掲載日:2021年10月21日
サイドナビパーツ:おすすめ商品
「おすすめ商品」パーツでは、任意の商品を「おすすめ商品」として表示できるパーツです。
「おすすめ商品」パーツは、かんたんモードで編集をおこなっている場合は共通領域のフッター配置のみとなります。通常モードで編集をおこなっているの場合はヘッダー以外の各所に配置できます。このページでは、ストアページ左カラムサイドナビ領域に「おすすめ商品」を配置する場合の編集方法について説明します。
- お役立ち「おすすめ商品」パーツを配置できる場所
- 「おすすめ商品」パーツは、トップページ、カテゴリページ、商品ページ、カスタムページなどの各種ページのほかに、共通領域のサイドナビ、フッターに配置できます。ヘッダーには配置できません。
また、編集モードが「かんたんモード」の場合は、フッターとトップページにしか配置できません。編集モードを「通常モード」に切り替えてから、設定・編集を行なってください。(マニュアル:ストアエディタ基本設定をする)
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。
「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「おすすめ商品」編集画面を開く
- 「サイドナビ」編集画面
-

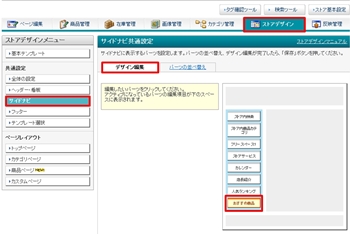
ストアクリエイターProトップページ 「ストア構築」の[ストアデザイン]を選択します。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[おすすめ商品]をクリックすると、画面下部に「おすすめ商品」設定項目が表示されます。
表示された画面左カラムの「ストアデザインメニュー」の共通設定から[サイドナビ]をクリックします。
「サイドナビ共通設定」「デザイン編集」タブの画面イメージに表示されている[おすすめ商品]をクリックすると、画面下部に「おすすめ商品」設定項目が表示されます。
- お役立ち
- 「デザイン編集」タブの画面イメージに[おすすめ商品]が見当たらない場合、「パーツの並び替え」タブを選択し、[おすすめ商品]を画面イメージへドラックで移動してください。
画面イメージ[おすすめ商品]が移動した後、再び「デザイン編集」タブへ戻り、「デザイン編集」タブの[おすすめ商品]をクリックします。
- 参照ツールマニュアル
- ストアデザイン>通常モード:サイドナビ
>>「サイドナビパーツの並べ替えとデザイン編集方法」
「おすすめ商品」パーツのデザインを編集する
手順1
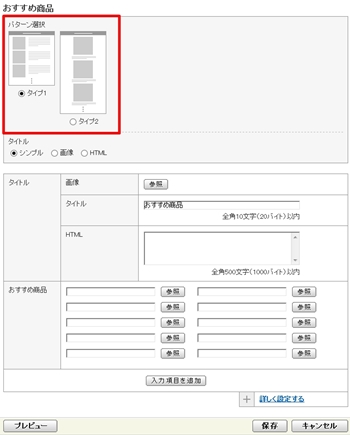
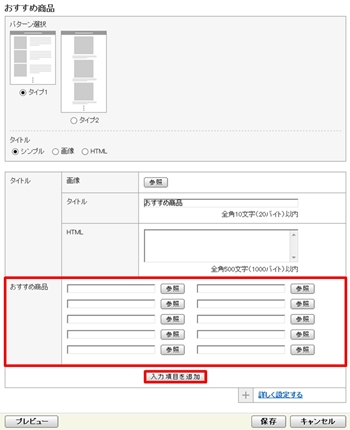
- 「おすすめ商品」設定項目
-

2つの表示タイプから「おすすめ商品」表示パターンを選択します。
表示例と仕様
| タイプ1、タイプ2 共通仕様 |
|
|---|
| タイプ1 |  (拡大画像) |
|
|---|---|---|
| タイプ2 |  (拡大画像) |
|
手順2
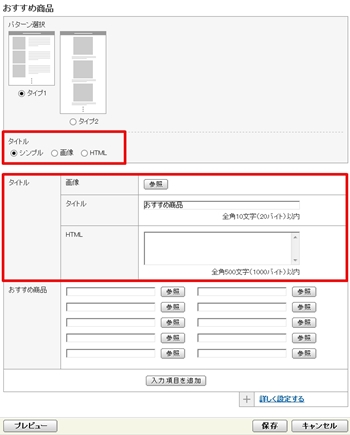
- 「おすすめ商品」編集フォーム
-

表示させる「おすすめ商品」タイトル部分の色・デザインを確認します。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
「おすすめ商品」パーツに画像を使用せず、また色の変更もおこなわない場合、「おすすめ商品」を指定するに進みます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
タイトルの表示方法を3種類から選択し、必要事項を入力します。選択したパターンにより入力必須項目が異なるので、パターンに合わせた入力を行います。
- 画像
- タイトルで「画像」を選択した場合、設定が必要な項目です。
利用したい画像は[参照]をクリックし、アップロードをおこなうか、あらかじめ「追加画像」としてアップロードした画像を選択指定します。 - タイトル
- 表示方法で「シンプル」を選択した場合、入力が必要な項目です。
全角10文字(20バイト)以内のテキストを入力します。 - HTML
- 表示方法で「HTML」を選択した場合、入力が必要な項目です。
全角500文字(1000バイト)以内でHTMLの記述が可能です。
「おすすめ商品」パーツに画像を使用せず、また色の変更もおこなわない場合、「おすすめ商品」を指定するに進みます。
全体設定の色ではなく、このパーツのみ色変更をしたい場合は、手順3に進みます。
- ポイント画像サイズ
- ボタン画像はそのままのサイズで表示されます。
ページの幅にご注意ください。
- 参照ツールマニュアル
- ストアデザイン>通常モード
>>「テンプレートの選択」
>>「全体の設定」
タイトル表示例
| シンプル |  |
背景色に設定されている色の上に「タイトル」で入力された文字列が表示されます。看板の高さ、幅の指定はできません。 |
|---|---|---|
| 画像 |  |
「画像」欄でアップロードした画像が表示されます。「タイトル」に入力された文字列が画像のALTとして表示されます。 |
| HTML |  |
「HTML」欄に入力した内容を元に表示されます。 |
手順3
- 「詳しく設定する」画面
-

このパーツのみ色変更をしたい場合は、[詳しく設定する]をクリックします。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
「色パネル」が開くので、ボタン色や文字色、枠色などの設定をおこないます。
[色を選ぶ]をクリックすると「色参照パネル」が開き、色見本を確認しながらの設定が可能になります。
設定したい色をクリックして[保存]ボタンを押すと、入力欄には選択した色を表すRGB値(カラーコード)が自動で表示されます。
- お役立ち
- 入力欄に直接RGB値(カラーコード)を入れて指定することもできます。
各項目の色を選択を行なった後、[このモジュールの色を優先する]にチェックを入れると、テンプレートや全体設定で指定した色ではなく、ここで指定した色が優先表示されます。
色を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
「おすすめ商品」を指定する
- 「サイドナビ」編集画面
-

「おすすめ商品」として表示したい商品を指定します。
[参照]ボタンを押して、商品を選択するか、直接商品コードを入力します。
[入力項目を追加]ボタンを押すと、設定欄が更に10追加され、20商品まで設定できます。
商品を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
[参照]ボタンを押して、商品を選択するか、直接商品コードを入力します。
[入力項目を追加]ボタンを押すと、設定欄が更に10追加され、20商品まで設定できます。
商品を指定したら、画面下部の[保存]をクリックを押すと「おすすめ商品」パーツの設定が完了します。
- お役立ち
- 入力欄を詰めずに入力した場合は、空欄の個所は詰めて表示されます。
- よくある質問サイドナビの設定
-
- Q.サイドナビをなくすことはできますか。 もしくは、サイドナビの幅を変更できますか。
- A.サイドナビの幅は、選択しているテンプレートの種類(タイプ)により異なります。
テンプレート選択機能でサイドナビのないテンプレート(タイプ1)を選択すると、サイドナビのないストア作成できます。
また、サイドナビのあるテンプレートを選択の場合、サイドナビ幅は180ピクセル、200ピクセル、220ピクセル のいずれかになります。
- サイドナビ幅180ピクセル
- テンプレートがタイプ2、タイプ5、タイプ7、タイプ10の場合
- サイドナビ幅200ピクセル
- テンプレートがタイプ3、タイプ6、タイプ8、タイプ11の場合
- サイドナビ幅220ピクセル
- テンプレートがタイプ4、タイプ9の場合
テンプレートの変更方法や、テンプレートによるサイドナビ幅は、本マニュアル「テンプレートの選択」をご確認ください。
- よくある質問サイドナビのレイアウト崩れ
-
- Q.サイドナビのデザインレイアウトが崩れてしまいました。直すにはどうしたらよいですか。
- A.デザインレイアウト崩れを直すためには、なぜデザインレイアウト崩れたのか、原因を確認し、修正をおこなう必要があります。
本マニュアル「サイドナビレイアウト崩れの修正」にて、おもな原因と対処についてまとめていますので、ご確認ください。







