掲載日:2021年10月21日
ヘッダーパーツ:ストア内検索
「ストア内検索」パーツを表示すると、お客様は貴ストア内の商品だけを対象にキーワード検索をおこなうことが可能になります。
「ストア内検索」パーツは、かんたんモードで編集をおこなっている場合は共通領域のサイドナビへの配置のみとなりますが、通常モードで編集をおこなっているの場合は共通領域のヘッダー、サイドナビに配置できます。
このページでは、ストアページ上部のヘッダー領域に「ストア内検索」を配置する場合の編集方法について説明します。
- お役立ち「ストア内検索」パーツを配置できる場所
- 「ストア内検索」パーツは、共通領域のヘッダー、サイドナビに配置できます。フッターには配置できません。
また、編集モードが「かんたんモード」の場合は、ヘッダーへの配置はできません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「ストア内検索」編集画面を開く
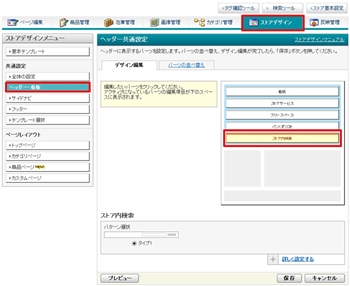
- 「ヘッダー共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内検索]をクリックすると、画面下部に「ストア内検索」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[ヘッダー・看板]をクリックします。
「ヘッダー共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内検索]をクリックすると、画面下部に「ストア内検索」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[ストア内検索]が見当たらない場合、「パーツの並び替え」タブを選択し、[ストア内検索]を画面イメージへドラックで移動してください。
画面イメージ[ストア内検索]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[ストア内検索]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:ヘッダー・看板
>>「ヘッダーパーツの並べ替えとデザイン編集」
「ストア内検索」を編集する
ストアサービスの表示例
 |
手順1
- 「ストア内検索」編集フォーム
-

ヘッダーに「ストア内検索」を表示する場合、表示パターンは1タイプ固定です。
横幅はページ幅に合わせて自動調整されます。検索窓のサイズやボタン画像の変更、検索オプションの削除はできません。
また、表示される「ストア内検索」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2に進みます。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「ストア内検索」パーツの設定が完了します。
横幅はページ幅に合わせて自動調整されます。検索窓のサイズやボタン画像の変更、検索オプションの削除はできません。
また、表示される「ストア内検索」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2に進みます。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「ストア内検索」パーツの設定が完了します。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
手順2
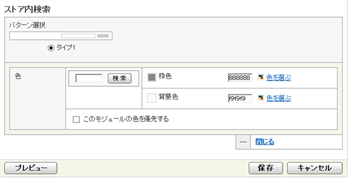
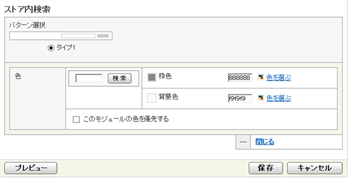
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、枠色、背景色の設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストア内検索」パーツの設定が完了します。
「色パネル」が開くので、枠色、背景色の設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストア内検索」パーツの設定が完了します。
- よくある質問ヘッダー上部のスペース
-
- Q.ヘッダー上部にあるスペースを詰めることはできますか。
- A.ヘッダー上部のスペースは、“Yahoo!ショッピング共通領域”といい、必ず表示されます。
“Yahoo!ショッピング共通領域”は、基本、出店者様による任意の編集、削除はできません。
(参照:マニュアル>ストアデザイン>ストアエディタ活用のヒント「ページレイアウト崩れの修正」)
- よくある質問ヘッダーの設定
- よくある質問ヘッダー内のパーツ表示
-
- Q.ヘッダー内のストアサービス、おすすめ情報などのパーツ間のスペースを空けずに詰めて表示する方法はありますか。
- A.ヘッダーなどの各パーツの間は、必ず空白が開くものとなり、詰められません。







