掲載日:2025年05月07日
ストアページの構成
このページでは、「新ストアデザイン」で構成される項目がストアページにどのように表示されるかを説明します。
※本マニュアルの掲載内容は、予告なく変更される場合があります。
※システム仕様に変更があった場合は、「ストアクリエイターPro」トップページでお知らせいたします。「ストアクリエイターPro」トップページを頻繁にご覧になることをおすすめいたします。
「新ストアデザイン」メニューの設定項目の表示箇所一覧
「新ストアデザイン共通設定メニュー」内の項目の設定内容が表示(反映)されるストアページの一覧です。
| メニュー項目 | パソコン版 ページ |
スマホ版 ページ |
アプリ版 ページ |
|
|---|---|---|---|---|
| ナビゲーション | カテゴリ | 〇 任意 1つ | × | × |
| カスタマイズ メニュー |
〇 任意 最大6つ | × | × | |
| ランキング | 〇 任意 1つ | × | × | |
| お問合せ | 〇 必須 1つ | × | × | |
| 看板 | 〇 任意 | 〇 | 〇 | |
| お知らせ | 〇 任意 最大5つ | 〇 | × | |
| フッター | ストア情報 | 〇 任意 | × | × |
| おすすめ商品 | × | × | × | |
| フリースペース | 〇 任意 | × | × | |
| インフォメーション | 〇 任意 | × | × | |
| コピーライト | × | × | × | |
パソコン版ストアページの構成
パソコン版商品詳細ページ、商品ページ以外のページ、それぞれのイメージ画像にて、ストアページを構成する領域を説明します。
- ポイント商品ページ以外のページとは
- ストアトップページ、カテゴリページ、カスタムページ、ストア検索ページ、会社概要ページ、お買い物ガイドページ、プライバシーポリシーページ、一時休店ページ、退店ページを指します。
- お役立ちデザイン編集ができないページ
- 会社概要ページ、お買い物ガイドページ、プライバシーポリシーページはテンプレートが決まっており、デザインの編集ができません。
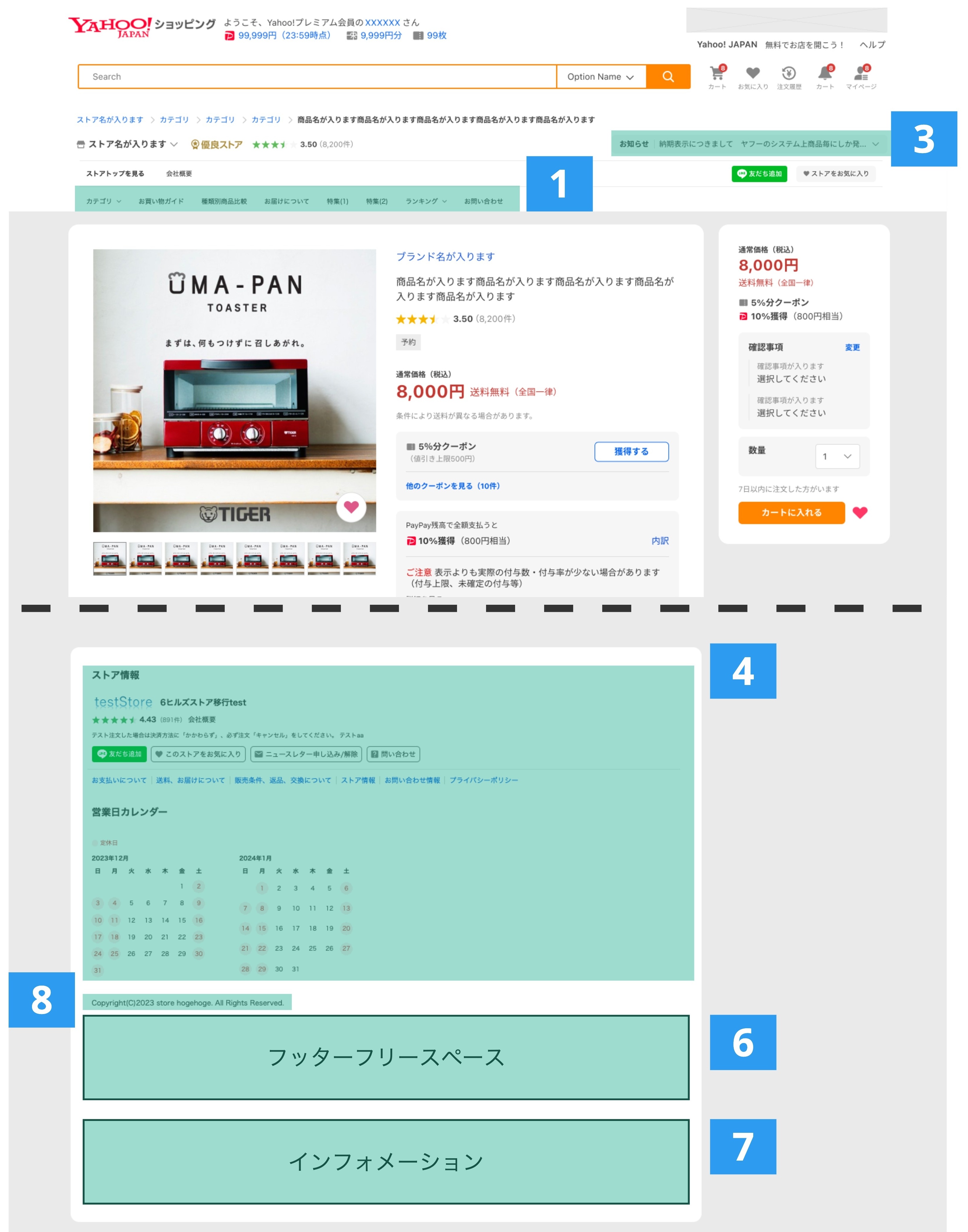
| パソコン版 商品ページのイメージ | パソコン版 トップページのイメージ |
|---|---|
| 「商品ページ」のサンプル画像です。 | 「トップページ」のサンプル画像です。 |
 (拡大画像) |
 (拡大画像) |
| 項目名 | 説明 | 表示 | 設定マニュアル | ||
|---|---|---|---|---|---|
| 商品 ページ |
商品 ページ 以外 |
||||
| 1 | ナビゲーション | 出店者様が自由にメニューをカスタマイズできる「ナビゲーションメニュー」です。 メニュー選択すると各メニューごとに異なる内容が表示されます。 お客様がページスクロールをおこなっても上部に固定表示されるため、カテゴリや注力商品の訴求などにご活用いただけます。 ※商品ページではナビゲーションメニューは上部固定表示されません。 ※商品ページではストア名にカーソルを合わせるとナビゲーションメニューが表示されます。 |
〇 | 〇 ※ | |
| 2 | 看板 | 10,000文字以内で「看板」を設置できます。 「看板」に設置可能な画像は高さ200ピクセル×横幅1290ピクセルまでです。HTMLの記述も可能です。 |
× | 〇 ※ | |
| 3 | お知らせ | ストアトップページ、商品詳細ページに表示する「お知らせ」欄です。 「ストアからのお知らせ」を最大10項目表示できます。 リンクの設定、掲載期間の設定も可能です。 |
〇 | 〇 ※ | |
| 4 | フッター: ストア情報 |
ストアニュースレター「申し込み/解除」ボタンの表示しない、表示するの切り替えを表示できます。 | 〇 | 〇 ※ | |
| 5 | フッター: おすすめ商品 |
フッター部分に「おすすめ商品」として表示したい商品を最大20商品指定できます。 ※商品詳細ページには表示されません。 |
× | 〇 ※ | |
| 6 | フッター: フリースペース |
フッターに表示されるフリースペースの情報を設定します。 | 〇 | 〇 ※ | |
| 7 | フッター: インフォメーション |
フッターに表示されるインフォメーションの情報(お客様ガイドや会社概要などの抜粋)を設定します。 | 〇 | 〇 ※ | |
| 8 | フッター: コピーライト |
廃止しました。 ※設定内容は反映されません。 |
× | × | |
| 9 | サイドナビ | サイドナビは「商品ページ以外」でのみ表示されます。
|
× | 〇 ※ | |
(※)ページごとに表示される項目の差異
各種ページにより表示される項目と表示されない項目があります。 下記〇印のページには表示されますが、×印のページには表示されません。
| ストア トップ ページ |
カテゴリ ページ |
カスタム ページ |
ストア 検索 ページ |
会社概要 ページ |
お買い物 ガイド ページ |
プライ バシー ポリシー |
一時休店 ページ |
退店 ページ |
|
|---|---|---|---|---|---|---|---|---|---|
| 1 ナビゲーション |
〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | × | × |
| 2 看板 |
〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | × | × |
| 3 お知らせ |
〇 | × | × | × | × | × | × | × | × |
| 4 フッター: ストア情報 |
〇 | 〇 | 〇 | × | × | × | × | × | × |
| 5 フッター: おすすめ商品 |
〇 | 〇 | 〇 | × | × | × | × | × | × |
| 6 フッター: フリースペース |
〇 | 〇 | 〇 | × | × | × | × | × | × |
| 7 フッター: インフォメーション |
〇 | 〇 | 〇 | × | × | × | × | × | × |
| 8 コピーライト |
× | × | × | × | × | × | × | × | × |
| 9 サイドナビ: このストアについて |
× | × | × | × | 〇 | 〇 | 〇 | × | × |
| 9 サイドナビ: ストア内検索 |
〇 | 〇 | 〇 | × | 〇 | 〇 | 〇 | × | × |
| 9 サイドナビ: カテゴリから探す |
〇 | 〇 | 〇 | × | 〇 | 〇 | 〇 | × | × |
- お役立ち商品ページ以外ページのURL一覧
- 各ページのURLは下記です。
| ページ名称 | URL |
|---|---|
| ストアトップページ | https://store.shopping.yahoo.co.jp/ストアアカウント/ または https://store.shopping.yahoo.co.jp/ストアアカウント/index.html |
| カテゴリページ | https://store.shopping.yahoo.co.jp/ストアアカウント/ページID.html ※カテゴリページで自動設定された「ページID」が、ページURLの末尾に 表示されます。 |
| カスタムページ | https://store.shopping.yahoo.co.jp/ストアアカウント/ページID.html ※カスタムページの作成時に設定した「ページID」が、ページURLの末尾に 表示されます。 |
| ストア検索ページ | https://store.shopping.yahoo.co.jp/ストアアカウント/search.html |
| 会社概要ページ | https://store.shopping.yahoo.co.jp/ストアアカウント/info.html |
| プライバシーポリシー | https://store.shopping.yahoo.co.jp/ストアアカウント/privacypolicy.html |
| お買い物ガイド | https://store.shopping.yahoo.co.jp/ストアアカウント/guide.html |
| 一時休店ページ | https://store.shopping.yahoo.co.jp/ストアアカウント/suspend.html |
| 退店ページ | https://store.shopping.yahoo.co.jp/ストアアカウント/close.html |
※ストアアカウント(緑文字部分)は、出店者様のストアアカウントに書き換えてご利用ください。
- よくある質問[1]スクロールバー
-
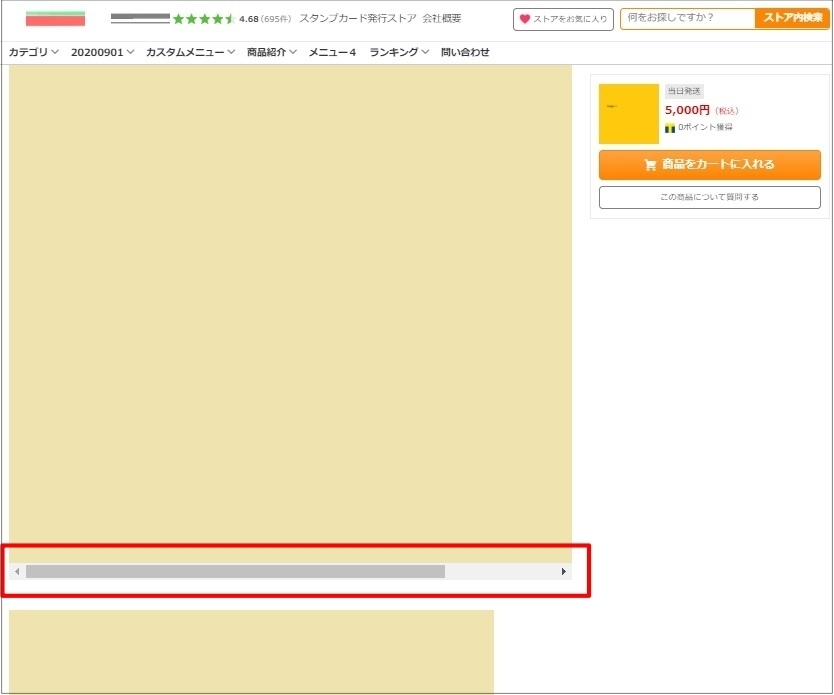
- Q.横幅が収まりきらず、スクロールバーが出てしまいます。
スクロールバーを表示させないようにするにはどうしたらいいですか。 - A.
「新ストアデザイン」では、お客様が表示している環境(※)に応じて、フリースペースの幅が646ピクセル~946ピクセルでサイズが変動します。
閲覧時のブラウザサイズ等に応じて、横スクロールバーが自動で表示されます。
(※)モニターの解像度、ブラウザの設定などに応じスクロールが表示される幅が決定されるため、表示できるサイズに幅が生じます。
▼フリースペース変動イメージ
 (拡大画像)
(拡大画像)
横幅を広く表示できない環境下で見切れることを最大限防ぎたい場合は、646ピクセル以下でコンテンツを作成ください。
- Q.横幅が収まりきらず、スクロールバーが出てしまいます。
- お役立ち
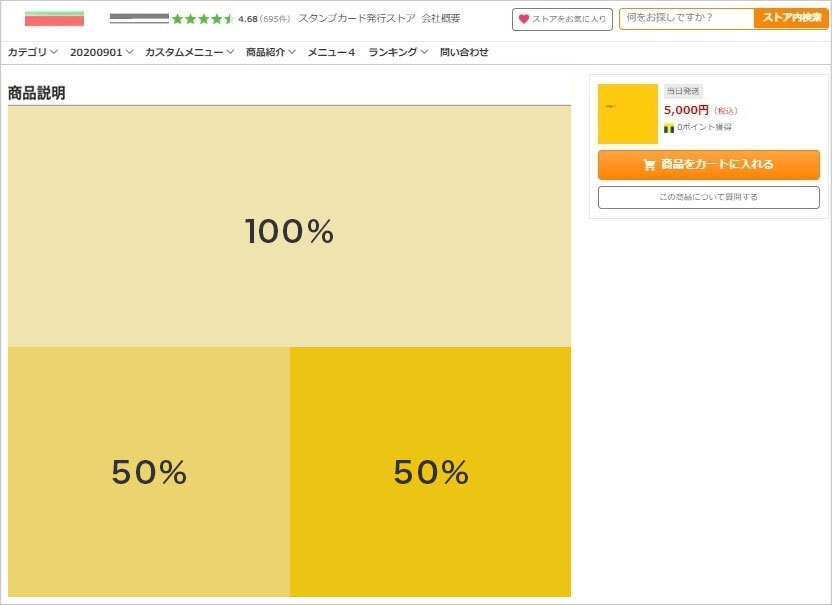
- 新ストアデザインでは、お客様が表示している画面の大きさ(ブラウザのサイズ)に合わせてコンテンツの横幅を646ピクセル~946ピクセルで固定し、レイアウトやデザインが崩れるのを防ぎます。コンテンツをピッタリ表示させる場合は、カラム・画像の横幅(width)を%で指定してコンテンツを作成してください。
※ウインドウ幅を狭めるなどブラウザのサイズが小さくなった場合には横スクロールバーが自動で表示されます。
 (拡大画像)
(拡大画像)- よくある質問[2]「B-Space」利用
-
- Q.オプションサービス「B-space」を利用してにぎわい演出を行いたいのですが、表示崩れが心配です。
- A.
オプションサービス「B-Space」で提供のにぎわいサービス「動く!商品棚」「にぎわいタイムライン」「にぎわいバナー」等をごフリースペースなどに利用の場合、「新ストアデザイン」のサイズに合わせた設定が必要になります。
「新ストアデザイン」で「B-Space」のにぎわいサービスをどのように利用すればよいか、下記のページでご紹介していますので「B-Space」をご利用の出店者様はご参照のうえ、設定変更をお願いいたします。
- [B-Space公式ブログ] (外部リンク)
【Yahoo!ショッピング新デザイン版】B-Space活用術のご案内
- [B-Space公式ブログ] (外部リンク)
- 参照よくある質問
- 出店者様からヘルプデスクにお寄せいただいた質問を一問一答形式でご案内しています。
よくある質問は、随時更新しています。こちらをご確認ください。
>>よくある質問「新ストアデザイン」






