掲載日:2023年03月15日
ヘッダーパーツ:フリースペース
「フリースペース」パーツは、通常モード、かんたんモードの両方で利用できます。
「フリースペース」は、ストアページのさまざまな場所に配置できますが、このページでは、
ストアページ上部のヘッダー領域に配置する「フリースペース」の編集方法について説明します。
- お役立ち「フリースペース」パーツを配置できる場所
- 「フリースペース」パーツは、共通領域のヘッダー、サイドナビ、フッターすべてに配置できます。
また、トップページ、カテゴリページ、商品ページ、カスタムページそれぞれにも配置できます。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「フリースペース」編集画面を開く
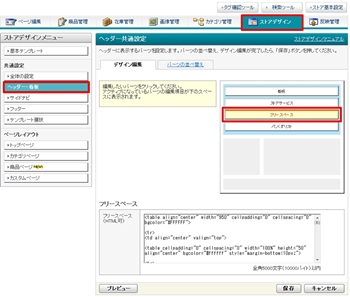
- 「ヘッダー共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[フリースペース]をクリックすると、画面下部に「フリースペース」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[フリースペース]が見当たらない場合、「パーツの並び替え」タブを選択し、[フリースペース]を画面イメージへドラックで移動してください。
画面イメージ[フリースペース]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[フリースペース]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「ヘッダーパーツの並べ替えとデザイン編集」
「フリースペース」を編集する
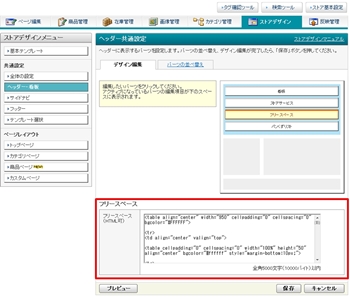
- 「フリースペース」編集フォーム
-

フリースペース入力欄に全角5000文字(10000バイト)以内で、入力したい内容を記載します。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
HTMLの記述も可能です。
画像を表示させたい場合は、まず画像を「画像管理」メニューの「追加画像」フォルダへアップロードし、画像URLを相対パスで入力してください。
- 参照ツールマニュアル
- 商品・画像・在庫>画像管理
>>「追加画像を個別アップロードする」
>>「追加画像を一括アップロードする」
フリースペースの表示例
 |
- ポイントヘッダーフリースペースの活用
- ヘッダーのフリースペースは、すべてのストアページに表示されます。お客様に必ずご覧いただきたいご案内、お知らせなどの表示場所としてご活用ください。
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のフリースペース、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。
- よくある質問トップページのフリースペースの編集方法について
-
- Q.「ストアデザイン」の「トップページレイアウト設定」で、 フリースペースを編集しようとすると、「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、"ストアトップ"より編集できます。」とメッセージが表示されて編集できません。どのような操作をすればいいですか。
- A.トップページのフリースペースの編集は、「ページ編集」で行います(マニュアル:「トップページを編集する」)。
- 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、
"ストアトップ"より編集できます。」のメッセージの「"ストアトップ"」の リンクをクリックします。 - 「トップページプレビュー」 ページが開くので、[編集]ボタンを押します。
- ページ最下部の「編集」内フリースペースの項目で編集をおこないます。
※ヘッダー、サイドナビ、フッターのフリースペース編集は、「ストアデザイン」で行います。 - 表示された「このモジュールの基本編集項目は、ページ編集機能のサイトマップ内、







