掲載日:2021年10月21日
サイドナビパーツ:ストア内商品カテゴリ
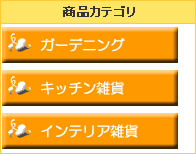
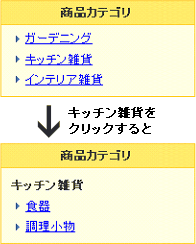
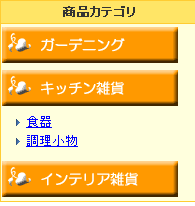
「ストア内商品カテゴリ」パーツを利用するとストア内に作成した、ストアカテゴリへのリンクが自動表示されます。「ストア内商品カテゴリ」パーツは、共通領域のサイドナビに配置されます(かんたんモード/通常モード共通)。
このページでは、「ストア内商品カテゴリ」パーツの編集方法について説明します。
- お役立ち「ストア内商品カテゴリ」パーツを配置できる場所
- 「ストア内商品カテゴリ」パーツは、共通領域のサイドナビに配置できます。ヘッダー、フッターには配置できません。
- ポイント表示数
- ストアカテゴリは、8階層、12万件まで登録できます。ただし、ストア内商品カテゴリパーツでは、40カテゴリまでの表示となります。
- 参照ツールマニュアル
- ページ編集>カテゴリページの編集 >>「カテゴリページを作成する」
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「ストア内商品カテゴリ」編集画面を開く
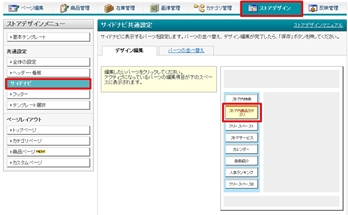
- 「サイドナビ共通設定」画面
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内商品カテゴリ]をクリックすると、画面下部に「ストア内商品カテゴリ」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[ストア内商品カテゴリ]をクリックすると、画面下部に「ストア内商品カテゴリ」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[ストア内商品カテゴリ]が見当たらない場合、「パーツの並び替え」タブを選択し、[ストア内商品カテゴリ]を画面イメージへドラックで移動してください。 画面イメージ[ストア内商品カテゴリ]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[ストア内商品カテゴリ]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>>「サイドナビパーツの並べ替えとデザイン編集方法」
「ストア内商品カテゴリ」を編集する
手順1
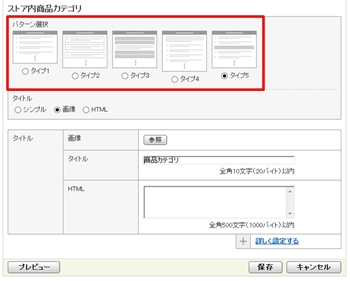
- 「ストア内商品カテゴリ」設定項目
-

表示例と仕様
| 全タイプ 共通仕様 |
|
|---|
| タイプ1 |  |
|
|---|---|---|
| タイプ2 |  |
|
| タイプ3 |  |
|
| タイプ4 |  |
|
| タイプ5 |  |
|
手順2
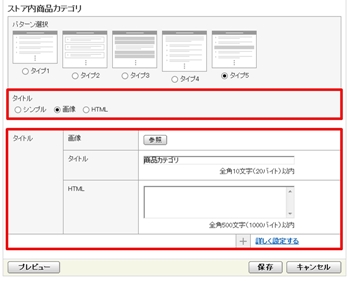
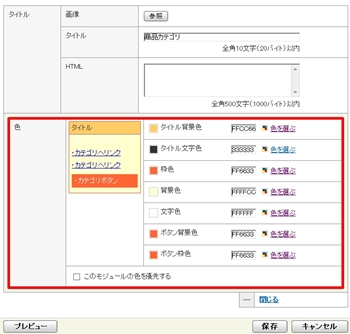
- 「ストア内商品カテゴリ」編集フォーム
-

表示させる「ストア内商品カテゴリ」の色・デザインを確認します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
「ストア内商品カテゴリ」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
また、任意のボタン画像を配置する場合は、タイプ3または5を選択し、「画像」欄のそれぞれの[参照]ボタンを押し、画像を設定します。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードしたい画像を選択指定します。
画像を指定したら、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
「ストア内商品カテゴリ」パーツに画像を使用せず、また色の変更もおこなわない場合、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
また、任意のボタン画像を配置する場合は、タイプ3または5を選択し、「画像」欄のそれぞれの[参照]ボタンを押し、画像を設定します。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードしたい画像を選択指定します。
- ポイント画像サイズ
- ボタン画像はそのままのサイズで表示されます。
ページの幅にご注意ください。
画像を指定したら、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「ストア内商品カテゴリ」パーツの設定が完了します。
- よくある質問サイドナビのカテゴリ表示
-
- Q.サイドナビの「ストア内商品カテゴリ」は、何件までのカテゴリを表示できますか。
また、カテゴリをいくつかの階層に分けて設定している場合、すべての階層を表示できますか。 - A.ストアカテゴリは、8階層、12万件まで登録できます。
ただし、「ストア内商品カテゴリ」パーツでの表示件数は、40カテゴリまで、 階層表示は第2階層までです。
すべてのカテゴリを表示するには、「ストア内商品カテゴリ」パーツを使わずに「フリースペース」パーツにHTMLタグを記述して表示する方法があります。
- 「ストアデザイン」で「ストアデザインメニュー」の[サイドナビ]をクリックします。
- [パーツの並べ替え]タブをクリックします。
- 「ストア内商品カテゴリ」パーツを外し、「フリースペース1」パーツを設定します。
- [デザイン編集]タブをクリックし、[フリースペース1]パーツを選択します。
- HTMLタグを使ってカスタムページへのリンクを記述します。
- [保存]ボタンを押します。
- Q.サイドナビの「ストア内商品カテゴリ」は、何件までのカテゴリを表示できますか。
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。







