掲載日:2021年10月21日
ヘッダーパーツ:看板
通常モード、かんたんモードの両方で利用できるヘッダーパーツ「看板」の編集方法について説明します。
「看板」は、ストアページ上部のヘッダー領域に表示可能なパーツです。テキスト、画像、HTMLから、お好みの表示形式で設定できます。
- お役立ち「看板」パーツを配置できる場所
- 「看板」パーツが配置できる場所は、ヘッダーのみです。サイドナビ、フッターには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「看板」編集画面を開く
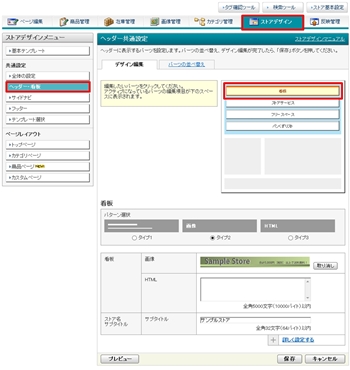
- 「ヘッダー共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[看板]をクリックすると、画面下部に「看板」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[看板]をクリックすると、画面下部に「看板」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[看板]が見当たらない場合、「パーツの並び替え」タブを選択し、[看板]を画面イメージへドラックで移動してください。
画面イメージ[看板]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[看板]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「ヘッダーパーツの並べ替えとデザイン編集」
「看板」を編集する
手順1
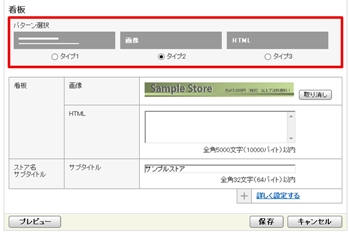
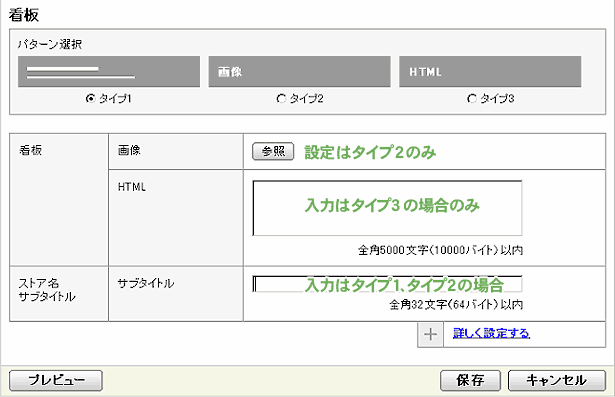
- 「看板」パーツ編集フォーム
-

看板の表示方法「パターン選択」の3種類から選択します。
看板の表示例
| タイプ1 |  |
背景色に設定されている色の上に、Yahoo!ショッピングに登録されている正式ストア名と、「サブタイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| タイプ2 |  |
「画像」欄でアップロードした画像が表示されます。「サブタイトル」に入力された文字列が画像のALTとして表示されます。 |
| タイプ3 |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順2
- 「看板」パーツ編集フォーム
-

編集フォームに必要事項を入力します。
選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
- 画像
- 表示方法で「タイプ2」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - HTML
- 表示方法で「タイプ3」を選択した場合、入力が必要な項目です。
全角5000文字(10000バイト)以内でHTMLの記述が可能です。 - サブタイトル
- 表示方法で「タイプ1」を選択した場合、入力が必要な項目です。
全角32文字(64バイト)以内のテキストを入力します。
| 選択した表示パターン | ||||
|---|---|---|---|---|
| タイプ1 | タイプ2(画像) | タイプ3(HTML) | ||
| 看板 | 画像 | ○ 設定必要 | ||
| HTML | ○ 入力必要 | |||
| ストア名 サブタイトル |
サブタイトル | ○ 入力必要 | ||
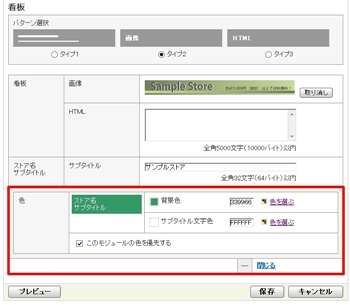
パーツの色変更
- 「詳しく設定する」画面
-

パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のフリースペース、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。







