掲載日:2021年10月21日
サイドナビパーツ:ストア内検索
「ストア内検索」パーツを表示すると、お客様は貴ストア内の商品だけを対象にキーワード検索をおこなうことが可能になります。
「ストア内検索」パーツは、かんたんモードで編集をおこなっているの場合は共通領域のサイドナビに配置されます。また通常モードで編集をおこなっているの場合は共通領域のヘッダーまたはサイドナビに配置できます。
このページでは、ストアページ左カラムサイドナビ領域に「ストア内検索」を配置する場合の編集方法について説明します。
- お役立ち「ストア内検索」パーツを配置できる場所
- 「ストア内検索」パーツは、共通領域のヘッダー、サイドナビに配置できます。フッターには配置できません。
また、編集モードが「かんたんモード」の場合は、ヘッダーへの配置はできません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「ストア内検索」編集画面を開く
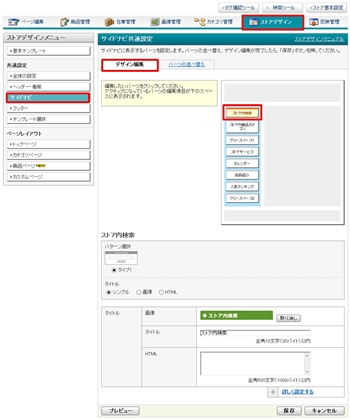
- 「サイドナビ共通設定」画面
-

ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内検索]をクリックすると、画面下部に「ストア内検索」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内検索]をクリックすると、画面下部に「ストア内検索」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[ストア内検索]が見当たらない場合、「パーツの並び替え」タブを選択し、[ストア内検索]を画面イメージへドラックで移動してください。
画面イメージ[ストア内検索]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[ストア内検索]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>>「サイドナビパーツの並べ替えとデザイン編集」
「ストア内検索」を編集する
手順1
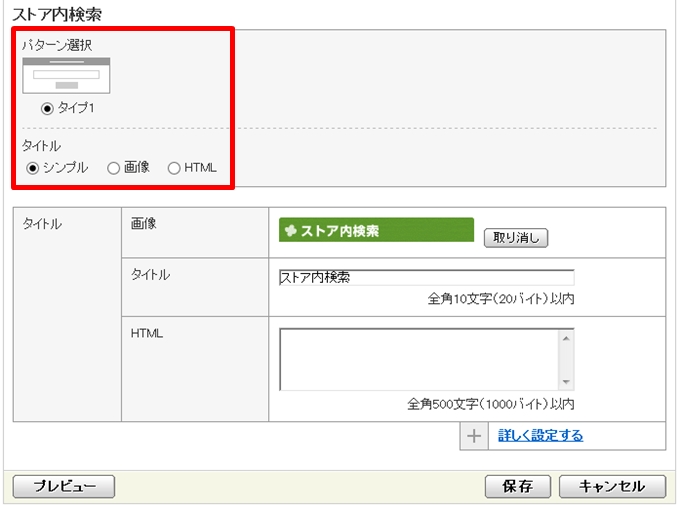
- 「ストア内検索」パーツ編集フォーム
-

サイドナビに「ストア内検索」を表示する場合、表示パターンは1タイプ固定です。
横幅はページ幅に合わせて自動調整されます。検索窓のサイズやボタン画像の変更、検索オプションの削除はできません。
タイトルの表示方法を3種類から選択し、必要事項を入力します。
横幅はページ幅に合わせて自動調整されます。検索窓のサイズやボタン画像の変更、検索オプションの削除はできません。
タイトルの表示方法を3種類から選択し、必要事項を入力します。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
また、表示される「ストア内検索」パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順2を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「ストア内検索」パーツの設定が完了します。
「ストア内検索」の表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順2
- 「詳しく設定する」画面
-

パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。







