掲載日:2023年11月01日
ヘッダーパーツ:ストアサービス
「ストアサービス」パーツは、通常モード、かんたんモードの両方で利用できます。
「ストアサービス」は、共通領域のヘッダー、サイドナビに配置できます。
このページでは、ストアページ上部のヘッダー領域に配置する「ストアサービス」の編集方法について説明します。
- お役立ち「ストアサービス」パーツを配置できる場所
- 「ストアサービス」パーツは、共通領域のヘッダー、サイドナビに配置できます。フッターには配置できません。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「ストアサービス」編集画面を開く
- 「ヘッダー共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
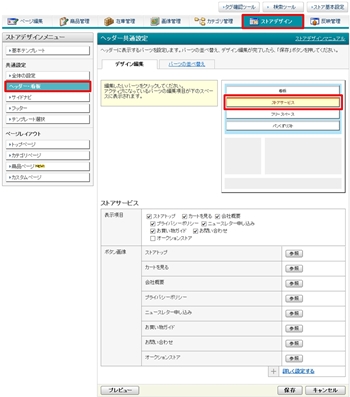
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[ストアサービス]をクリックすると、画面下部に「ストアサービス」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[ストアサービス]をクリックすると、画面下部に「ストアサービス」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[ストアサービス]が見当たらない場合、「パーツの並び替え」タブを選択し、[ストアサービス]を画面イメージへドラックで移動してください。
画面イメージ[ストアサービス]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[ストアサービス]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「ヘッダーパーツの並べ替えとデザイン編集」
「ストアサービス」を編集する
手順1
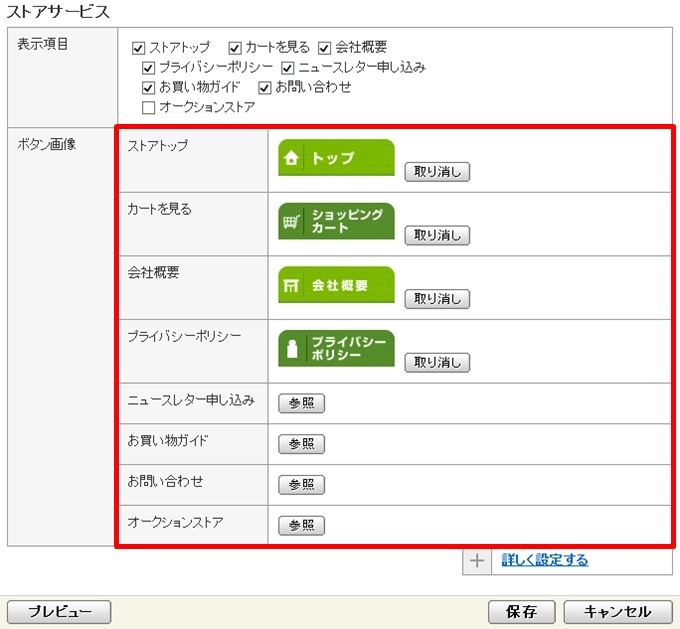
- 「ストアサービス」編集フォーム
-

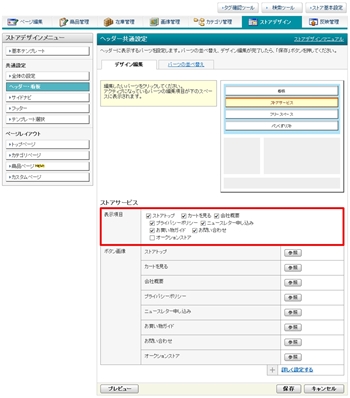
「表示項目」から、ストアページに表示させたい項目を選択します。
すべてのボタンのリンク先は、自動で設定されます。
すべてのボタンのリンク先は、自動で設定されます。
- ストアトップ
- カートを見る
- 会社概要
- プライバシーポリシー
- ニュースレター申し込み
- お買い物ガイド
- お問い合わせ
- オークションストア
- ポイント
- ・リンク先、ボタン名称の変更はできません。
・ボタンの並び順変更はできません。
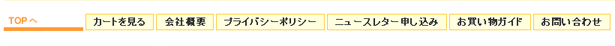
ストアサービスの表示例
 |
表示項目のリンク先
ストアアカウント(緑文字部分)は、出店者様のストアアカウントとなります。
| 表示項目 | 表示させた場合のリンク先 (自動設定) |
|---|---|
| ストアトップ | https://store.shopping.yahoo.co.jp/ストアアカウント/ |
| カートを見る | https://order.shopping.yahoo.co.jp/cgi-bin/cart-form?catalog=ストアアカウント |
| 会社概要 | https://store.shopping.yahoo.co.jp/ストアアカウント/info.html |
| プライバシーポリシー | https://store.shopping.yahoo.co.jp/ストアアカウント/privacypolicy.html |
| ニュースレター 申し込み |
https://snlweb.shopping.yahoo.co.jp/shp_snl/optin/select/ストアアカウント |
| お買い物ガイド | https://store.shopping.yahoo.co.jp/ストアアカウント/guide.html |
| お問い合わせ | https://inform.shopping.yahoo.co.jp/ストアアカウント/contact.html |
| オークションストア | 同一のストアカウントでYahoo!オークションストアに出店している場合、Yahoo!オークションストアへ リンクします。 Yahoo!オークションストアが開店していない場合は、ボタンが表示されません。 オークションストアを選択した場合、[Yahoo!オークションストア]ボタンのみ、上の段に表示 されます。 |
手順2
- 「ストアサービス」編集フォーム
-

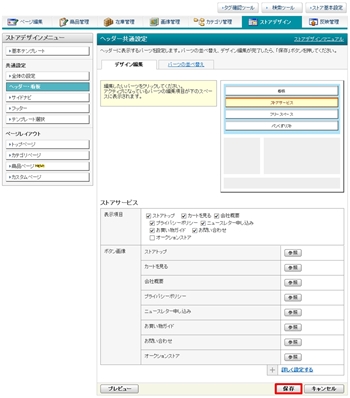
表示させる「ストアサービス」の色・デザインを確認します。
パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
「ストアサービス」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
また、ボタン画像を配置する場合は「ストアサービス」にボタン画像を設定するに進みます。
パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
「ストアサービス」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
また、ボタン画像を配置する場合は「ストアサービス」にボタン画像を設定するに進みます。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
「ストアサービス」にボタン画像を設定する
ストアサービスボタン画像の表示例
 |
手順
- 「詳しく設定する」画面
-

リンクボタンを画像にしたい場合は、「ボタン画像」欄のそれぞれの[参照]ボタンを押し、画像を設定します。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。
画像を指定したら、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。
- ポイント画像サイズ
- ボタン画像はそのままのサイズで表示されます。
ページの幅にご注意ください。
画像を指定したら、画面下部の[保存]をクリックを押すと「ストアサービス」パーツの設定が完了します。
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のストアサービス、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。







