掲載日:2021年10月21日
サイドナビパーツ:店長紹介
「店長紹介」パーツは、店長の画像・ストア紹介文・店長ブログへのリンクを掲載できるパーツです。「店長紹介」パーツの活用で、お客様に安心感・親近感を与えることができます。
「店長紹介」パーツは、かんたんモードで編集をおこなっている場合は共通領域のサイドナビへの配置のみとなりますが、通常モードで編集をおこなっているの場合は共通領域のサイドナビ、フッターに配置できます。
ストアページ左カラムサイドナビ領域に「店長紹介」を配置する場合の編集方法について説明します。
- お役立ち「店長紹介」パーツを配置できる場所
- 「店長紹介」パーツは、共通領域のサイドナビとフッターに配置できます。ヘッダーには配置できません。
また、編集モードが「かんたんモード」の場合は、フッターへの配置はできません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「店長紹介」編集画面を開く
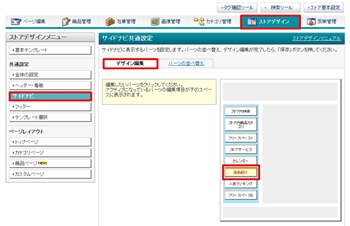
- 「サイドナビ共通設定」画面
-

ストアクリエイターPro「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[店長紹介]をクリックすると、画面下部に「店長紹介」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[店長紹介]をクリックすると、画面下部に「店長紹介」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[店長紹介]が見当たらない場合、「パーツの並び替え」タブを選択し、[店長紹介]を画面イメージへドラックで移動してください。 画面イメージ[店長紹介]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[店長紹介]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>>「サイドナビパーツの並べ替えとデザイン編集方法」
「店長紹介」を編集する
手順1
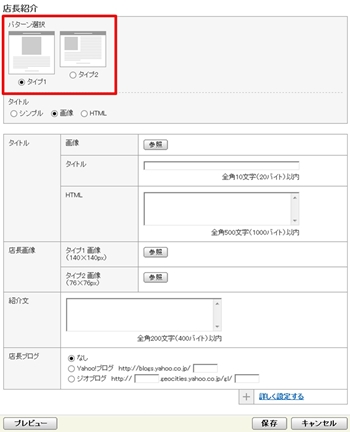
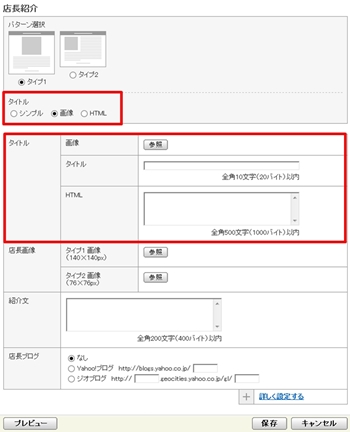
- 「店長紹介」設定項目
-

2つの表示タイプから「店長紹介」表示パターンを選択します。
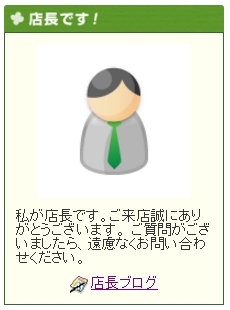
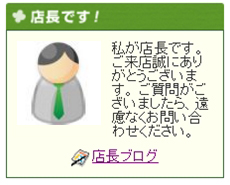
表示例
「タイプ1」、「タイプ2」ともに表示される項目の違いはありません。
店長画像、紹介文、店長ブログはすべて任意の入力項目となります。必要な項目のみ設定してください。
「店長ブログ」は、Yahoo!ブログ・ジオログ以外のブログへのリンクは設定できません。
| タイプ1 |  |
|
|---|---|---|
| タイプ2 |  |
|
手順2
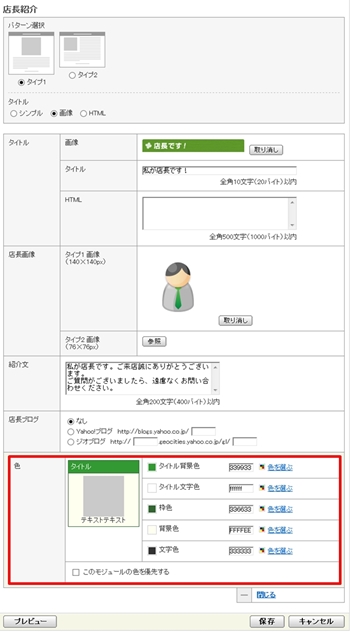
- 「店長紹介」編集フォーム
-

サイドナビに「店長紹介」を表示する場合、表示パターンは2タイプから選択できます。
横幅はページ幅に合わせて自動調整されます。タイトルの表示方法を3種類から選択し、必要事項を入力します。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順6を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「店長紹介」パーツの設定が完了します。
横幅はページ幅に合わせて自動調整されます。タイトルの表示方法を3種類から選択し、必要事項を入力します。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順6を確認ください。
色の変更をおこなわない場合は、画面下部の[保存]をクリックを押すと「店長紹介」パーツの設定が完了します。
「店長紹介」タイトル表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順3
- 「サイドナビ共通設定」画面
-

店長の画像を設定する場合は、「店長画像」の[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。
パターン選択で指定したタイプにより画像サイズが異なりますので、指定のタイプに応じた画像をアップロードください。
パターン選択で指定したタイプにより画像サイズが異なりますので、指定のタイプに応じた画像をアップロードください。
- タイプ1の画像サイズ
- 縦140ピクセル×横140ピクセル
- タイプ2の画像サイズ
- 縦76ピクセル×横76ピクセル
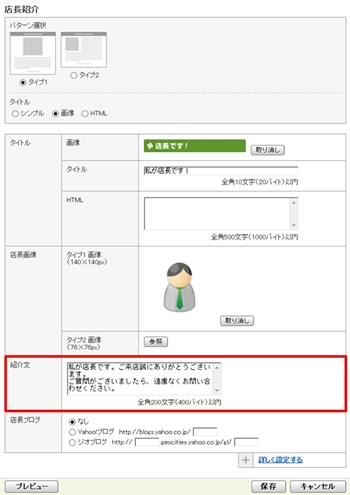
手順4
- 「サイドナビ共通設定」画面
-

紹介文を表示する場合は、「紹介文」の欄に全角200文字(400バイト)以内のテキストを入力ください。
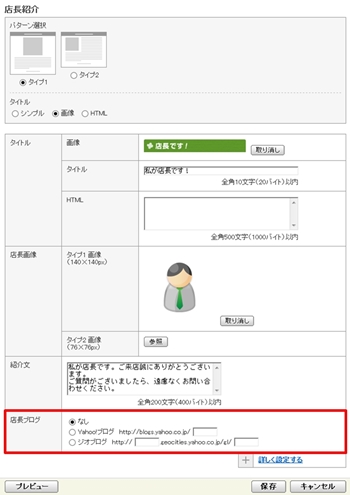
手順5
- 「サイドナビ共通設定」画面
-

ブログへのリンクを設定できます。
「店長ブログ」項目を入力すると「店長紹介」パーツに[店長ブログ]のテキストリンクが表示され、ここで指定したURLへのリンクを設定できます(テキストリンクの文字は固定です)。
リンク設定が可能なブログは、Yahoo!ブログ・ジオブログです。Yahoo!ブログ・ジオブログ以外へのリンクは設定できません。
[Yahoo!ブログ]または[ジオログ]を選択し、ストアのアカウントを入力します。
「店長ブログ」項目を入力すると「店長紹介」パーツに[店長ブログ]のテキストリンクが表示され、ここで指定したURLへのリンクを設定できます(テキストリンクの文字は固定です)。
リンク設定が可能なブログは、Yahoo!ブログ・ジオブログです。Yahoo!ブログ・ジオブログ以外へのリンクは設定できません。
[Yahoo!ブログ]または[ジオログ]を選択し、ストアのアカウントを入力します。
手順6
- 「詳しく設定する」画面
-

パーツの色は、「テンプレート選択」やストアデザインの「全体の設定」で設定した色に従って表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色参照パネル」が開き、色見本を確認しながら、背景色や文字色、枠色などの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。






