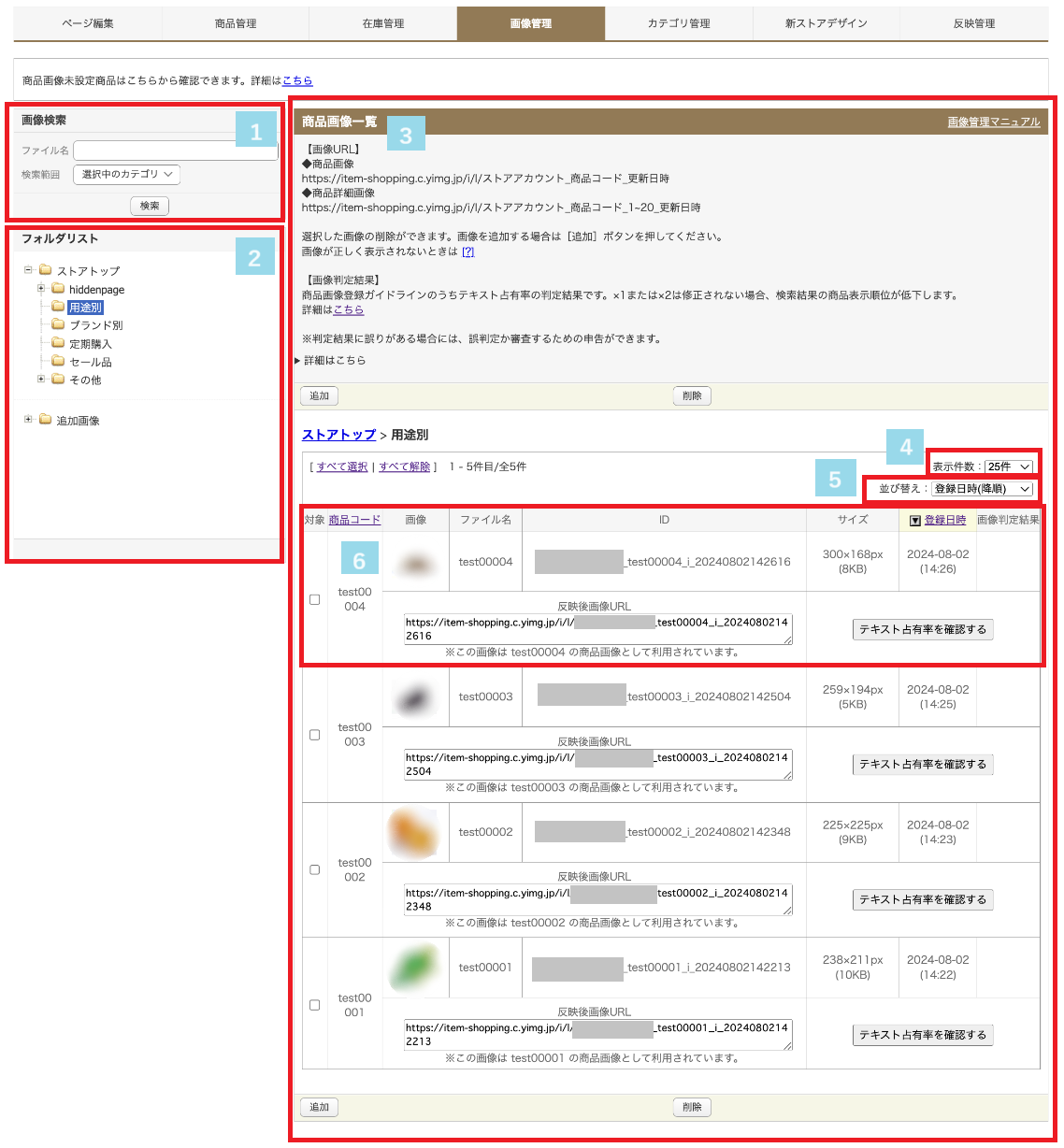
「画像管理」の画面構成
「ストアクリエイターPro」トップページから「商品・画像・在庫」内の「画像管理」をクリックします。
- 1画像検索
- ストア内に登録されている画像から検索し、検索結果を一覧で表示します。
検索範囲を[商品画像全体][追加画像全体][選択中のカテゴリ]から選択できます。
[選択中のカテゴリ]を選んで検索すると、現在一覧で表示されているカテゴリ内での検索が可能です。 - 2フォルダリスト
-
- リスト一覧
- 画像フォルダの一覧です。
上部には、ストア内のページが階層で表示され、各商品ページの商品画像・商品詳細画像を管理できます。
下部の追加画像では、htmlを記述して掲載する画像を管理できます。
フォルダ名に付いている[+]ボタンを押すと下の階層のフォルダが表示され、[-]ボタンを押すと非表示になります。フォルダを選択すると、そこに保存されている画像の一覧が表示されます。 - [新規作成]ボタン
- フォルダリストで「追加画像」を選択している場合、フォルダリスト下部に[新規作成]ボタンが表示されます。
[新規作成]ボタンで、「追加画像」カテゴリフォルダの作成ができます。
- 3商品画像一覧
- お役立ち追加画像のフォルダ容量制限
- 「追加画像」フォルダは商品点数によらず、3TBまでです。
- 4表示件数
- 1ページに表示される画像の件数を25件/50件/100件から選択できます。
- 5並び替え
- 画像の並び順を以下項目から選択できます。
※デフォルト表示順は登録日時(降順)
商品画像 - 6画像情報項目
-
- 対象
- 一括編集を行う際、対象の画像を指定するためのチェックボックスです。
- 商品コード
- 商品コードが表示されます。
項目をクリックで表示順序の変更も可能です。 - 画像
- サムネイル画像(縮小画像)が表示されます。
- ファイル名
- ファイル名が表示されます。
- ID
- Yahoo!ショッピングで管理しているIDが表示されます。
- サイズ
- 横幅ピクセル数×縦幅ピクセル数、画像容量を表示します。
- 登録日時
- 画像を登録した年月日と時刻を表示します。
- 反映後画像URL
- 画像反映をした後にご利用いただける画像URLを表示します。
以下のルールで「画像URL」が生成されます。
・商品画像URL:
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード_i_更新日時]
・商品詳細画像URL:
https://item-shopping.c.yimg.jp/i/l/[ストアアカウント_商品コード_1~20_d_更新日時]
・追加画像URL:
https://shopping.c.yimg.jp/lib/[ストアアカウント/画像ファイル名.拡張子] - [テキスト占有率を確認する]ボタン
- 画像内「テキスト要素占有率」を判定したい場合、本ボタンを押下することでテキスト要素占有率を確認できます。
・登録日時(降順)
・登録日時(昇順)
・商品ID(昇順)
・商品ID(降順)
追加画像
・登録日時(降順)
・登録日時(昇順)
・ファイル名(昇順)
・ファイル名(降順)
- よくある質問画像の表示されない
-
- Q.画像が「×」となり表示されないのですが、原因はなんですか。
- A.外部サイトにある画像は、Yahoo!ショッピング内では表示できません。
ストアクリエイターPro「画像管理」で登録をし、呼び出してください。
- よくある質問商品画像が画像管理に表示されない
-
- Q.商品画像を登録したのに、画像管理画面に表示されないのはどうしてですか。
- A.商品画像は、ファイル名を「商品コード.拡張子」にすることで、「商品コード」を介して商品に紐づけが行われます。
下記のような場合は、浮き画像(どの商品にも関連づけられていない画像)となり、画像管理画面に表示されません。
【画像が浮き画像になってしまうパターン】
(1)商品画像ファイル名が「商品コード.拡張子」になっていない場合
(2)商品画像を先行登録し、該当の商品ページを作成していない場合
(1)のように商品画像ファイル名が「商品コード.拡張子」になっていない場合も、画像登録時にエラーは発生せず画像アップロードが行えるため、どの商品にも関連づけられていない画像(浮き画像)が発生します。
誤ったファイル名などで登録してしまった場合、画像管理画面での表示ができないため、出店者様による任意の画像削除もできません。(※)
(2)の場合は、該当の商品を登録した時点で、画像と商品が紐づき、画像管理画面にも表示されるようになります。
浮き画像は画像管理画面に表示されないため、新規商品を登録した際に、残っていた浮き画像が不意に紐づけられてしまう場合もありますのでご注意ください。
※「浮き画像」の画像保存期間は90日間です。アップロード後90日を経過した「浮き画像」は自動削除されます。